ホームページ >バックエンド開発 >PHPチュートリアル >HTML がデータのために PHP とやり取りする方法
HTML がデータのために PHP とやり取りする方法
- 王林オリジナル
- 2019-11-23 09:31:098044ブラウズ

HTML は通常、フロント ページでユーザーと対話し、PHP を使用してバックグラウンドでデータを処理するサーバーを構築できます。次に、フロントエンド フォームを使用してユーザー入力を取得し、PHP がバックグラウンド処理を実行してユーザー情報を返します。
(1) PHP 環境とサーバーを構築する必要があります。
(2) PHP コードは次のように実装されます。
<?php echo "用户名:".$_GET['name']."<br>密码:".$_GET['password'];
(3) PHP サーバーのリンク アドレス (これも、プログラム実行後のリンク アドレスです。) これは、後で HTML で PHP にアクセスするときに使用されます。
(4) HTML フォーム コードは次のように実装されます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单与PHP交互</title>
</head>
<body>
<form action="http://localhost/MyPHPServer/Server.php" method="get">
用户名:<input type="text" name="name"><br/>
密 码:<input type="password" name="password"><br/>
<input type="submit" value="提交">
</form>
</body>
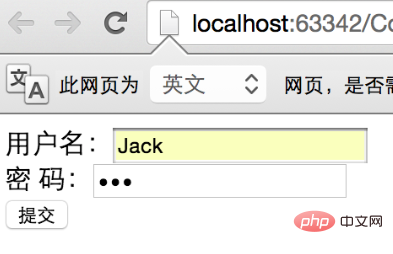
</html>(5) 次に HTML コードを実行し、ユーザー名とパスワードを入力します

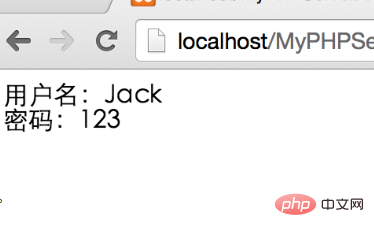
( 6) すると、別のページにジャンプします。このページの情報は、PHP が返すデータです:

(7) このように、 HTML と PHP 間の通信は成功しました。通信に GET を使用していることがわかりますが、HTML と PHP で同時に変更する限り、POST を使用して通信することもできます。
推奨チュートリアル: php 開発チュートリアル
以上がHTML がデータのために PHP とやり取りする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

