AIソフトウェア基本チュートリアル
- 王林オリジナル
- 2019-10-29 13:45:4950226ブラウズ

ai ソフトウェア基本チュートリアル:
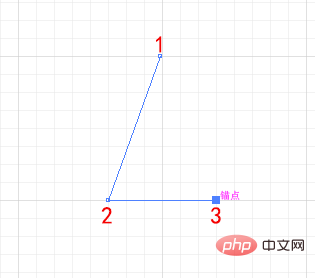
1. Illustrator で最もよく使用されるツールの 1 つであるペン ツールを使用します。さまざまな形やオブジェクトを作成するために使用されます。ツールボックスからアイコンをクリックするか、P キーを使用して選択します。

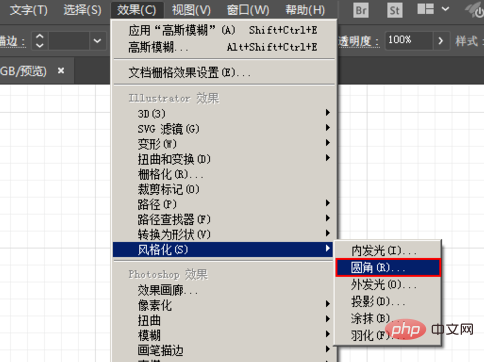
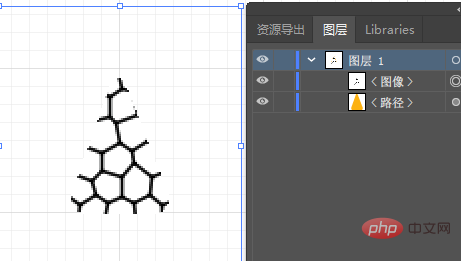
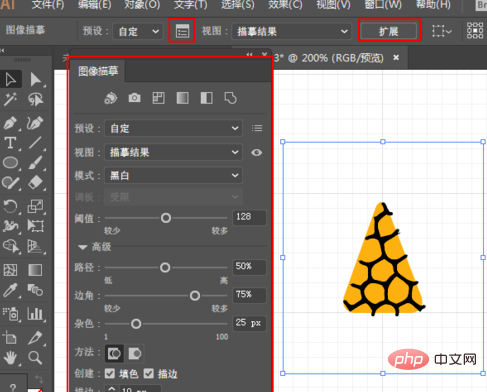
2. フィレット ツールを使用すると、形状をより丸くすることができます



以上がAIソフトウェア基本チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:AIツールの紹介とその使い方次の記事:AIツールの紹介とその使い方

