現在のブラウザの種類とバージョンを確認するメソッドを作成しました。IE 8/11、Google、および 360 ブラウザでのみテストされています (不完全)。jquery の使用が必要です。
コアコード:
;(function($, window, document,undefined){
if(!window.browser){
var userAgent = navigator.userAgent.toLowerCase(),uaMatch;
window.browser = {}
/**
* 判断是否为ie
*/
function isIE(){
return ("ActiveXObject" in window);
}
/**
* 判断是否为谷歌浏览器
*/
if(!uaMatch){
uaMatch = userAgent.match(/chrome\/([\d.]+)/);
if(uaMatch!=null){
window.browser['name'] = 'chrome';
window.browser['version'] = uaMatch[1];
}
}
/**
* 判断是否为火狐浏览器
*/
if(!uaMatch){
uaMatch = userAgent.match(/firefox\/([\d.]+)/);
if(uaMatch!=null){
window.browser['name'] = 'firefox';
window.browser['version'] = uaMatch[1];
}
}
/**
* 判断是否为opera浏览器
*/
if(!uaMatch){
uaMatch = userAgent.match(/opera.([\d.]+)/);
if(uaMatch!=null){
window.browser['name'] = 'opera';
window.browser['version'] = uaMatch[1];
}
}
/**
* 判断是否为Safari浏览器
*/
if(!uaMatch){
uaMatch = userAgent.match(/safari\/([\d.]+)/);
if(uaMatch!=null){
window.browser['name'] = 'safari';
window.browser['version'] = uaMatch[1];
}
}
/**
* 最后判断是否为IE
*/
if(!uaMatch){
if(userAgent.match(/msie ([\d.]+)/)!=null){
uaMatch = userAgent.match(/msie ([\d.]+)/);
window.browser['name'] = 'ie';
window.browser['version'] = uaMatch[1];
}else{
/**
* IE10
*/
if(isIE() && !!document.attachEvent && (function(){"use strict";return !this;}())){
window.browser['name'] = 'ie';
window.browser['version'] = '10';
}
/**
* IE11
*/
if(isIE() && !document.attachEvent){
window.browser['name'] = 'ie';
window.browser['version'] = '11';
}
}
}
/**
* 注册判断方法
*/
if(!$.isIE){
$.extend({
isIE:function(){
return (window.browser.name == 'ie');
}
});
}
if(!$.isChrome){
$.extend({
isChrome:function(){
return (window.browser.name == 'chrome');
}
});
}
if(!$.isFirefox){
$.extend({
isFirefox:function(){
return (window.browser.name == 'firefox');
}
});
}
if(!$.isOpera){
$.extend({
isOpera:function(){
return (window.browser.name == 'opera');
}
});
}
if(!$.isSafari){
$.extend({
isSafari:function(){
return (window.browser.name == 'safari');
}
});
}
}
})(jQuery, window, document);
使用方法:
//使用方式 console.log(window.browser); console.log($.isIE()); console.log($.isChrome());
Script House のエディターによって特別に提供された完全なテスト コード:
<html>
<head>
<title>jquery 浏览器判断</title>
</head>
<body>
<script src="http://demo.jb51.net/jslib/jquery/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
(function($, window, document,undefined){
if(!window.browser){
var userAgent = navigator.userAgent.toLowerCase(),uaMatch;
window.browser = {}
/**
* 判断是否为ie
*/
function isIE(){
return ("ActiveXObject" in window);
}
/**
* 判断是否为谷歌浏览器
*/
if(!uaMatch){
uaMatch = userAgent.match(/chrome\/([\d.]+)/);
if(uaMatch!=null){
window.browser['name'] = 'chrome';
window.browser['version'] = uaMatch[1];
}
}
/**
* 判断是否为火狐浏览器
*/
if(!uaMatch){
uaMatch = userAgent.match(/firefox\/([\d.]+)/);
if(uaMatch!=null){
window.browser['name'] = 'firefox';
window.browser['version'] = uaMatch[1];
}
}
/**
* 判断是否为opera浏览器
*/
if(!uaMatch){
uaMatch = userAgent.match(/opera.([\d.]+)/);
if(uaMatch!=null){
window.browser['name'] = 'opera';
window.browser['version'] = uaMatch[1];
}
}
/**
* 判断是否为Safari浏览器
*/
if(!uaMatch){
uaMatch = userAgent.match(/safari\/([\d.]+)/);
if(uaMatch!=null){
window.browser['name'] = 'safari';
window.browser['version'] = uaMatch[1];
}
}
/**
* 最后判断是否为IE
*/
if(!uaMatch){
if(userAgent.match(/msie ([\d.]+)/)!=null){
uaMatch = userAgent.match(/msie ([\d.]+)/);
window.browser['name'] = 'ie';
window.browser['version'] = uaMatch[1];
}else{
/**
* IE10
*/
if(isIE() && !!document.attachEvent && (function(){"use strict";return !this;}())){
window.browser['name'] = 'ie';
window.browser['version'] = '10';
}
/**
* IE11
*/
if(isIE() && !document.attachEvent){
window.browser['name'] = 'ie';
window.browser['version'] = '11';
}
}
}
/**
* 注册判断方法
*/
if(!$.isIE){
$.extend({
isIE:function(){
return (window.browser.name == 'ie');
}
});
}
if(!$.isChrome){
$.extend({
isChrome:function(){
return (window.browser.name == 'chrome');
}
});
}
if(!$.isFirefox){
$.extend({
isFirefox:function(){
return (window.browser.name == 'firefox');
}
});
}
if(!$.isOpera){
$.extend({
isOpera:function(){
return (window.browser.name == 'opera');
}
});
}
if(!$.isSafari){
$.extend({
isSafari:function(){
return (window.browser.name == 'safari');
}
});
}
}
})(jQuery, window, document);
//使用方式
alert(window.browser.name);
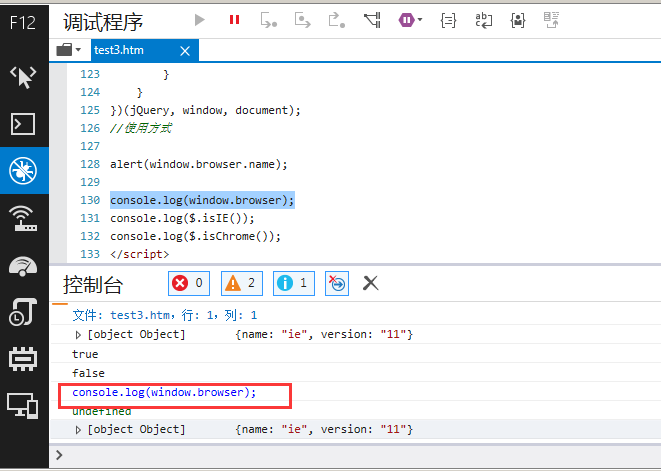
//下面是ie F2中测试可以看到效果
console.log(window.browser);
console.log($.isIE());
console.log($.isChrome());
</script>
</body>
</html>

 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SublimeText3 中国語版
中国語版、とても使いやすい

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。






