現場可視化とは何ですか
- (*-*)浩オリジナル
- 2019-11-16 13:43:163959ブラウズ

プログラマは、ソフトウェア開発プロセス中にコードを作成、テスト、デバッグ、レビューする必要があります。コードの正確性を保証するには、プログラマはコードをプログラムの実行時の状態と組み合わせる必要があります。 (推奨学習: Web フロントエンド ビデオ チュートリアル )
しかし、デバッグ ログやブレークポイントの設定などの既存のテクノロジは、コードとは異なるビューで表示されます。プログラマーはプログラムをデバッグしています。 . 頻繁に視線を切り替える必要があり、プログラマの負担が大きく、デバッグ効率も低下します。 この記事では、プログラマーがプログラムを理解できるように、視覚化をソース コードに直接組み込むテクノロジーを提案します。

この作業は主に、プログラムの視覚化とデバッグ、およびテキストと環境の強化という 2 つの関連作業によって推進されます。
プログラムの可視化とデバッグに関しては、Python オンライン個別指導システムでは、Python プログラムの実行中に変数、オブジェクト、スタック フレーム構造を可視化します。ユーザーは、プログラムの実行中にそのステータスを確認できます。テキストと環境の強化に関して、Pascal Goffin はテキストに埋め込まれたさまざまなワードサイズのグラフィックを調査しています。
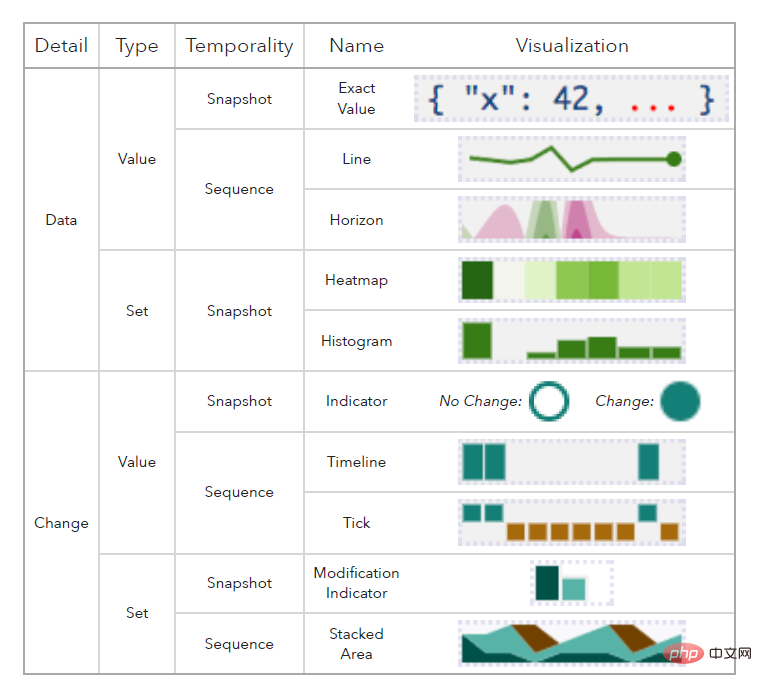
