JavaScript 開発者にとって必須の 10 の VSCode 拡張機能
- 青灯夜游転載
- 2019-11-16 09:30:563314ブラウズ
現在、Visual Studio Code は間違いなく最も人気のある軽量コード エディターです。他のコード エディター、特に Sublime と Atom から多くを借用しています。ただし、成功の鍵は、より優れたパフォーマンスと安定したパフォーマンスを提供できることです。

#さらに、スマート コード プロンプトなど、開発者に非常に必要な機能も提供します。これらの機能は、かつては Eclipse や Visual Studio 2017 などの完全な統合開発環境 (IDE) でのみ利用可能でした。
VS Code の力は間違いなくそのプラグイン市場から来ています。オープンソース コミュニティのおかげで、VS Code はほぼすべてのプログラミング言語、フレームワーク、開発テクノロジをサポートするようになりました。このサポートを提供するにはさまざまな方法があります。主に、コード スニペット、構文の強調表示、Emmet、特定のテクノロジ用のスマート プロンプト機能の提供などがあります。
VS Code プラグインの種類
この記事では、主に JavaScript 開発者向けの VS Code プラグインを紹介します。この条件を満たす VS Code プラグインは多数ありますが、もちろんすべてを紹介するわけではありません。代わりに、非常に人気があり、JavaScript 開発者にとって不可欠な VS Code プラグインに焦点を当てます。わかりやすくするために、10のカテゴリーに分けてみました。
皆さんも既に知っていて使っているプラグインもあるかもしれませんが、聞いたことはあっても使ったことのないプラグインもあるかもしれませんので、この記事で簡単に紹介できれば幸いです。これらのプラグインを外してください。
1. コード スニペット プラグイン
VS Code を初めてインストールすると、いくつかの JavaScript および TypeScript コード スニペットが付属します。最新の JavaScript を始める前に、ES6/ES7 コードをすばやく作成できるように、追加のコード スニペットが必要になります:
VS コード JavaScript(ES6) スニペット: 現在最も人気があり、ダウンロード数は 120 万を超えています。このプラグインは、JavaScript、TypeScript、HTML、React、および Vue の ES6 構文サポートを提供します。
StandardJS スタイルの JavaScript (ES6) コード スニペット : これは基本的に前の拡張機能のフォークですが、セミコロンがありません。
Atom JavaScript スニペット : Atom から移植された JavaScript プラグイン。
JavaScript スニペット : ES6 コード スニペットのコレクションを提供します。 Mocha や Jasmine など、他の BBD (Behavior-Driven Development) テスト フレームワークのサポートが含まれています。
2. 構文強調表示プラグイン
最新バージョンの VS Code は現在、変数と関数参照の色分けをサポートしています。これは Atom.io エディターの構文に似ているため、JavaScript Atom Grammar のような拡張機能は必要なくなりました。
ただし、一部のプロジェクトで役立つ構文強調表示拡張機能がまだいくつかあります。
