vscodeで背景画像を設定する方法
- (*-*)浩オリジナル
- 2019-11-09 09:34:4212020ブラウズ

最近、Zhihu で vscode エディターの背景画像を設定している人を見かけ、とても斬新だと思ったので試してみたところ、うまくいきました。
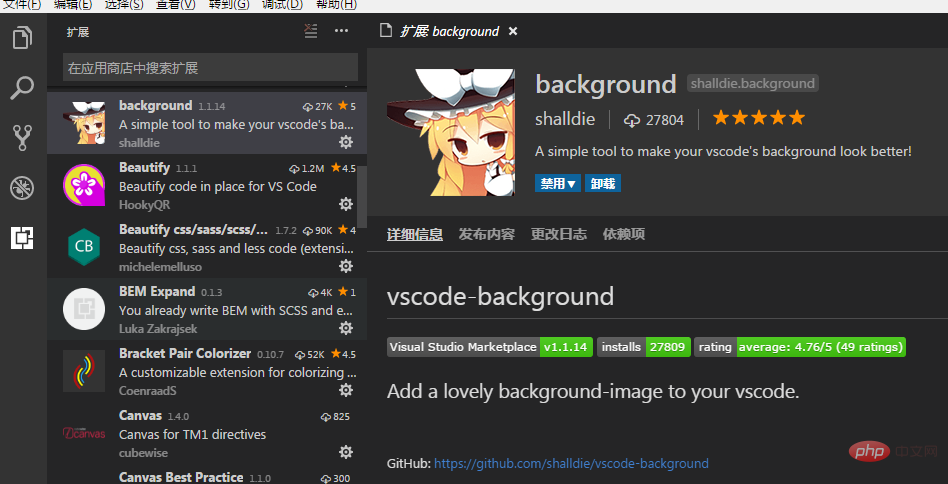
#まず、vscode 拡張機能でバックグラウンド プラグインを見つけ、ショートカット キー Ctrl Shift x を使用します (推奨学習: vscode 入門チュートリアル )

[ファイルを開く] > [環境設定] > [設定]
右側の設定で
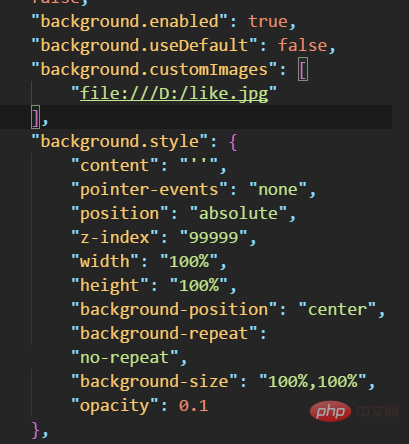
 最初の文 "background.enabled": true は、プラグインが有効かどうかです。プラグインをダウンロードして vscode を再起動すると、すでにこの文が表示されています
最初の文 "background.enabled": true は、プラグインが有効かどうかです。プラグインをダウンロードして vscode を再起動すると、すでにこの文が表示されています
最初の文文 2 番目の文 "background.useDefault": false、デフォルトの画像を使用するかどうか、デフォルトではなく false に変更します。必要なものを設定する必要があります。
3 番目の文は、パスを設定することです。慎重な仲間の道士は、これが配列であることに気付きました。つまり、複数の異なる画像を設定できるということです。最大でも 3 つまでということを覚えておいてください。 /D:/like.jpg は画像のパス アドレスです
"background.customImages": [ "file:///D:/like.jpg" ],
最後のものは、background.style です。設定を見てください。CSS を知っている人なら誰でもこれを知っています。最後の「不透明度」に注意してください。0.1 の透明度を設定できます。
以上がvscodeで背景画像を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:vscode でグローバルに検索する方法次の記事:vscode でグローバルに検索する方法

