VSCode を効果的に使用するための 9 つのヒント
- 青灯夜游転載
- 2019-11-30 15:29:223101ブラウズ
オープンソース IDE 市場では、Visual Studio Code (略して VSCode) の人気が近年ますます高まっています。 2018 年の Stack Overflow 調査レポートによると、2015 年のリリース以来、開発者の 35% が VSCode の使用に切り替えました。 VSCode をより効率的に使用するための提案とテクニックをいくつか紹介します。

Git と Gitlens

Git と言えます。開発者の間で最も人気のあるソフトウェアであるため、IDE から直接 Git を操作する方が、コマンド ラインを使用するよりもはるかに簡単です。 Git モジュールは、ステージング、コミット、スタッシュ、アンドゥなどの操作の実行に役立ちます。 Gitlens プラグインはさらに多くの可能性を提供します。 Gitlens の最も便利な機能は、コードの各行のコミット履歴を確認できることです。
Live Share

#VSCode Live Share は実験的な機能です。公式 Web サイトには次のように書かれています:
どのような種類のアプリケーションを構築するか、どの言語を使用してプログラミングするか、またはどのオペレーティング システムを使用するかに関係なく、共同作業が必要な場合は、リアルタイム共有により即座に接続できます。プロジェクトをチームメイトと共有します。チームメイトは、リポジトリのクローンを作成したり、その環境をセットアップしたりすることなく、リアルタイムで編集およびデバッグできます。
Live Share を使用すると、一緒に編集やデバッグを行うことができ、オーディオ、サーバー、ターミナル、差分、コメントなどを共有することもできます。コード レビューの実施、チームメイトとのペア プログラミング、ハッカソンへの参加、インタラクティブな講義の実施など、Live Share はさまざまな執筆スタイルをサポートします。
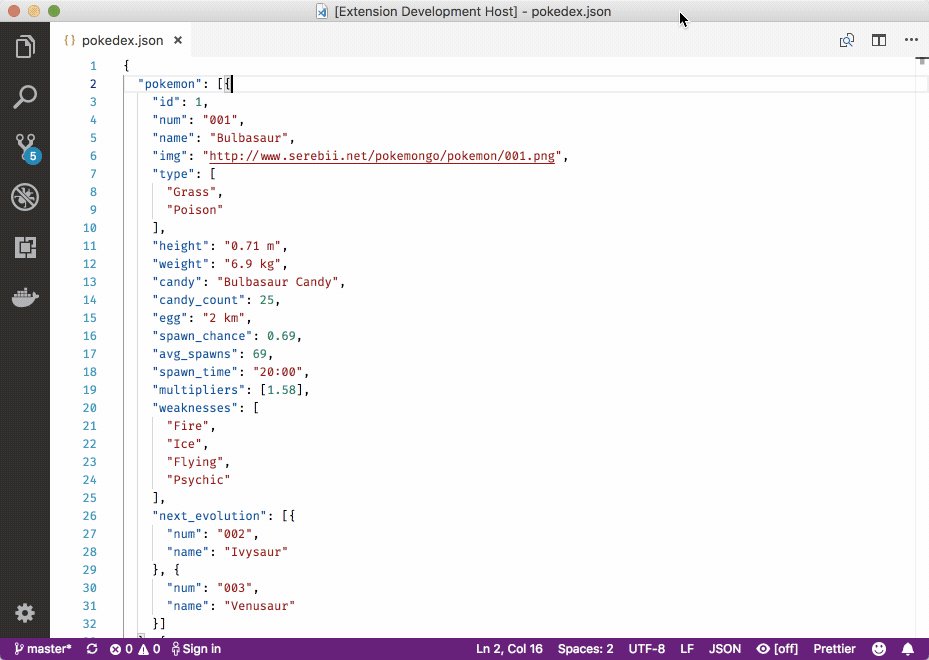
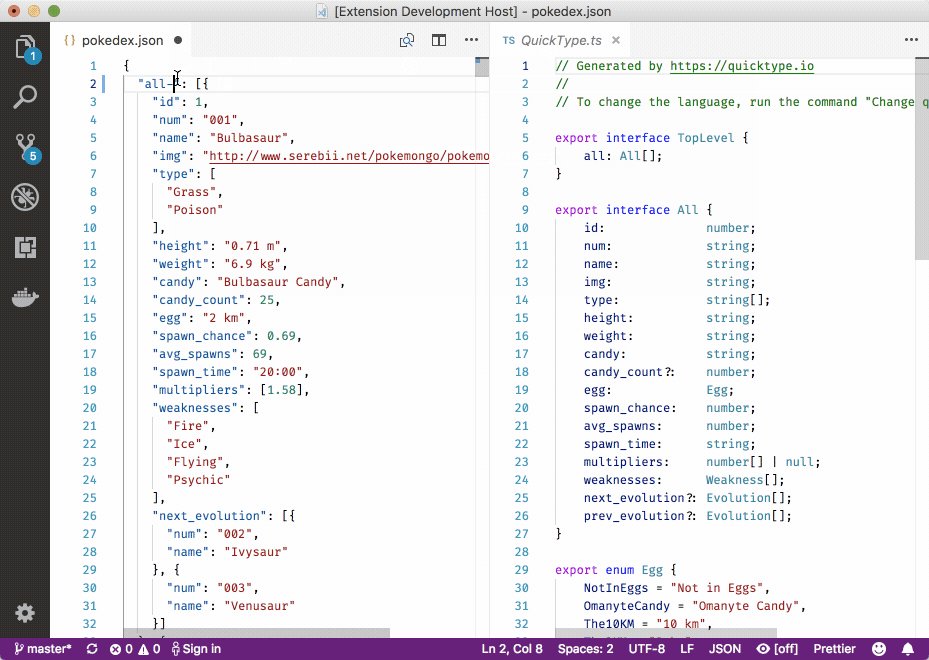
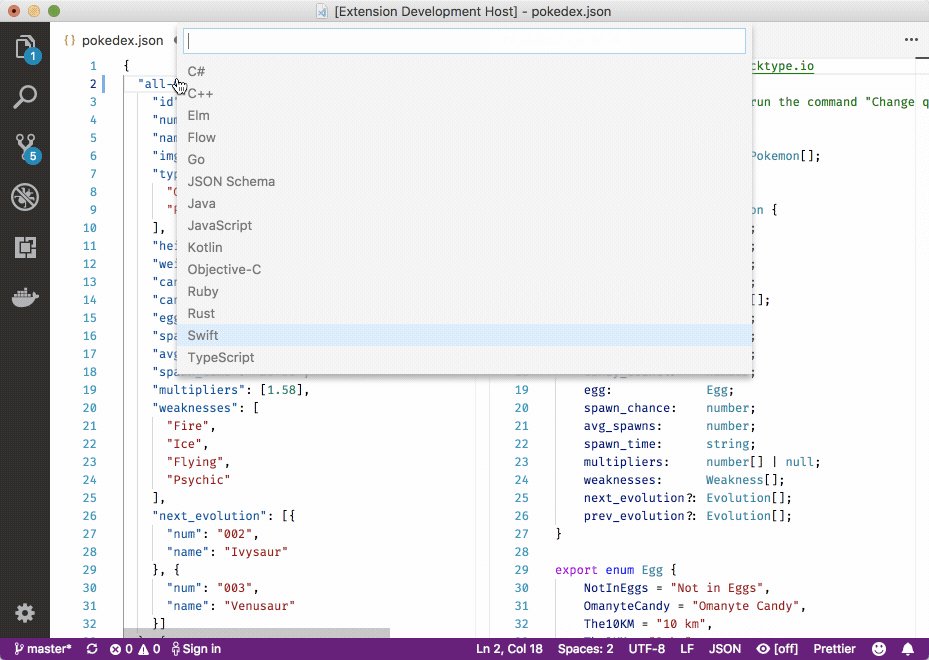
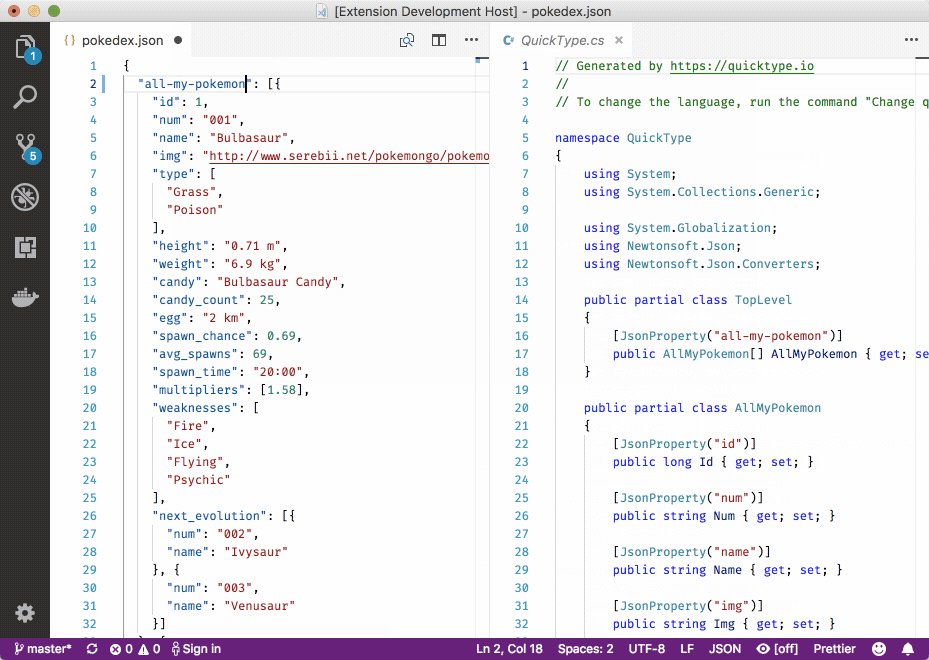
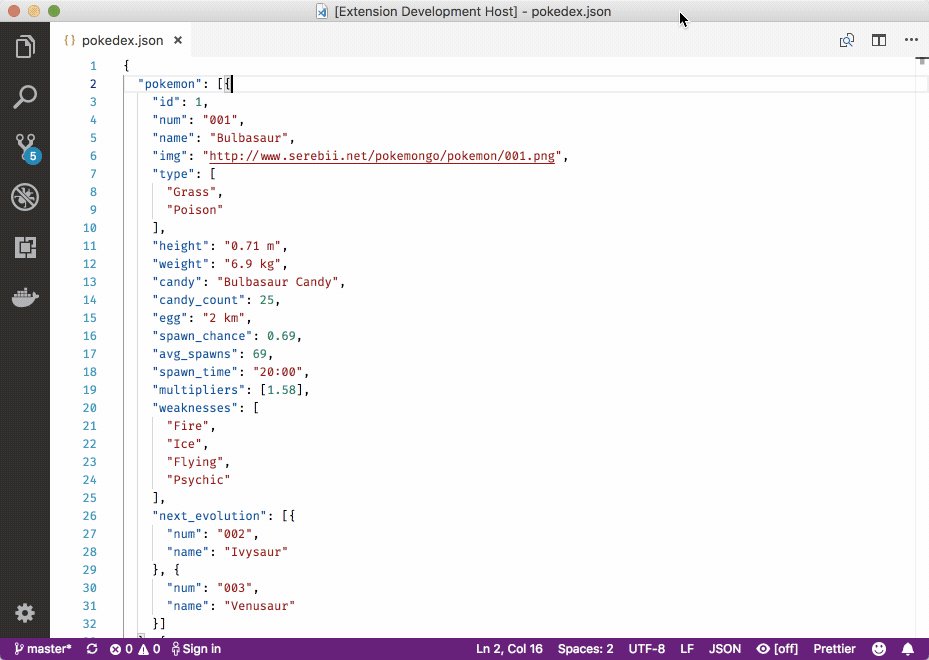
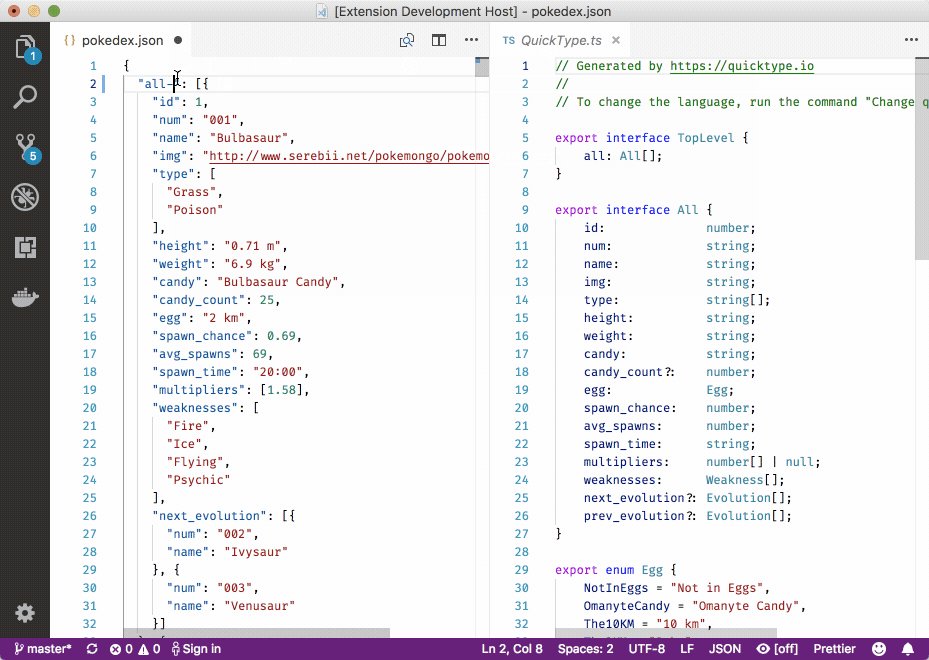
