ホームページ >ウェブフロントエンド >CSSチュートリアル >なぜクリアフロートなのか?どうすればクリアできますか? (浮く)
なぜクリアフロートなのか?どうすればクリアできますか? (浮く)
- angryTom転載
- 2019-11-28 14:29:377941ブラウズ

#1. フロートのクリアについて理解する
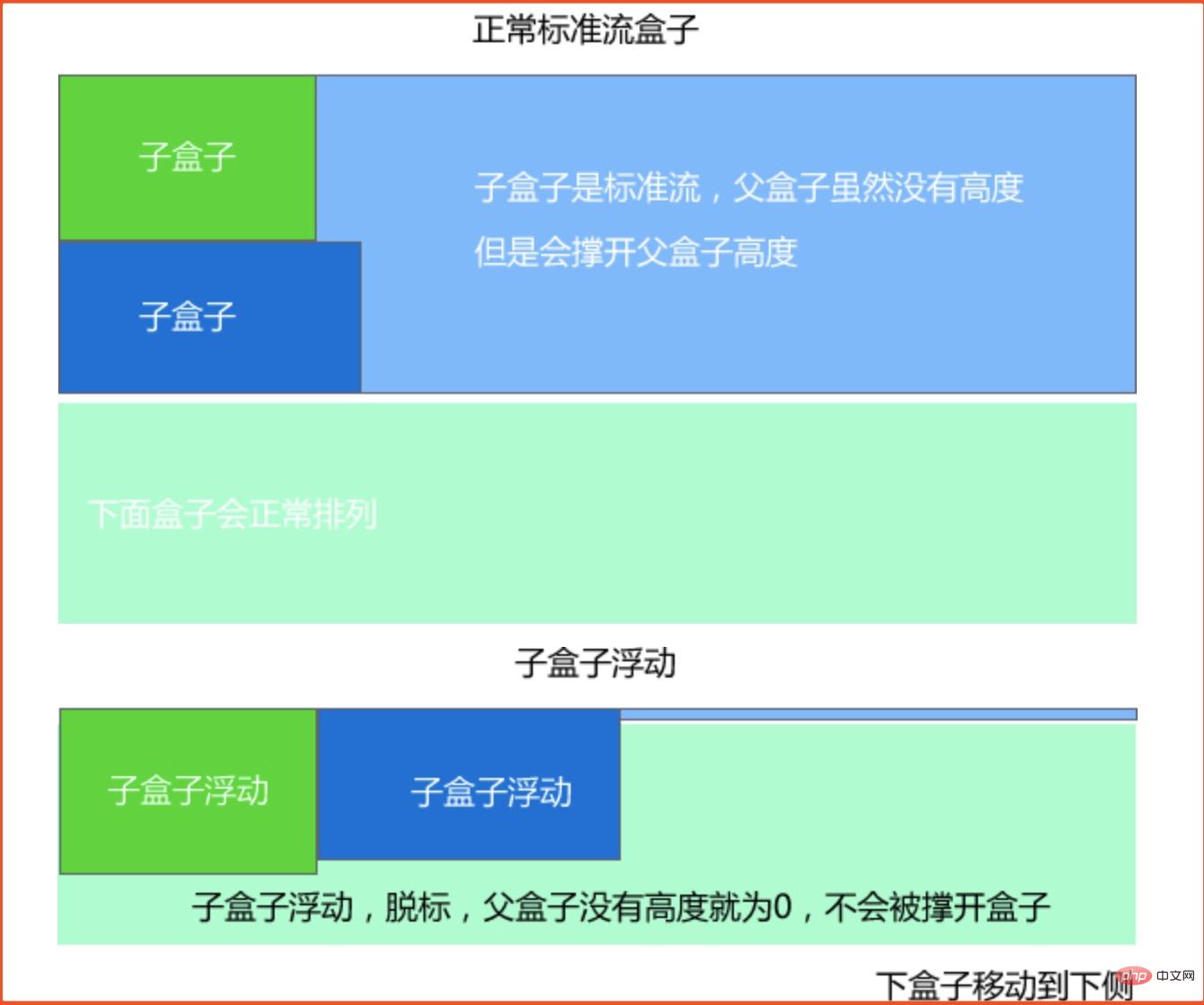
1. フロートをクリアする理由
フローティングは基本的にテキスト混合効果を作成するために使用されると前に述べましたが、レイアウトに使用すると多くの問題が発生します。 フローティング要素は元のドキュメント フローの位置を占めなくなるため、後続の要素のレイアウトに影響を及ぼします。これらの問題を解決するには、この時点でフローティング要素をクリアする必要があります。 。推奨学習: CSS ビデオ チュートリアル
正確には、フロートをクリアするのではなく、クリアした後です。 Impact2. フローティングの本質を明確にする
フローティングの本質を明確にする: 主に親要素の内部の高さが 0 になる問題を解決します。子供の浮きのせいで。 この文を詳しく説明しましょう
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.father {
height: 200px;
border: 1px solid red;
width: 300px
}
.big {
width: 100px;
height: 100px;
background-color: purple;
float: left;
}
.small {
width: 80px;
height: 80px;
background-color: blue;
float: left;
}
.footer {
width: 400px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<p class="father"> 父p
<p class="big">子p</p>
<p class="small">子p</p>
</p>
<p class="footer">兄弟p</p>
</body>
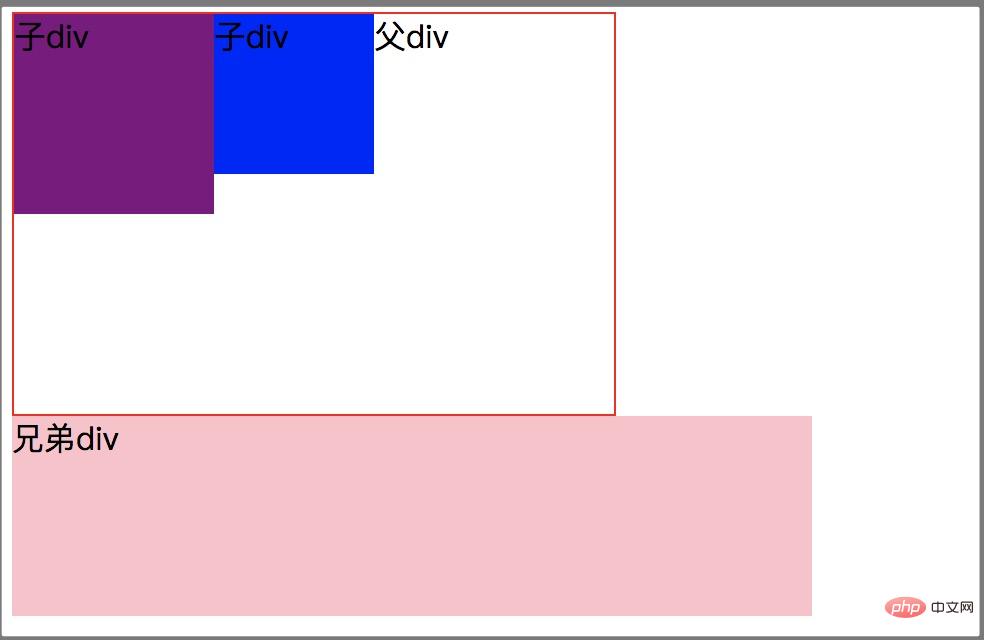
</html>実行結果


2. フロートのクリア方法
