Javaはオブジェクトが配列であるかどうかを判断します
- 王林オリジナル
- 2019-11-21 11:34:446399ブラウズ

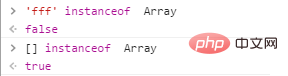
1. コンストラクターから開始して、obj instanceof Array
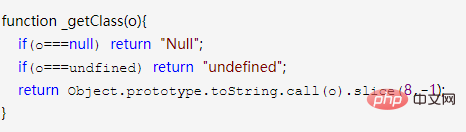
typeof および instanceof を使用して変数を決定できます。typeof メソッドは、データのタイプを表す文字列を返します。 . ; ただし、typeof はデータ型を正確に判断できません。たとえば、配列、正規表現、日付、オブジェクトの戻り値の typeof はすべてオブジェクトであるため、エラーが発生します。
instanceof 演算子は、オブジェクトがプロトタイプ チェーンにコンストラクターのプロトタイプ プロパティを持っているかどうかをテストするために使用され、ブール値を返します。

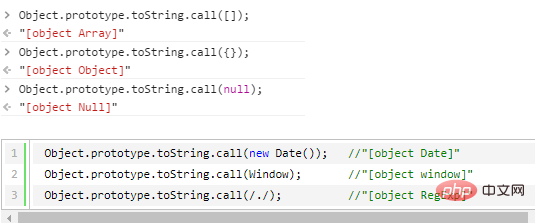
2. プロトタイプ Array.prototype.isPrototypeOf(obj) から開始します;
isPrototypeOf() メソッドを使用して、Array がプロトタイプかどうかを判断しますof obj チェーン内で、はいの場合は true を返し、それ以外の場合は false を返します。

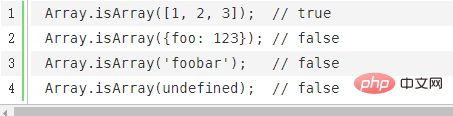
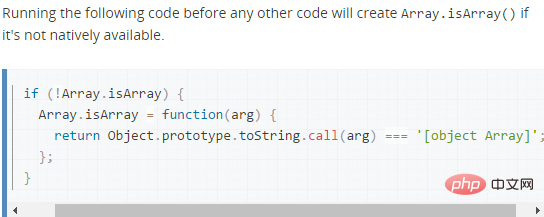
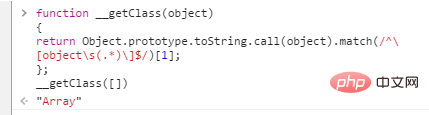
3. Array.isArray() メソッド
実際、js は次のように、配列型かどうかを判断するメソッドを提供しています。




 ## 推奨チュートリアル:
## 推奨チュートリアル:
以上がJavaはオブジェクトが配列であるかどうかを判断しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

