メモ帳でのHTMLの書き方
- 藏色散人オリジナル
- 2019-11-02 10:46:424185ブラウズ

メモ帳で HTML を記述するにはどうすればよいですか?
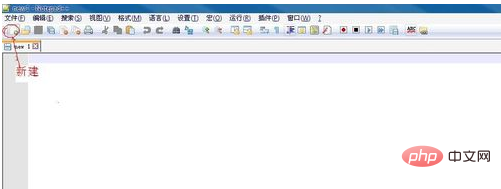
以下に示すように、ダブルクリックしてメモ帳を開き、[新規] をクリックします。
推奨: 「notepad の使い方チュートリアル 」

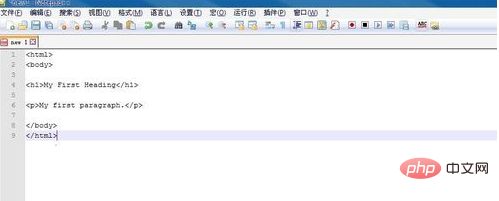
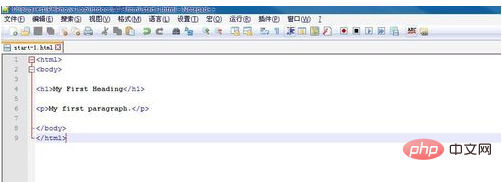
次に示すように、最初の HTML プログラムを入力またはコピーします。

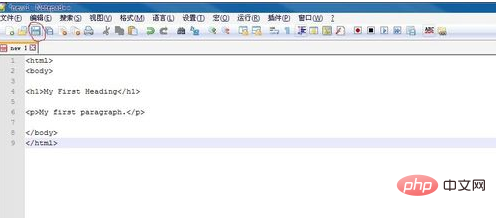
次に示すように、[保存] ボタンをクリックして、入力したテキストを保存します。

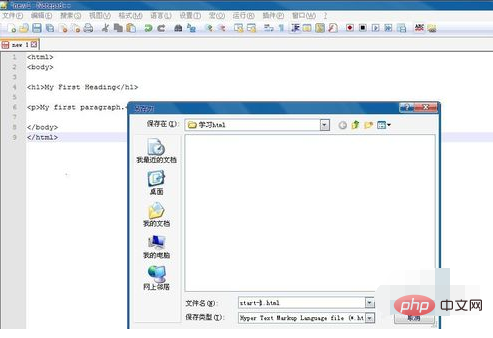
以下に示すように、ファイル名は start-1 で、ファイルの種類はハイパーテキスト マークアップ言語、つまり html です。 「OK」をクリックします。

保存後、ラベルが水色に変わり、以下に示すように Web ページを書きやすくなります。

 #結果は以下のようになります。
#結果は以下のようになります。
以上がメモ帳でのHTMLの書き方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:メモ帳で重複した値を確認する方法次の記事:メモ帳で重複した値を確認する方法

