ホームページ >CMS チュートリアル >DEDECMS >dedecms フレンドリーリンクにドロップダウンメニューを追加する方法
dedecms フレンドリーリンクにドロップダウンメニューを追加する方法
- 藏色散人オリジナル
- 2019-12-07 10:21:012001ブラウズ

dedecmsフレンドリー リンクにドロップダウン メニューを追加するにはどうすればよいですか?
1) 実装方法
/include/taglib/flink.lib.php を見つけ、else if($type=='image') を見つけ、その上に行を追加します:
推奨学習: Dream Weaver cms
コードは次のとおりです:
else if($type=='option')
{
$link = "<option value='".$dbrow->url."'>".cn_substr($dbrow->webname,$titlelen)."</option>";
}2) メソッド
Collapse とExpand XML/HTML
コードは次のとおりです:
<select onchange="window.open(this.options[this.selectedIndex].value,'_blank')">
<option>--相关链接地址--</option>
{dede:flink row='24' type='option'/}
</select>
3) 簡単な説明
1. この拡張機能は、元の拡張機能のすべての機能を保持しています。 DedeCMS フレンドリーなリンク;
2. _blank はリンクの開始メソッドです。実際のニーズに応じて変更できます。
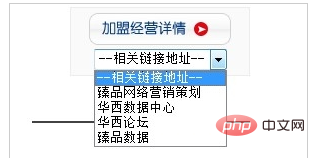
効果は次のとおりです:
 #
#
以上がdedecms フレンドリーリンクにドロップダウンメニューを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

