ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLの
タグと
タグの違い
HTMLの
タグと
タグの違い
- (*-*)浩オリジナル
- 2019-10-09 16:03:203676ブラウズ
HTMLでよく見かける&よく使われる
タグと
タグの違いと使い方を紹介しましょう

まずは、 br と p は両方とも改行属性と意味を持っています。
第二に、違いは と p>
は単独で使用できるのは 1 つだけですが、
を再度使用します。br タグは行を運ぶための小さな改行であり、p タグは各行の大きな改行 (区切り) です。 (推奨学習: html チュートリアル )

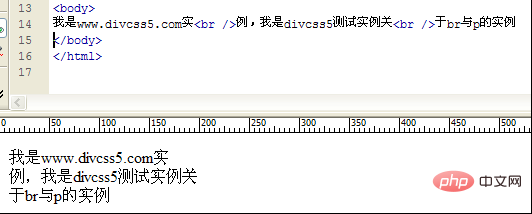
br の例では、br の Web 標準が
であることに特に注意してください。 < ;br> を使用した場合、「/」がなくても効果は同じですが、w3c 標準には準拠しません。

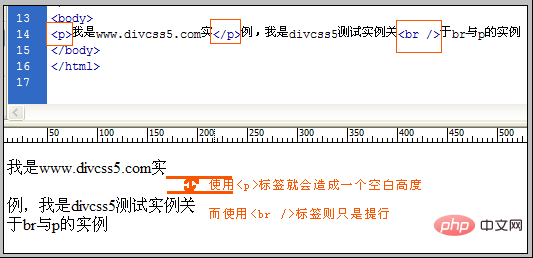
タグの例です。html の p タグを使用すると、大きな行が変更され、空白行スタイルになっていることがわかります。
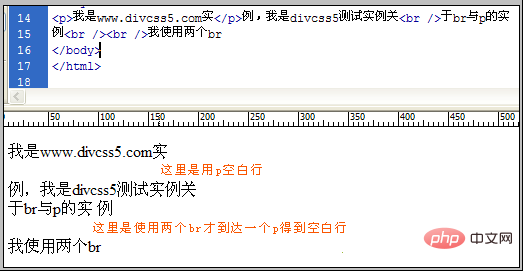
CSS スタイルが p に設定されていない場合、1 つの 段落タグを使用する効果は、2 つの
改行タグを使用するのと同等です。
説明は次のとおりです:

p タグを使用する場合、
と
を併用する必要があることに注意する必要がありますが、それは上の図を見ると理解できます。 もちろん、空白を入れずに br 行の折り返しのように p タグの行を折り返すこともできます。CSS を使用して、対応する p タグに margin:0;padding:0; を設定することもできます。これは実現できます。例 p{ margin:0; padding:0 ;} を見ると、 が
に等しいことがわかります。
" タグと p "
" タグの使用方法の一般的な紹介です。
以上がHTMLの
タグと
タグの違いの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLの

