VSCode 入門チュートリアル (概要)
- 青灯夜游転載
- 2019-11-28 14:43:274481ブラウズ

どのフロントエンド開発ツールが最適ですか?もちろんVisual Studio Codeです!彼女はマイクロソフト出身ですが、どう思いますか?そして彼女は自由です!
拡張可能でカスタマイズ可能 (拡張可能でカスタマイズ可能、それが気に入っている理由です)
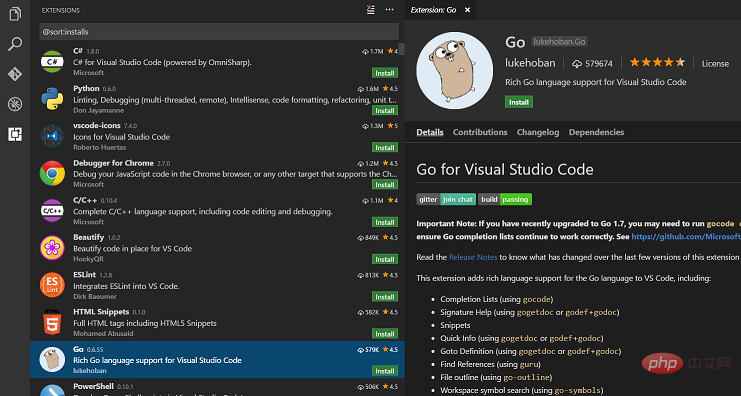
さらに機能が必要ですか? 拡張機能をインストールして、新しい言語、テーマ、デバッガーを追加したり、追加のサービスに接続したりできます。拡張機能は別のプロセスで実行されるため、エディターの速度が低下することはありません。

VS Code を使用する理由
JavaScript で表現, 以前に JS をデバッグするときは、ブラウザの F12 を使用する必要があり、コードは console.log またはアラートを使用してプロセスを出力する必要がありました。たとえば、VS コンパイラに慣れている開発者は、これには慣れていません。それ。 VS Code を開発に使用できるようになりました。オープン ソースで無料です。開発言語関連のプラグインをインストールすることで、VS Code は対応する構文認識とコード プロンプトを実現できます。現在、拡張ストアではほとんどのプログラミング用のプラグインが提供されています一般的に使用されるスクリプトには、JScript、EScript、および PHP、Python などのその他の言語が含まれます。

VS Code のインストール
Visual Studio Code (以下、VS Code) ダウンロード アドレス: https:/ /code .visualstudio.com/
launch.json 概要
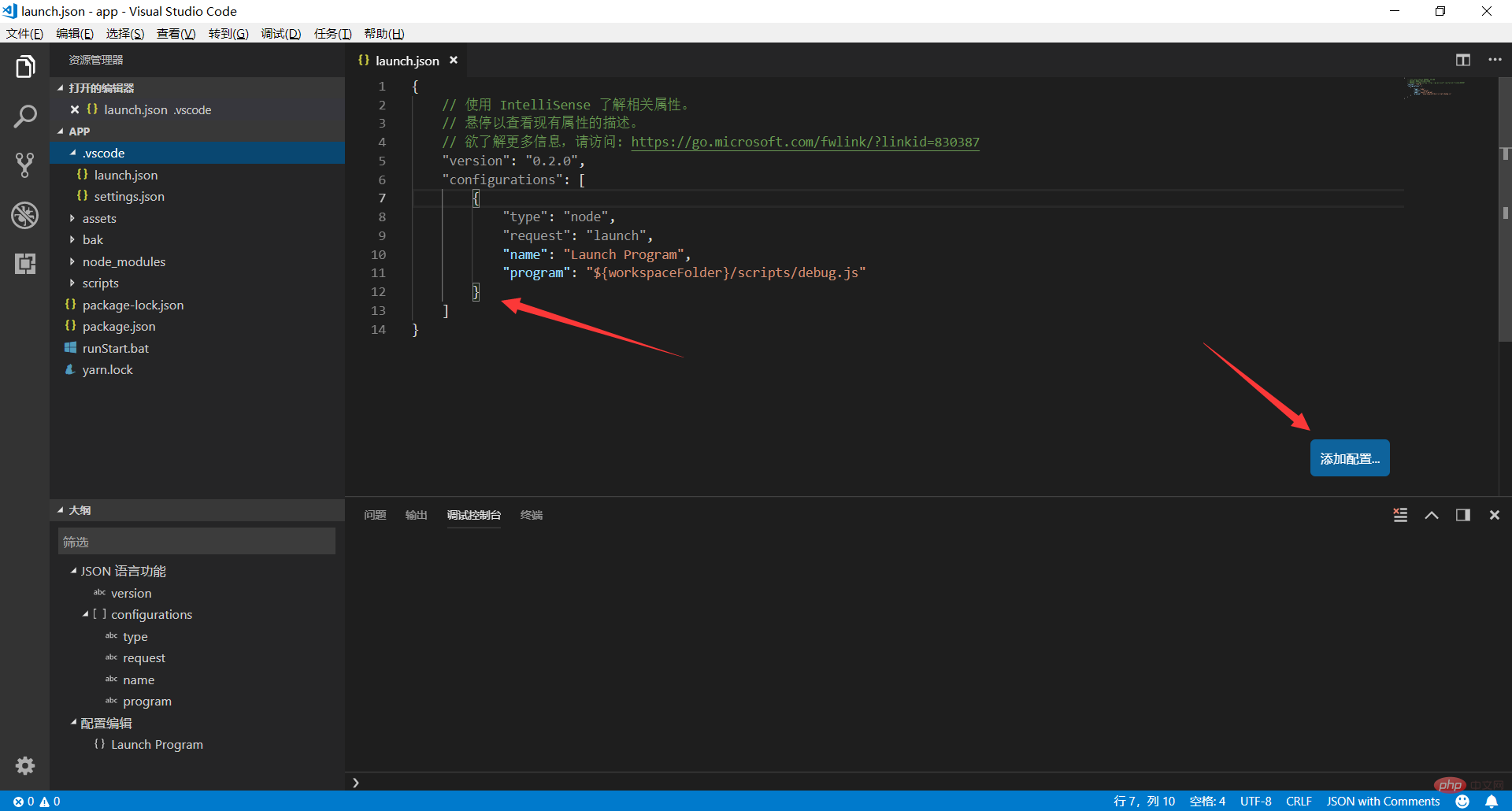
launch.json は、VSCode によって現在の開発ディレクトリに自動的に生成される構成ファイルです。開発中は、プロジェクトの種類に応じて、下図のようにプログラムを起動するパスと実行環境を設定します。現在デバッグが必要なファイルのパスを「${workspaceFolder}/scripts」として記述します。 /debug.js" であり、プログラムはデバッグにノードを使用します。