フロートのクリアの本質は、親ボックスの内側にあるフローティング ボックスを丸で囲み、親ボックスが出口を閉じて、それらを外に出して他の要素に影響を与えましょう。 CSS では、float をクリアするために clear 属性が使用されます。 基本構文形式选择器 {clear:属性值;}属性値

By浮動要素の末尾に空のタグを追加します。たとえば、
<p style="clear:both"></p>
前述のコードと実行結果に
父p
子p
子p
<p style="clear:both"></p>
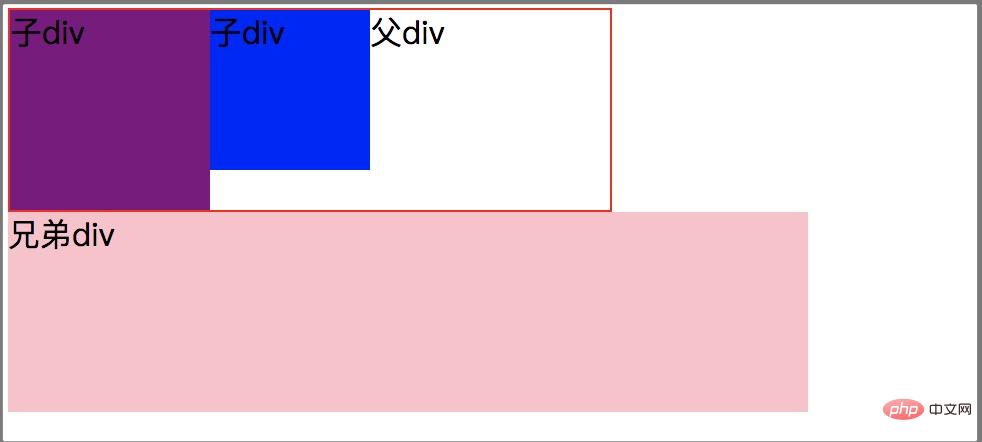
を追加します。
 は完璧に解決されました。
は完璧に解決されました。
利点: 理解しやすく、書きやすい。
デメリット 意味のないタグが追加され、構造が貧弱になります。
2. オーバーフロー属性を追加する親メソッドフローティング効果は、BFC をトリガーすることでクリアできます。 (BFC については後述します)
可以给父级元素添加: overflow为 hidden|auto|scroll 都可以实现。
上記のコードを
<body> <p class="father" style="overflow: hidden;"> 父p <!-- 父元素添加 overflow: hidden --> <p class="big">子p</p> <p class="small">子p</p> </p> <p class="footer">兄弟p</p> </body>
に変更することで、フローティングを削除する効果も得られます。
メリット コードが簡潔である
デメリット 内容が増えると自動行折り返しが起こりやすく、内容が隠れてしまい、はみ出すべき要素が表示できなくなる。
3. after 疑似要素を使用してフロートをクリアします:after 方式为空元素的升级版,好处是不用单独加标签了**
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用after伪元素清除浮动</title>
<style>
.clearfix:after { /*正常浏览器 清除浮动*/
content:"";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
*zoom: 1; /*zoom 1 就是ie6 清除浮动方式 * ie7一下的版本所识别*/