Babel JavaScript: ES201X、React、FlowType、GraphQL の構文強調表示をサポートします。
DotENV: .env ファイルの構文の強調表示をサポートします。これは、Node を使用するときに非常に便利です。
3. コード リンティング プラグイン
トラブルを最小限に抑えて JavaScript コードを効率的に作成するには、コード リンティング (リンター) ツールが必要です。これにより、チームのすべてのメンバーが特定のコーディング規約に従うことが強制されます。 ESLint は最も人気があり、Standard、Google、Airbnb の JavaScript コーディング仕様を含む多くのコーディング スタイルをサポートしています。最も人気のある VS Code コード チェック プラグインは次のとおりです。
ESLint: このプラグインは ESLint を VS Code に統合します。これは、670 万回以上ダウンロードされている最も人気のあるコード検出プラグインです。そのルールは .eslintrc.json で構成されます。
JSHint: JSHint に基づくコード検出プラグイン。プロジェクトおよびディレクトリ内の .jshintrc ファイルを構成として使用します。
JavaScript 標準スタイル : ゼロ構成と厳密なルール コード検出、StandardJS ルール の使用が強制されます。
さまざまなコード検出ツールの長所と短所を確認したい場合は、コード検出ツールの比較##をご覧ください。 #。
4. Node プラグイン
すべての JavaScript プロジェクトには、難しいことをやりたいタイプの人でない限り、少なくとも 1 つの Node パッケージが必要です。ここでは、Node モジュールをより簡単に操作できるようにする VS Code プラグインをいくつか紹介します。-
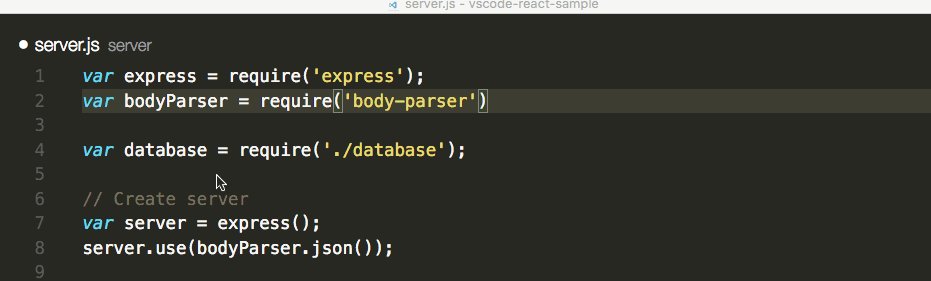
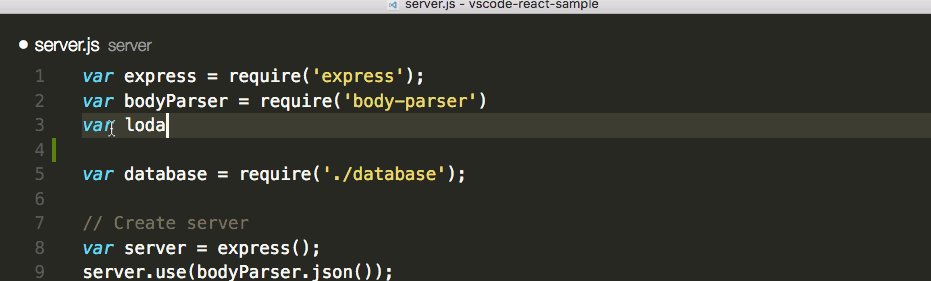
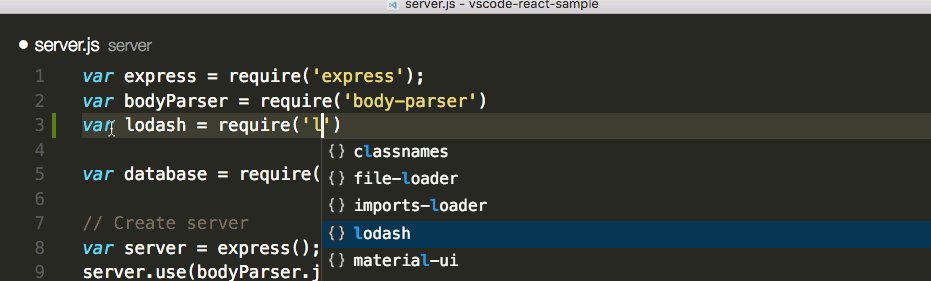
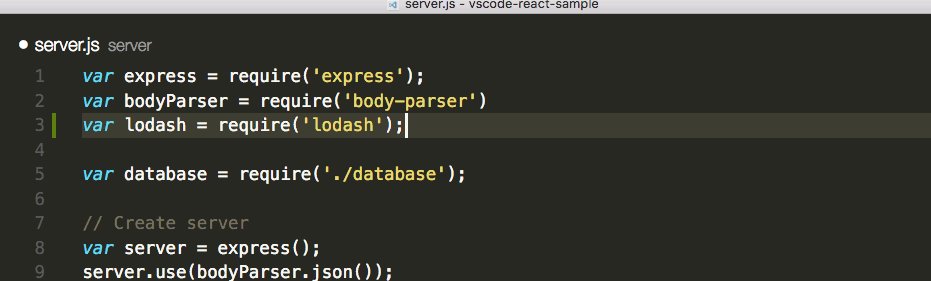
npm Intellisense: import ステートメント内の npm モジュールを自動的に完成させます。

Path IntelliSense: 実際には Node とは関係ありませんが、ローカルのインテリジェントなプロンプトが必ず必要です。 files の場合、このプラグインはファイル名を自動的に補完します。
ノード パッケージの表示: このプラグインを使用すると、ノード パッケージのソース コードをすばやく表示でき、ノードのコード ライブラリまたはドキュメントを開くことができます。 VS Code で直接パッケージ化します。
Node Readme: npm パッケージのドキュメントをすぐに開きます。
-
node_modules フォルダの検索: 通常、node_modules フォルダはデフォルトの検索範囲に含まれていませんが、このプラグインを使用すると検索できるようになります。ソースコード: vscode-search-node-modules。

- #インポートコスト
: インポートされたパッケージのサイズが表示されます。ソースコード: import-cost。