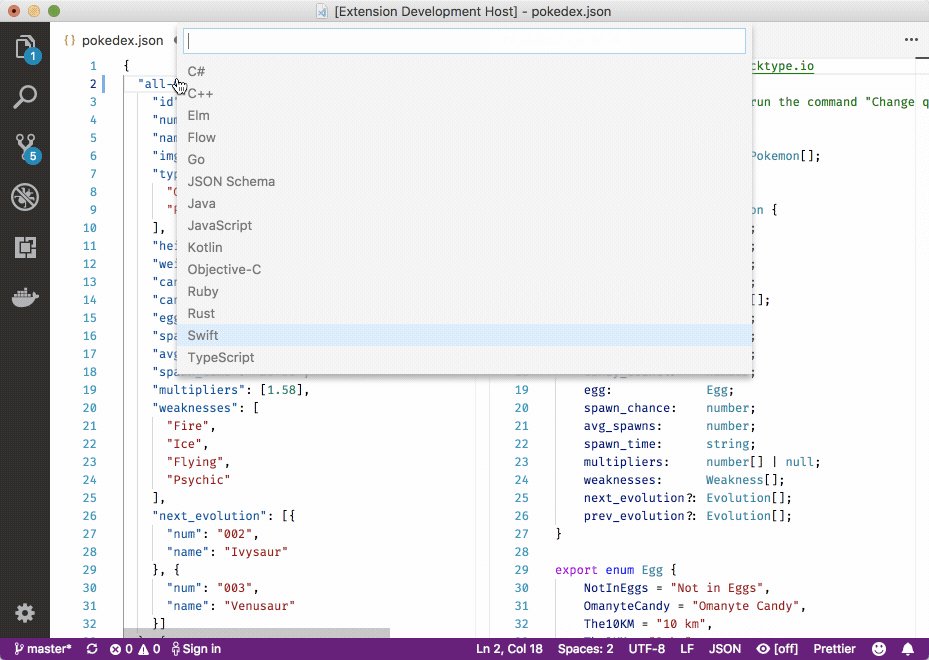
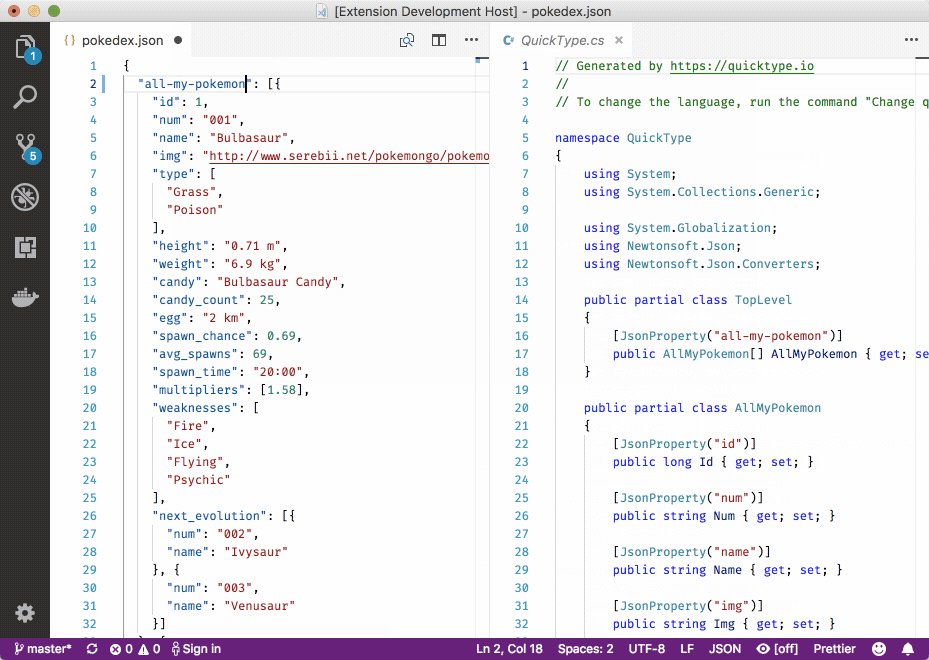
JSON からコードへ

API に直面したときに、必要なデータが得られないという経験はありますか? return? 構造体に型定義を含めることはできますが、手動で定義する必要はありませんか? JSON をコードとして貼り付ける ワンクリックで JSON ファイルをターゲット言語の型定義に変換できます。
名前の一括変更

コードを作成および保守するとき、特に非常に大規模なコードをリファクタリングする場合、リファクタリングは不可欠です。大きなモジュールや大きなコードの場合、変数/関数名を 1 つずつ見つけて変更するのは面倒です。幸いなことに、VSCode が役に立ちます。
変数/メソッド名を選択して F2 を押すと、選択した名前を編集でき、プロジェクト全体の関連するすべてのインスタンスが変更されます。
現在のファイルを変更するだけの場合は、Command F2 (Mac) または Ctrl F2 (Windows) を使用します。
定義にジャンプ

コードを書くとき、変数/メソッドに直面すると、その参照を忘れてしまうことがよくあります。世代。この時どうすればいいでしょうか?プロジェクト全体を検索して正しい場所を見つけるには数分かかります。 VSCode では、Command (Mac)/Ctrl (Windows) を使用して、対応する変数/メソッド名をクリックすると、VSCode が自動的に正しい場所にジャンプします。
または、変数/メソッド名にカーソルを置き、Command (Mac)/Ctrl (Windows) を押すと、変数/関数の定義が現在のカーソルの横にポップアップ表示されます。これにより、他の場所にジャンプする手間が省けます。
複数行編集

同じテキストの複数のインスタンスを挿入/削除する場合は、複数行の編集を作成できます。 -cursor (複数のカーソル)。 Option (Mac)/Alt (Windows) キーを押したままクリックすると、カーソルが現在の位置で停止します。クリックするたびに新しいカーソルが作成され、これらの位置を同時に編集できます。
は HTML で非常に便利で、特にクラス名/ハイパーリンクを変更する必要があり、それが複数の場所に表示される場合に便利です。
デバッガ
デバッガ自体には多くのコンテンツがあり、VSCode には専用のビデオによる紹介があります。
Youtube ビデオ アドレス: VSCode デバッグ Node.js
ショートカット キーをバインドする