}
.father {
border: 1px solid red;
width: 300px;
}
.big {
width: 100px;
height: 100px;
background-color: purple;
float: left;
}
.small {
width: 80px;
height: 80px;
background-color: blue;
float: left;
}
.footer {
width: 400px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<p class="father clearfix">
<p class="big"></p>
<p class="small"></p>
</p>
<p class="footer"></p>
</body>
</html>
利点は、閉じたフローティング イデオロギー構造と一致しています。セマンティクスは正しいです。
欠点 IE6-7 は :after をサポートしていないため、zoom:1 を使用して hasLayout をトリガーします。
注: コンテンツ: 「.」の後には小さなドットなどを続ける必要があり、空にすることはできません。空にしないと、Firefox 7.0 より前のバージョンでスペースが生成されます。
4. 二重擬似要素の前後を使用して float をクリアします。使用方法上記の clearfix スタイルを次のスタイルに置き換えます。
.clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
利点コードはより簡潔です
欠点 IE6-7 は :after をサポートしていないため、zoom:1 を使用して hasLayout をトリガーします。
5. 概要1、在网页主要布局时使用:after伪元素方法并作为主要清理浮动方式.文档结构更加清晰;
2、在小模块如ul里推荐使用overflow:hidden;(同时留意可能产生的隐藏溢出元素问题);
この記事は、PHP 中国語 Web サイトの
コラムから引用したものです。 を学習することを歓迎します。
以上がなぜクリアフロートなのか?どうすればクリアできますか? (浮く)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

