vscode が HTML を作成する方法
- 藏色散人オリジナル
- 2019-11-11 09:51:2210715ブラウズ

#vscode はどのようにして HTML を作成するのでしょうか?
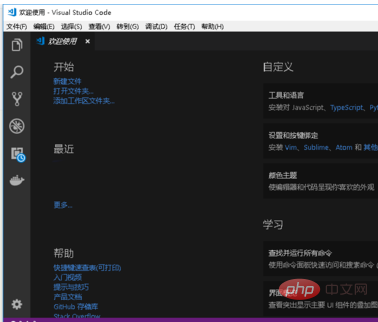
最初に vsCode を開きます推奨チュートリアル:


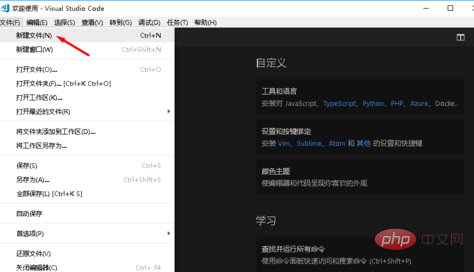
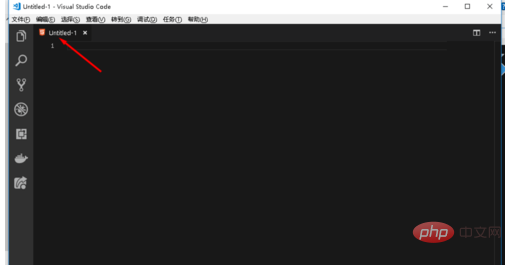
 #メイン ウィンドウの右隅で、このプレーン テキストを見つけて、プレーン テキストをクリックします
#メイン ウィンドウの右隅で、このプレーン テキストを見つけて、プレーン テキストをクリックします
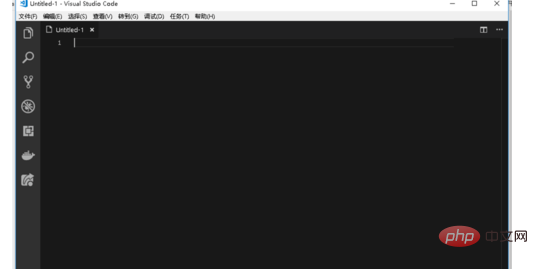
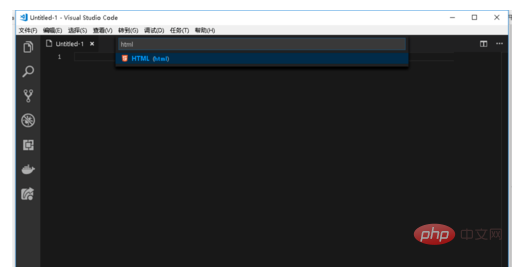
#上部に表示されるコマンド ウィンドウに html
#右下隅のファイル タグも html に変更されました。
保存するときも、デフォルトで html に変更されます。 HTML ファイル

以上がvscode が HTML を作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:vscodeでmdファイルを開く方法次の記事:vscodeでmdファイルを開く方法

