ホームページ >ウェブフロントエンド >ライユイのチュートリアル >lauiui を wangEditor エディターにサポートする方法
lauiui を wangEditor エディターにサポートする方法
- 尚転載
- 2019-11-28 11:36:405379ブラウズ

layui を wangEditor エディターにサポートする方法: (推奨: layui 使用法チュートリアル )
wangEditor.min.js モジュール コード
比如引用一个123.js
"123.js" 基本配置编辑器模块代码如下
layui.config({
base: '../lib/wang/' //wangEditor.min.js目录,根据自己存放位置修改
// 比如我的位置:lib/wang/wangEditor.min.js
});
layui.define(function(exports) {
exports('wangeditor.min', function(){
demo:demo//这句没用,只是测试
});
});
//核心来了
layui.use(['layer', 'form','wangeditor.min'], function(){
var layer = layui.layer
,form = layui.form
,wang=layui.wangeditor('wang');
wang.create(); //创建编辑器
//一般在执行按钮操作时使用
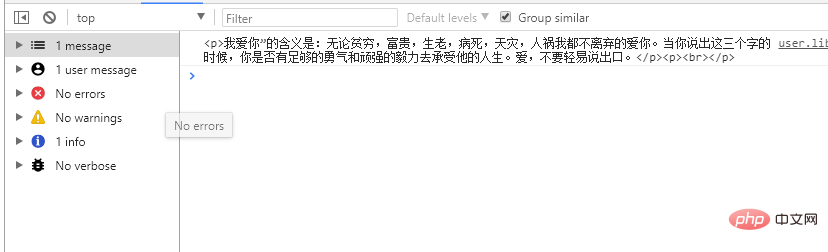
var html = wang.$txt.html(); // 获取内容,更多方法,请wangEditor编辑器官网
console.log(html);
//一般在执行按钮操作时使用
});
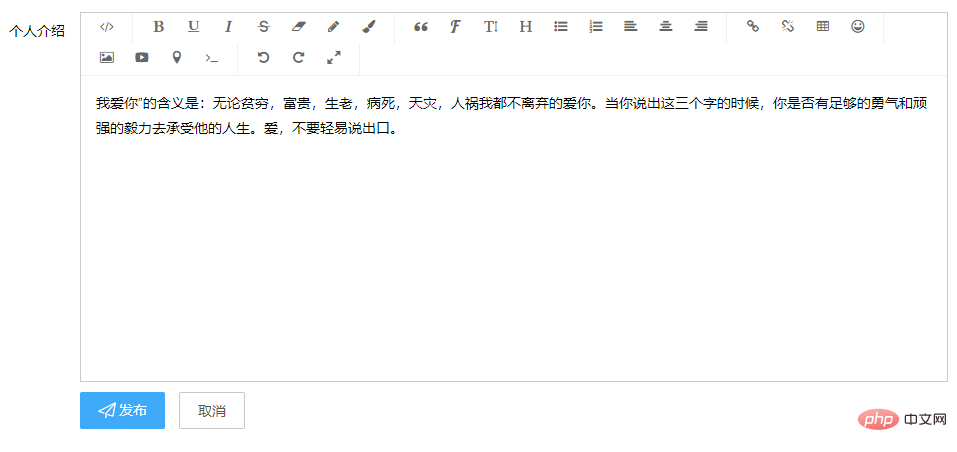
これがエディタです


//富文本编辑器配置图片上传
wang.config.uploadImgUrl = '../page/upload/upload.aspx '//调用后台方法
wang.config.uploadImgFileName = 'file'// 可自己定义
wang.config.uploadHeaders = {'Accept' : 'text/x-json'};
//后台上传返回代码
//图片上传失败。Response.Write "error|返回的信息" 根据自己的程序相应输出
------------成功返回-------------
直接输出图片路径地址:如 "/upload/xxxx.jpg"
------------成功返回-------------
error|返回的信息以下は簡単です。課題エディターのコンテンツ。通常は記事の編集に使用されます。
編集ページ
<textarea class="layui-textarea layui-hide//隐藏显示" name="content" id="content">这里是数据库读取的文章内容</textarea>
var editorhtml=$("#content").val() //获取 textarea的内容
wang.$txt.html(editorhtml);// 将内容添加到编辑器里完全なコード: https://pan.baidu.com/s/1-cXiYUIgqUfIpZBopEimWg
以上がlauiui を wangEditor エディターにサポートする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はlayui.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。
前の記事:Lauiuiイベントモニタリングの使用次の記事:Lauiuiイベントモニタリングの使用

