ホームページ >PHPフレームワーク >ThinkPHP >thinkphp リッチ テキスト エディターで写真をアップロードする方法
thinkphp リッチ テキスト エディターで写真をアップロードする方法
- 王林オリジナル
- 2019-09-11 17:51:193860ブラウズ

thinkphp リッチ テキスト エディターで画像をアップロードする手順は次のとおりです:
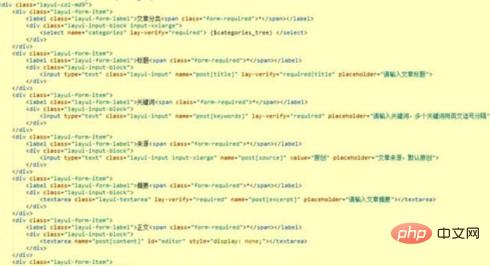
1. まず、記事の公開または編集用のフォームを実装します。 Lauiui リッチ テキスト エディターの効果は次のとおりです。 記事公開フォームに対応する HTML コードは次のとおりです。


2、 これはlayeditのターゲット要素であり、エディタとフォーム送信を作成するためのJSコードです は次のとおりです:
layedit 画像挿入インターフェイスを実装するには、エディターを確立する前に、uploadImage を構成する必要があります。この例では、構成コードは上記の JS コードに示されているとおりです。

3. Layedit はサーバー側での画像受け入れを提供しません。インターフェースに実装する必要があります。画像が正常にアップロードされた後、JSON指定された形式の情報が返されます。、形式は次のとおりです:
{
"code": 0, //0表示成功,其它失败
"msg": "", //提示信息 //一般上传失败后返回
"data": {
"src": "图片路径",
"title": "图片名称" //可选
}
}
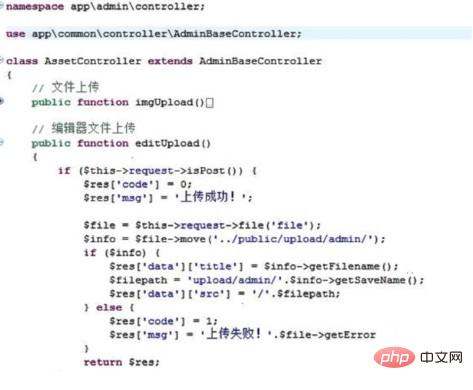
4. この例では、thinkPHP5 を使用して実装されています。エディターの画像挿入インターフェイス のコードは次のとおりです:
ファイル アップロード関連のビジネスを処理するために、リソース アップロード コントローラーを特に作成しました。コードについては、TP の公式ドキュメントを参照してください。 thinkPHP5 でのファイルのアップロード ここではあまり説明しません。

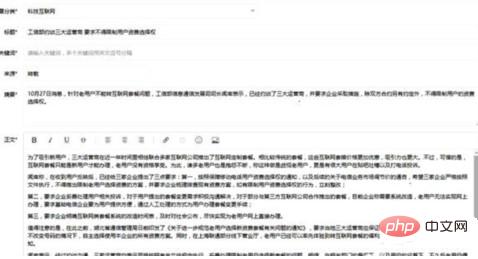
#5. 次に、テクノロジー インターネット ニュースを公開して、その効果を実証します。
最初の段落の後に画像を追加します。送信後の効果は次のとおりです:

上記の内容は参考用です。
推奨チュートリアル: thinkphp チュートリアル
以上がthinkphp リッチ テキスト エディターで写真をアップロードする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