[構成の追加] ボタンをクリックして、その他の構成オプションを表示します。オプション リストは、Chrome のインストール後など、現在インストールされている拡張機能に関連しています。
launch.json 内のいくつかの既定の変数の具体的な意味は次のとおりです。
${workspaceRoot} VSCode で開いたフォルダーのパス
原文: のパスVS Code で開かれたフォルダー
${workspaceRootFolderName} VSCode で開かれたフォルダーへのパス (「/」は含まれません)
原文: VS Code で開かれたフォルダーの名前固相線なし (/)
${file} 現在開いているファイル
原文: 現在開いているファイル
${relativeFile} 現在開いているファイル (相対ファイル) workspaceRoot)
元のテキスト: workspaceRoot を基準とした現在開いているファイル
${fileBasename} 現在開いているファイルの拡張子なしのファイル名
元のテキスト: 現在のファイル開いているファイルのベース名
$ {fileDirname} 現在開いているファイルのディレクトリ名
原文: 現在開いているファイルのディレクトリ名
${fileExtname} 現在開いているファイルの拡張子開いているファイル
原文: 現在開いているファイルの拡張子
${cwd} 現在実行中のタスクの作業ディレクトリ (起動ディレクトリ)
原文: タスクランナーの起動時の現在の作業ディレクトリ
VS Code Javascript を使用して開発
##スクリプト プラグインのインストール
ECMAScript を使用して開発、インストールESLint TypeScript を使用して開発、TSLint をインストール Javascript を使用して開発、jshint をインストールデバッグ スクリプト
1. デバッグ環境、ノードコンパイル環境を使用します。 2. launch.jsonを設定します { "type": "node", "request": "launch","name": "Launch Program", "program": "${workspaceFolder}/scripts/debug.js" ?//debug.js へのテストが必要な js ファイルを参照しますを介して require を呼び出すことで、ボタン クリックの効果をシミュレートしたり、アルゴリズムをテストしたりできます。 } 3. 図に示すように、デバッグ ページに切り替えてデバッグを開始します。
)
キーボードのショートカット キー CtrlShiftp を押すと、次のようなコマンド ボックスが表示されます。図:
入力構成言語
最後に、新しく開いた言語構成ファイルで、ロケールを変更します。 en-us" を locale: "zh-cn" に変更して再起動すると、図に示すように構成が完了します。
推奨チュートリアル: vscode 入門チュートリアル
以上がVSCode 入門チュートリアル (概要)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


)
)