次の図は、この作品の具体的なビジュアル デザインです:

この作品合計 10 個のビジュアル シンボルが、さまざまなレベル (特定のデータ/データ変更の有無)、データ変数の種類 (値/セット)、および時間レベル (スナップショット/時系列) に基づいて設計されています。
たとえば、ユーザーは折れ線グラフまたは水平線グラフを通じて時間の経過に伴う値の変化を観察できます。折れ線グラフの上にマウスを置くと、変数の現在の値が表示されます。ユーザーは面グラフを使用して、コレクション内の要素の時間の経過に伴う増加、減少、変化を観察することもできます。
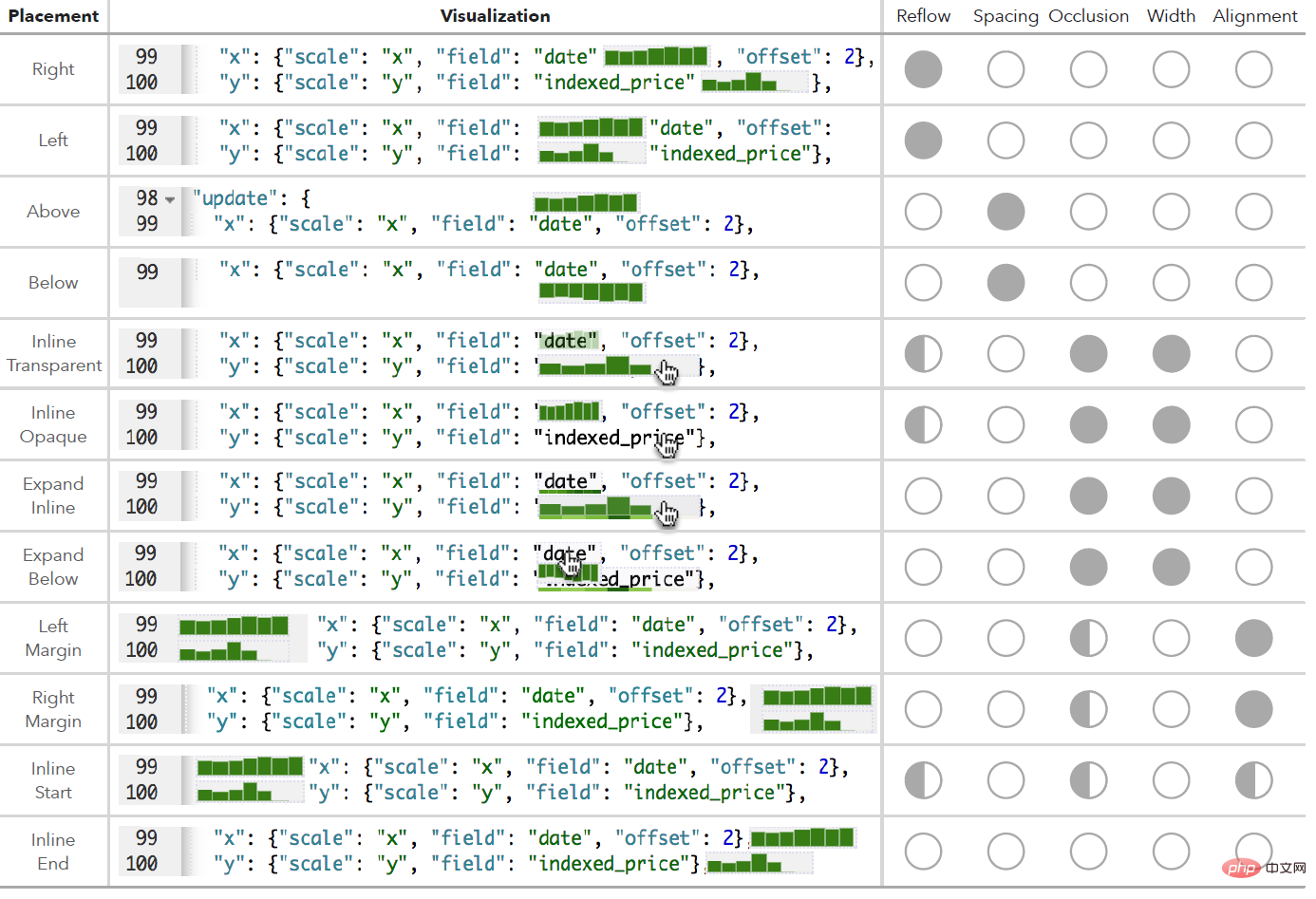
 上の図に示すように、この作業では、配置場所の違いによるメリットとデメリットも考慮されています。
上の図に示すように、この作業では、配置場所の違いによるメリットとデメリットも考慮されています。
たとえば、1 行目と 2 行目のすぐ左と右にコードを配置すると、このコード行の長さに影響しますが、3 行目と 4 行目のコードの上下に配置しても影響を受けません。このコード行の長さは影響しますが、余分な行のスペースが必要になるため、コード全体の長さが長くなります。
行 5 ~ 8 は、マウスをホバーすると表示されます。コードの長さには影響しません。ビジュアル シンボルはコードの一部をカバーし、シンボルは可変長である必要があります。行 9 ~ 12 は行の先頭と末尾に配置されます。影響はほとんどないようですが、大量のデータを 1 行で視覚化する必要がある状況にはうまく対処できません。全体として、上記の各方法には長所と短所があります。
