ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLローカルストレージ
HTMLローカルストレージ
- (*-*)浩オリジナル
- 2019-10-31 15:15:342656ブラウズ
HTML ローカル ストレージ

HTML ローカル ストレージ: Cookie よりも優れています。
HTML ローカル ストレージとは何ですか? (推奨学習: HTML チュートリアル )
ローカル ストレージ (ローカル ストレージ) を通じて、Web アプリケーションはユーザー ブラウザーのデータをローカル ストレージに保存できます。
HTML5 が登場する前は、アプリケーション データは各サーバー リクエストの Cookie にのみ保存できました。ローカル ストレージはより安全であり、Web サイトのパフォーマンスに影響を与えることなく大量のデータをローカルに保存できます。
Cookie とは異なり、ストレージ制限ははるかに大きく (少なくとも 5MB)、情報はサーバーに転送されません。
オリジン経由 (ドメインおよびプロトコル経由) のローカル ストレージ。すべてのページは、オリジンから同じデータを保存し、アクセスできます。
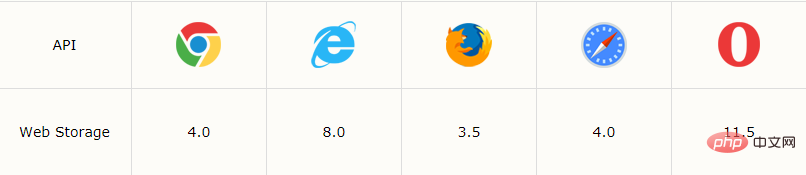
ブラウザのサポート
表内の配列は、ローカル ストレージを完全にサポートする最初のブラウザのバージョンを示します。

#HTML ローカル ストレージ オブジェクト
HTML ローカル ストレージは、クライアント側にデータを保存するための 2 つのオブジェクトを提供します。 window.localStorage - 有効期限なしでデータを保存します window.sessionStorage - セッションのデータを保存します (ブラウザのタブを閉じるとデータは失われます)In ローカル ストレージを使用する場合ブラウザの localStorage と sessionStorage のサポートを確認してください:
if (typeof(Storage) !== "undefined") {
// 针对 localStorage/sessionStorage 的代码
} else {
// 抱歉!不支持 Web Storage ..
}以上がHTMLローカルストレージの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTML サーバー送信イベント次の記事:HTML サーバー送信イベント

