ホームページ >PHPフレームワーク >Laravel >Laravel で puppeteer を使用して非同期で読み込まれた Web ページのコンテンツを収集する
Laravel で puppeteer を使用して非同期で読み込まれた Web ページのコンテンツを収集する
- 藏色散人転載
- 2019-10-16 14:24:233620ブラウズ

Web コンテンツの収集は非常に一般的なニーズであり、従来の静的ページの場合は、curl で処理できます。ただし、一部のページで ajax を通じて読み込まれた記事のテキスト コンテンツなど、ページ内に動的に読み込まれるコンテンツがあり、一部のページで読み込み後に追加の処理 (画像アドレスの置換など) が行われ、収集したい場合は、これらの処理されたコンテンツ。そうなると、素晴らしいカールは無力です。
同じようなニーズがある人は、「おじさん、PhantomJS を使ってください!」と言うかもしれません。
はい、これは一つの方法であり、長い間、PhantomJS はそのようなニーズを解決できる数少ないツールの 1 つでした。
しかし、今日紹介したいのは、Chrome ヘッドレス テクノロジーの台頭とともに急速に発展した、後から登場したツール、puppeteer です。そして非常に重要なのは、puppeteer は Chrome の公式チームによって開発および保守されており、非常に信頼できると言えます。
puppeteer は js パッケージなので、Laravel で使用したい場合は、別のアーティファクト spatie/browsershot を使用する必要があります。
インストール
spatie/browsershot をインストールします
browsershot は、偉大なチーム spatie のコンポーザー パッケージです
$ composer require spatie/browsershot
puppeteer をインストールします
$ npm i puppeteer --save
puppeteer をグローバルに保護することもできますが、個人的な経験から言えば、プロジェクトにインストールすることをお勧めします。この方法では、グローバルにインストールされた puppeteer が同時に異なるプロジェクトに影響を与えることがなくなるからです。アップグレード (phpdeploy のアップグレードはオンライン プロジェクトの動作には影響しません。puppeteer のアップグレード/インストールには非常に時間がかかり、場合によっては成功が保証されないことを知っておく必要があります) 。
puppeteerをインストールすると、Chromium-Browserがダウンロードされますが、我が国の特殊な事情を考慮すると、ダウンロードできない可能性が高いと思いますので、腕の見せてください...
例として、
# を使用して、今日の Toutiao のモバイル版に関する記事のコンテンツを収集します。use Spatie\Browsershot\Browsershot;
public function getBodyHtml()
{
$newsUrl = 'https://m.toutiao.com/i6546884151050502660/';
$html = Browsershot::url($newsUrl)
->windowSize(480, 800)
->userAgent('Mozilla/5.0 (Linux; Android 6.0; Nexus 5 Build/MRA58N) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.132 Mobile Safari/537.36')
->mobile()
->touch()
->bodyHtml();
\Log::info($html);
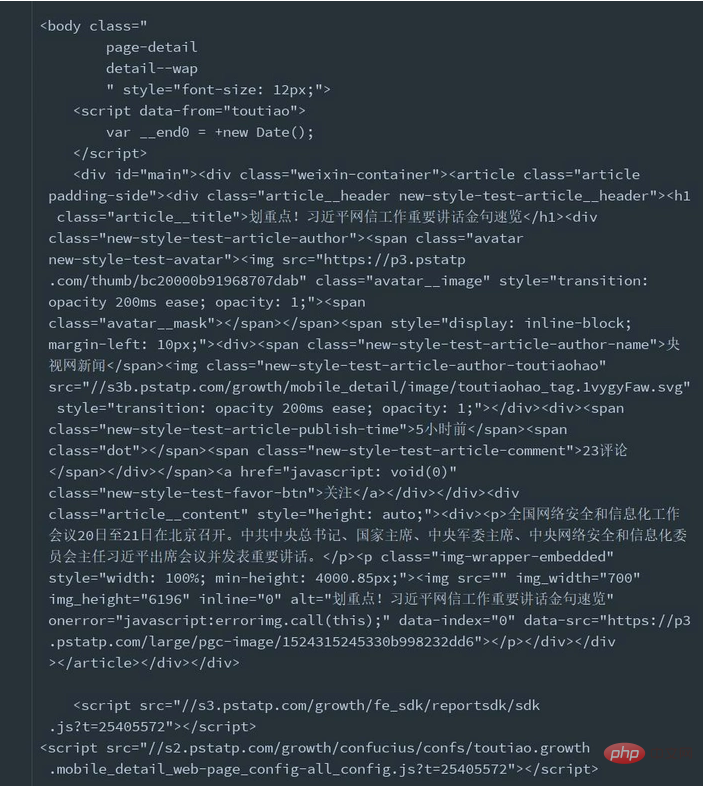
}実行後、ログに次の内容が表示されます(スクリーンショットは一部です)

use Spatie\Browsershot\Browsershot;
public function getBodyHtml()
{
$newsUrl = 'https://m.toutiao.com/i6546884151050502660/';
Browsershot::url($newsUrl)
->windowSize(480, 800)
->userAgent('Mozilla/5.0 (Linux; Android 6.0; Nexus 5 Build/MRA58N) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.132 Mobile Safari/537.36')
->mobile()
->touch()
->setDelay(1000)
->save(public_path('images/toutiao.jpg'));
}

考えられる問題
システムは Chromium ブラウザをサポートしている必要があります。もちろん、現在ではほとんどのブラウザがサポートしています。そうでない場合は、何もできません。PhantomJS を使用しましょう。 。 puppeteer をプロジェクトにインストールした後、呼び出し時に権限の問題が発生する可能性があります。これには、プロジェクトの下の /node_modules/puppeteer ディレクトリに適切な権限を与える必要があります。概要
puppeteer はテスト、収集、その他のシナリオで使用され、非常に強力なツールです。この記事のような、Laravel (php) でいくつかの小さなページを収集するために使用される軽い収集タスクには十分ですが、大量のコンテンツをすばやく収集する必要がある場合は、Python などを使用してください。以上がLaravel で puppeteer を使用して非同期で読み込まれた Web ページのコンテンツを収集するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