事例分析では、この作業では D3.js を使用して Vega 言語エディターの機能強化を実装しています。まず、Monaco API [4] を使用して Vega 言語コードからトークンを抽出し、次に数値変数と変数のすぐ右側に配置される変数を設定するために 5 つの視覚シンボルが実装されます。
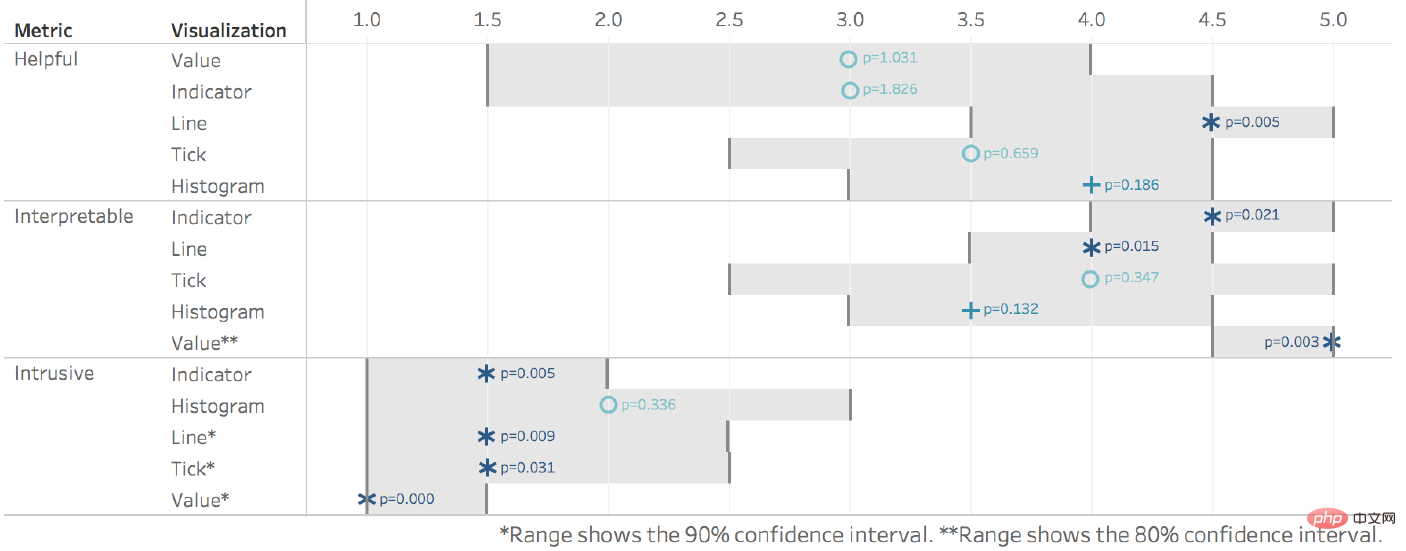
著者は、テストのために 18 人の Vega 初心者を募集しました。各テスターは、元の Vega コードと視覚化された Vega コード (確率バランス) を順番に読み取り、コードに関する質問に答えました。
統計によると、テスターは一般にビジュアル コードを読むときに高いスコアを獲得し、テスターはこのビジュアル デザインが「役に立ち、説明的で、読書を妨げにくい」と信じていました。
 一般に、この研究は、実行中のプログラムのステータスをユーザーが理解できるように、現場の視覚化を通じてコードを強化する方法を提案しており、設計は Vega 言語エディターに実装されています。
一般に、この研究は、実行中のプログラムのステータスをユーザーが理解できるように、現場の視覚化を通じてコードを強化する方法を提案しており、設計は Vega 言語エディターに実装されています。
以上が現場可視化とは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