時々、次のようなことを考えていることがあります。理想的とは言えないスタイルで書かれた過去のフォーマットコード。時間を節約するために、次のいずれかの VS Code プラグインをインストールして、既存のコードをすばやくフォーマットおよびリファクタリングできます。
- Beatufy
:a のプラグインjsBeautifier は、JavaScript、JSON、CSS、および HTML をサポートします。 .jsbeautifyrc ファイル経由でカスタマイズできます。現在 230 万回ダウンロードされている最も人気のあるフォーマット ツールです。
- Prettier Code Formatter
: JavaScript、TypeScript、CSS をサポートし、現在 1.5 を超える Prettier のプラグインを活用してください。百万ダウンロード。
JS Refactor: 変数やメソッドの抽出、アロー関数やテンプレート文字列を使用するための既存のコードの変換など、JavaScript コードをリファクタリングするための多くの実用的なメソッドと操作を提供します。 、派生関数など。
-
JavaScript Booster: 素晴らしいコード リファクタリング ツール。 var から const または let への変換、冗長な else ステートメントの削除、宣言と初期化のマージなどのコード操作が必要です。そのインスピレーションの多くは WebStorm から来ています。ソースコード: vscode-javascript-booster。

6. ブラウザ プラグイン
コンソールを JavaScript で作成している場合を除きます。プログラムを使用していない場合は、ブラウザーで JavaScript コードを実行することになるでしょう。これは、コードを更新するたびにその効果を確認するためにブラウザを頻繁に更新することを意味します。開発時にブラウザを毎回手動で更新するのではなく、この繰り返しのプロセスを大幅に削減できるツールをいくつか紹介します。
Chrome 用デバッガ: エディターのブレークポイントChrome で JavaScript を簡単にデバッグできるようになります。ソースコード: vscode-chrome-debug。

-
ライブ サーバー: ローカル開発サーバーをオンにして、静的ページと動的ページのリアルタイム更新機能を提供します。ソース コード: vscode-chrome-debugvscode-live-server。

#Web サーバーでプレビュー: Web サーバーとリアルタイム プレビュー機能を提供します。
7. フレームワーク プラグイン
ほとんどのプロジェクトでは、開発時間を短縮するために、適切なフレームワークを使用してコードを構築します。 VS Code は、プラグインを通じてほとんどの主流フレームワークをサポートします。ただし、完全にはサポートされていない特定のフレームワークがまだいくつかあります。以下は、強力な機能を提供するいくつかの VS Code プラグインです。Angular 7 スニペット: Angular 2、4、5、6、7、8 ベータ版のスニペット。 Typescript、HTML、Angular マテリアル ngRx、RxJS、PWA、Flex Layout をサポートします。これまでに 237 個のアングル クリップが含まれています。
Angular v7 スニペット: TypeScript、RxJS、HTML、Docker ファイルのコード スニペットを提供します。現在、ダウンロード数は 270 万件を超えています。
