HTMLにPHPを埋め込むにはどのような方法がありますか?
- 王林オリジナル
- 2019-09-24 17:54:347512ブラウズ

1. シングル/ダブルクォーテーションで囲む方法
これは最も基本的な方法であり、使用方法は次のとおりです。
これは最も簡単な方法です。一重引用符で囲むだけです。二重引用符と一重引用符の違いは、前者は引用符内の変数を解析するのに対し、後者は引用符内の変数を解析しないことです。以下の例を参照してください
<?php
echo '
<!DOCTYPE html>
<html>
<head>
<title> </title>
</head>
<body>
<span>测试页面</span>
</body>
</html>
';
?> 出力:
2 $Content
この方法の記述には 2 つの欠点があります:
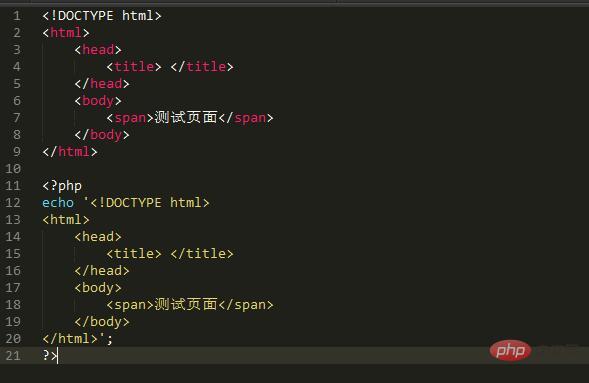
1. 出力コンテンツに一重引用符または二重引用符が含まれている場合、PHP では処理が非常に困難になります。引用符が次のものに属しているかどうかを判断できません。プログラムは引き続きコンテンツを出力するため、エラーが報告されます。 2. 一部の最新のテキスト エディター (SublimeText など) では、引用符で囲まれた出力コンテンツに構文色を付けることができません。書式設定に問題がある場合、見つけるのが非常に困難になります。画像はSublimeText3のスクリーンショットで、上が通常のカラーリング、下が「」で囲ったカラーリングです。
2. PHP プログラム ブロックを HTML に埋め込む (推奨)
<?php $Content='Hello!'; echo "$Content"; echo '<br>'; echo '$Content'; ?>この方法が 3 つの方法の中で最も優れていると思いますが、欠点は、このようなコード ブロックが多すぎると、プログラムの読み取りに重大な影響を及ぼします。
3. フロントエンド テンプレート エンジンを使用する
Web 開発全体においてフロントエンドの重要性が日に日に高まっているため、フロントエンド/バックエンドエンドエンジニアが徐々に2つの職種に分かれてきているため、フロントエンド/バックエンドエンジニアが互いに協力し、フロントエンド開発とバックエンド開発で開発したものをより完成度の高いものにするために、一連のフロントエンド開発とバックエンド開発が可能になります。 -Smarty などのテンプレート エンジンが徐々に誕生しています。 Smarty を使用して記述された実装コードは非常に読みやすいため、フロントエンドとバックエンドの分離がより効率的かつ便利になります。興味のある学生は検索して詳細を確認できます。 推奨チュートリアル:以上がHTMLにPHPを埋め込むにはどのような方法がありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

