ホームページ >ウェブフロントエンド >ライユイのチュートリアル >Lauiui フレームワークで一般的に使用される入力ボックスの紹介
Lauiui フレームワークで一般的に使用される入力ボックスの紹介
- 尚転載
- 2019-12-03 16:47:5611249ブラウズ

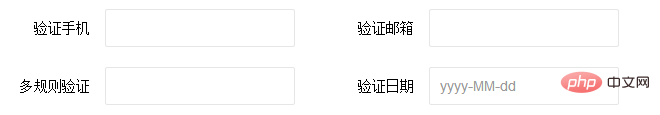
#1. 通常の入力ボックス input

<div class="layui-form-item">
<label class="layui-form-label"><span class="f_orange">*</span>字段编号</label>
<div class="layui-input-block width_250 pos-r">
<input type="text" class="layui-input" name="ColumnCode" lay-verify="required|inputLength_100" placeholder="" autocomplete="off">
<i class="icon_ca_layui"></i>
</div>
</div>
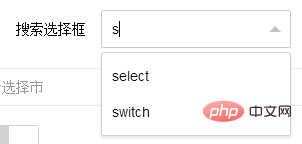
2. オートコンプリート入力ボックス
1.layui に autoComplete プラグインが導入されていることを確認してください。 2. 初期化コードがlayui.useのコールバック関数で実行されていることを確認します。 3.baseUtility.js を導入します。
@* 备案网点 *@
<div class="layui-input-block" style="margin-top:5px; margin-left:320px;">
<label class="layui-form-label">备案网点</label>
<div class="layui-input-inline">
<input type="text" id="txtRegisterCompanyId_searchForm" lay-verify="required" style="width:200px;"
placeholder="请输入" data-provide="typeahead" class="layui-input" autocomplete="off">
<input type="hidden" name="RegisterCompanyId" id="hiddenRegisterCompanyId_searchForm" />
</div>
</div>js データソースの初期化は、layui.use のコールバック関数で定義する必要があります。
// 备案网点
siteUtility.GetAllSiteByKey("#txtRegisterCompanyId_searchForm", "#hiddenRegisterCompanyId_searchForm");1 つは入力ボックスの ID で、もう 1 つは隠しフィールドの ID です。 GetAllSiteByKey パブリック関数は、baseUtility.js で定義されています。
// 收集 查询表单数据
var serializeForm = $("#searchForm").formSerialize(true);このシリアル化メソッドは、隠しフィールドの ID 値を取得できます。 実装方法(参考)/*
获取全部的网点
@param txtElementId 输入框Id
@param hiddenElementId 与输入框匹配的隐藏域Id
*/
GetAllSiteByKey: function (txtElementId, hiddenElementId) {
$(txtElementId).typeahead({
minLength: 0,
//items: 'all',
source: function (query, process) {
var xdata = [];
console.group('查询条件 = ' + query);
$.ajax({
type: "GET",
url: urlEnum.GetAllSiteByKey,
async: false,
data: { "q": query },
success: function (result) {
console.info('GetAllSiteByKey result');
console.info(result);
if (result != null && result != undefined) {
$.each(result.list, function (i, item) {
xdata.push({
id: item.value,
name: item.key,
obj: item
});
}); // end each
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
// layer.msg("数据加载失败", { icon: 1 });
},
timeout: 5000
});
console.info('Auto 返回值:');
console.info(xdata);
// 如果 Auto 控件被用户置空则同时将隐藏域也置空
if ($(txtElementId).val() == "") {
$(hiddenElementId).val("");
}
console.groupEnd();
return process(xdata);
},
updater: function (item) {
console.info('updater = ' + item);
console.info(item);
$(hiddenElementId).val(item.id);
return item;
}
}); // end typeahead
}
3.代入
通常の入力ボックスでも自動入力ボックスでも、直接値を代入することができます// 备案网点
$("#txtRegisterCompanyId_editForm").val(registerCompanyName);layui の詳細については、layui 使用法チュートリアル 列に注目してください。
以上がLauiui フレームワークで一般的に使用される入力ボックスの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcnblogs.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