ES7 React/Redux/GraphQL/React-Native スニペット: Babel プラグイン機能を使用して、ES7 構文で React/Redux スニペットを提供します。 JavaScript と TypeScript のコード スニペットが含まれています。
React Native ツール: React Native フレームワークのコード インテリジェンスのヒント、コマンド ライン ツール、デバッグ機能を提供します。
React-Native/React/Redux スニペット (es6/es7 用): React、React Native、Redux、ES6/ES7 構文のストーリーブック用の ES6/ES7 構文スニペットを提供します。
Vetur: Vue フレームワークの構文強調表示、コード スニペット、Emmet、コード検出、スマート ヒント、デバッグ サポートを提供します。 GitBook に投稿された優れたドキュメントが付属しています。
Ember: Ember のコマンド ライン サポートとスマート プロンプトを提供します。インストール後、すべての ember cli コマンドを VS Code 独自のコマンド ライン リストで直接使用できます。
Cordava ツール: Cordova プラグインと Ionic フレームワークをサポートし、Cordova ベースのプロジェクトのスマート プロンプト、デバッグ、その他の機能のサポートを提供します。
jQuery コード スニペット : jq プレフィックスを使用してアクティブ化される、130 を超える jQuery コード スニペットが提供されます。
8. テスト プラグイン
テストはソフトウェア開発の重要な部分であり、特に運用段階のプロジェクトでは重要です。 JavaScript でのテストのすべてを学び、実行できるさまざまなテストの詳細については、ガイド「JavaScript テスト: 単体テスト、機能テスト、統合テスト」を参照してください。テスト用の VS Code プラグインをいくつか示します。
- Mocha サイドバー
: Mocha ライブラリを使用して、プロジェクトの単体テストを提供します。このフレームワークは、コード内で直接テストを実行し、デコレータの形式でエラー メッセージを表示するのに役立ちます。
- ES Mocha スニペット
: ES6 構文の Mocha コード スニペットを提供します。このプラグインの焦点は、アロー関数を使用して中括弧の使用をできる限り減らし、コードをコンパクトに保つことです。設定によりセミコロンを許可できます。
- Jasmine コード スニペット
- Protractor スニペット
: Protractor のエンドツーエンド テスト フレームワークのコード スニペット。 JavaScript と TypeScript をサポートします。
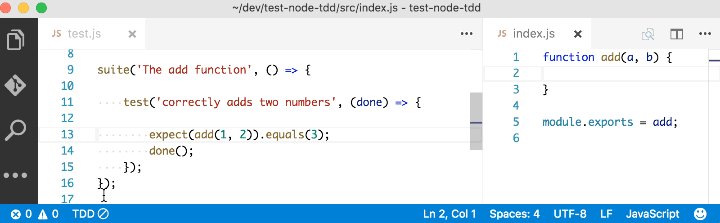
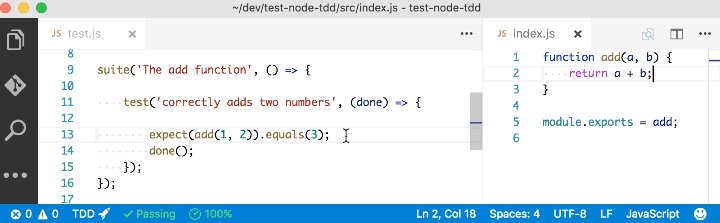
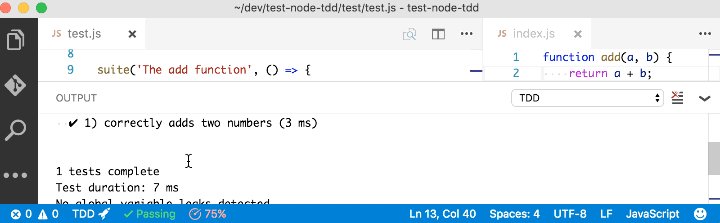
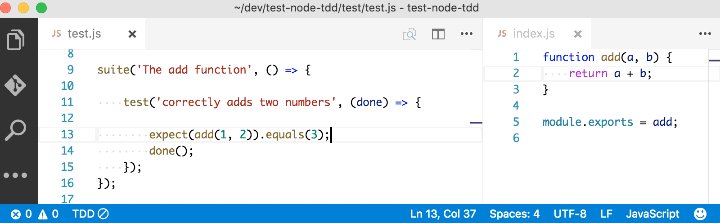
- Node TDD
: Node および JavaScript プロジェクトのテスト駆動開発のサポートを提供します。自動テストのビルドは、ソース コードが更新された直後にトリガーできます。ソース コード: node-tdd
 ##9 その他の優れたプラグイン
##9 その他の優れたプラグイン
その説明がまさに適切であるため、VS Code プラグインの次のバッチを「素晴らしい」カテゴリに入れます。
