ホームページ >ウェブフロントエンド >jsチュートリアル >ES6 マップ原理分析
ES6 マップ原理分析
- angryTom転載
- 2019-11-27 15:05:324969ブラウズ

ES6 マップのキーは任意のデータ構造にすることができ、繰り返されることはありません。
それでは、マップの基礎となる原理は何でしょうか?
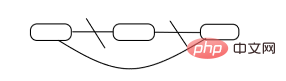
マップは、リンク リストとハッシュのアイデアを使用して実装されます。
まず、Map は削除でき、削除されたデータは中間値になります。リンク リストの利点は、途中の要素の追加と削除が非常に高速であることです。他の要素を移動する必要がなく、ポインタの位置を変更するだけです。
[関連コースの推奨事項: JavaScript ビデオ チュートリアル ]
 。
。
大量のデータを格納するとチェーンが長くなり検索効率が低下するため、バケット(オブジェクトを格納する入れ物)を作成し、それに応じてハッシュ値を変更することができます。ハッシュ アルゴリズム。固定値に変換) を使用してデータを均等に分散し、チェーンが長すぎるのを防ぎます。
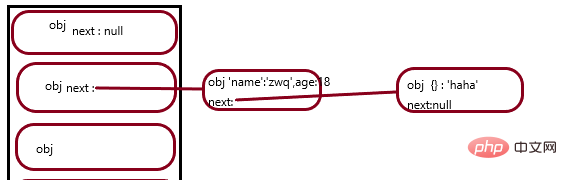
以下に示すように: バケットには 3 つの位置があり、各位置はオブジェクトであり、次の属性は無関係なオブジェクトを接続する次のオブジェクトを指します。

Map 属性値と属性名をオブジェクトの値に保存します。
Map の簡単なシミュレーション。コードは次のとおりです。
function Mymap() { //构造函数
this.init();
}
//初始化函数,创建桶(数组),每个位置都是一个对象,每个对象的属性上设置next属性,并且初始化为null。
Mymap.prototype.init = function () {
this.tong = new Array(8);
for (var i = 0; i < 8; i++) {
this.tong[i] = new Object();
this.tong[i].next = null;
}
};
//添加数据。
Mymap.prototype.set = function (key, value) {
var index = this.hash(key); //获取到当前设置的key设置到那个位置上
var TempBucket = this.tong[index]; //获取当前位置的对象
while (TempBucket.next) { //遍历如果当前对象链接的下一个不为空
if (TempBucket.next.key == key) { //如果要设置的属性已经存在,覆盖其值。
TempBucket.next.value = value;
return; //return ,不在继续遍历
} else {
TempBucket = TempBucket.next; //把指针指向下一个对象。 }
}
TempBucket.next = { //对象的next是null ,添加对象。
key: key,
value: value,
next: null
}
};
//查询数据
Mymap.prototype.get = function (key) {
var index = this.hash(key);
var TempBucket = this.tong[index];
while(TempBucket){
if(TempBucket.key == key){
return TempBucket.value;
}else{
TempBucket = TempBucket.next;
}
}
return undefined;
}
//删除数据
Mymap.prototype.delete = function(key){
var index = this.hash(key);
var TempBucket = this.tong[index];
while(TempBucket){
if(TempBucket.next.key == key){
TempBucket.next = TempBucket.next.next;
return true;
}else{
TempBucket = TempBucket.next;
}
}
}
//看当前属性是否存在
Mymap.prototype.has = function(key){
var index = this.hash(key);
var TempBucket = this.tong[index];
while(TempBucket){
if(TempBucket.key == key){
return true;
}else{
TempBucket = TempBucket.next;
}
}
return false;
}
//清空这个map
Mymap.prototype.clear = function(){
this.init();
}
//使设置的属性平均分配到每个位置上,使得不会某个链条过长。
Mymap.prototype.hash = function (key) {
var index = 0;
if (typeof key == "string") {
for (var i = 0; i < 3; i++) {
index = index + isNaN(key.charCodeAt(i)) ? 0 : key.charCodeAt(i);
}
}
else if (typeof key == 'object') {
index = 0;
}
else if (typeof key == 'number') {
index = isNaN(key) ? 7 : key;
} else {
index = 1;
}
return index % 8;
}
var map = new Mymap(); //使用构造函数的方式实例化map
map.set('name','zwq');
map.get('name');
map.has('name);
この記事は js チュートリアル 列から引用したものです。ぜひ学習してください。
以上がES6 マップ原理分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcnblogs.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

