vscodeでハイライトを設定する方法
- 藏色散人オリジナル
- 2019-11-07 11:30:026284ブラウズ

vscode でハイライトを設定するにはどうすればよいですか?
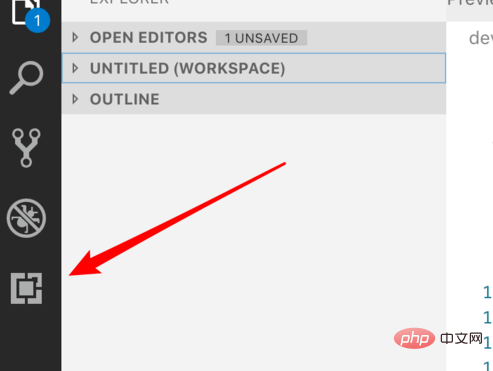
vscodeを開いたら、左側の拡張機能アイコンをクリックします。
関連する推奨事項: 「vscode 使用チュートリアル 」

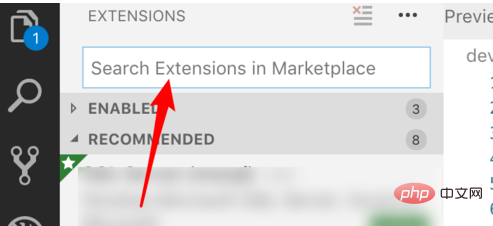
開いたら、検索する拡張子を入力ボックスに入力します。その上。

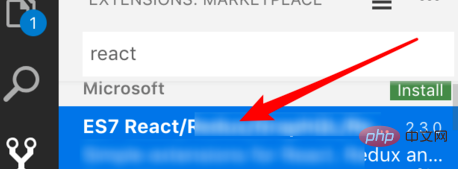
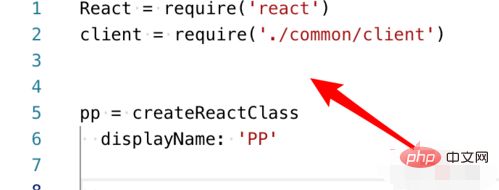
たとえば、react コードでサポートされているハイライト表示をインストールしたい場合、react キーワードを入力して検索すると、関連するプラグインが多数表示されます。クリックして開きます。

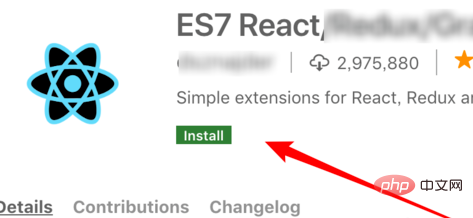
次に、右側にあるインストール ボタンをクリックしてインストールします。

#または、cjsx プラグインをインストールすると、反応コードも強調表示されます。



以上がvscodeでハイライトを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:vscodeでフォントを変更する方法次の記事:vscodeでフォントを変更する方法