- Quokka.js
- : JavaScript のプロトタイプを迅速に構築するためのトレーニングの場を提供する非常に強力なデバッグ ツールであり、JSON として貼り付け : JSON データを JavaScript コードにすばやく変換します。ソースコード:
- クイックタイプ
コード メトリクス : これは、JavaScript と TypeScript コードの複雑さを計算するもう 1 つの優れたプラグインです。ソースコード:
: これは、JavaScript と TypeScript コードの複雑さを計算するもう 1 つの優れたプラグインです。ソースコード: - codemetrics
10. プラグイン パッケージ
最後のカテゴリに到達したので、VS Code マーケットにはプラグイン パッケージのカテゴリがあることを知っていただきたいと思います。基本的に、これらは関連するVS Code プラグイン のコレクションであり、簡単にインストールできるように 1 つのパッケージにバンドルされています。より良いものをいくつか紹介します:
Nodejs Extension Pack: このパッケージには、ESLint、npm、JavaScript(ES6) スニペット、検索ノードモジュール、NPM IntelliSense、およびパスが含まれています。インテリセンス。
- ##VS Code for Node.js - Development Pack
: これには、NPM IntelliSense、ESLint、Chrome 用デバッガー、コード メトリック、Docker、インポート コストが含まれます。
- Vue.js 拡張パック
: いくつかの Vue および JavaScript プラグインのコレクション。現在、これには 12 個の VS Code プラグインが含まれていますが、auto-rename-tag や auto-close-tag など、これまでに説明していないものもあります。
- Ionic Extension Pack
: このパッケージには、Ionic、Angular、RxJS、Cordova、HTML 用に開発されたプラグインが含まれています。
VS Code には高品質のプラグインが多数含まれているため、JavaScript 開発者コミュニティの間で人気があります。 JavaScript コードの記述がかつてないほど簡単になりました。
##● ESLint などのプラグインは、コード内の一般的なエラーを回避するのに役立ちます。##●Chrome 用デバッガを使用すると、コードをより簡単にデバッグできます。
##●スマート プロンプト ノードを使用する.js プラグインは、モジュールを正しく参照するのに役立ちます。#● Live Server や REST クライアントなどの利用可能なツールを使用すると、作業を完了する際の外部ツールへの依存を減らすことができます。
●●別の例は、SpreadJS の純粋なフロントエンド テーブル コントロールであり、オンライン Excel をアプリケーションに埋め込むことができます。
これらのツールはすべて、反復プロセスを大幅にスピードアップします。
これらのリストが新しい VS Code プラグインを紹介し、ワークフローに役立つことを願っています。
推奨チュートリアル:
vscode チュートリアル以上がJavaScript 開発者にとって必須の 10 の VSCode 拡張機能の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。