#作業を効率的にしたい場合は、よく使用するコマンドをショートカット キーにします。 チートシート/「ショートカット キー バインドの表示」を使用して、コア コマンドをすばやく表示できます。
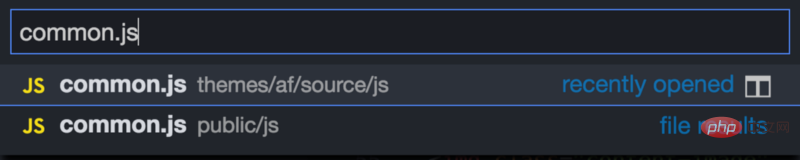
コマンド コンソールはあなたの親友です。Command p (Mac)/Ctrl p (Windows) を使用して開くことができます。ファイル名を入力すると、指定したファイルにすぐにジャンプできます。これは、左側のプロジェクト ディレクトリ内でゆっくり検索するよりもはるかに高速です。
#> と入力すると、利用可能なすべてのタスクが表示されます。
# すべてのシンボル (変数/関数) を取得するには、@ シンボルを使用します。現在のファイルの/クラス名/メソッドなど)
カスタム バインディング ショートカット キー
VSCode には「すべて保存」というコマンドがありません。カスタマイズできるのは、Command Shift S (Mac)/Ctrl Shift S (Windows) です。
推奨チュートリアル: vscode 基本チュートリアル
以上がVSCode を効果的に使用するための 9 つのヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


