ホームページ >CMS チュートリアル >&#&プレス >WordPress バックエンド管理インターフェースに新しい色を追加する方法
WordPress バックエンド管理インターフェースに新しい色を追加する方法
- 藏色散人転載
- 2019-11-20 11:02:312938ブラウズ
次のコラム WordPress チュートリアル では、WordPress バックエンド管理インターフェイスに新しい色を追加する方法を紹介します。困っている友人の役に立てば幸いです。

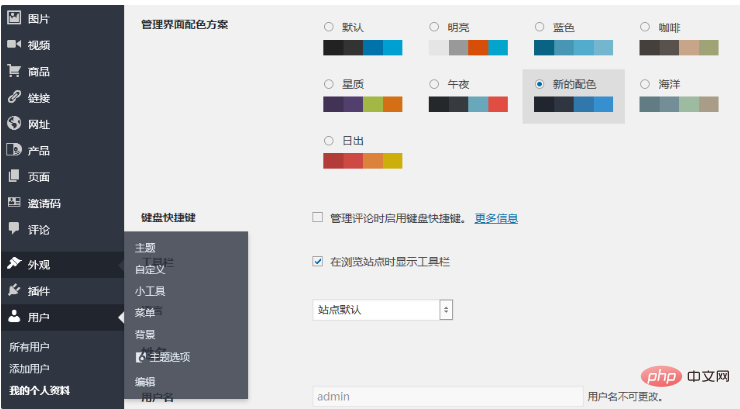
WordPress バージョン 3.8 から、バックグラウンド管理インターフェイスは人気のフラット UI デザインを採用し、バックグラウンド - ユーザー - マイ プロフィール ページでは、デフォルトで 8 種類の管理が提供されます。インターフェイスの配色はユーザーが選択できるようになっていますが、どうしても自分のニーズに合っていないと感じてしまうことがあります。万能の WordPress もこの点を考慮して、カスタムカラーを追加する機能をプリセットしています。
この関数は、/wp-includes/general-template.php ファイルの 3839 行目にあります。
Allows a plugin to register a new admin colour scheme. For example: wp_admin_css_color( 'classic', __( 'Classic' ), admin_url( "css/colors-classic.css" ), array( '#07273E', '#14568A', '#D54E21', '#2683AE' ) );
既製の関数を使用すると、扱いやすくなります。
最初のステップは、現在のテーマに css という名前の新しいフォルダーを作成し、wordpress\wp-admin\css\colors ディレクトリ内の任意のフォルダーにある Colors.css をこの css フォルダーにコピーすることです。
2 番目のステップでは、次のコードを現在のテーマの function.php に追加します。
// 添加后台配色 wp_admin_css_color( 'my_css', __( '新的配色' ), // 文字可以修改 get_template_directory_uri() . '/css/colors.css', array( '#21252e', '#2f3541', '#3078ab', '#3690cf' ), array( 'base' => '#e5f8ff', 'focus' => '#fff', 'current' => '#fff' ) );
3 番目のステップでは、colors.css の色の値を好みに変更します。
スタイルを変更するプロセス中、変更の効果を確認するには、いつでもブラウザのキャッシュをクリアする必要があることに注意してください。
同様に、複数のカスタム カラー スキームを追加できます。
上記の方法を使用すると、理論的には、display: none を通じていくつかの不要な機能を非表示にするなど、バックグラウンドで任意のスタイルを変更できます。
追加後の効果:

以上がWordPress バックエンド管理インターフェースに新しい色を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

