ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLテーブルとは何ですか?
HTMLテーブルとは何ですか?
- (*-*)浩オリジナル
- 2019-09-03 16:13:323426ブラウズ
この記事では HTML テーブルから始めて、いくつかの基本的な内容を紹介します。

#テーブルとは何ですか? (推奨学習: HTML 入門チュートリアル )
テーブルは行と列で構成される構造化データ セット (表形式データ) であり、これを使用して、迅速かつ簡単にさまざまな種類のデータ間の関係を表す値を見つけます。 たとえば、個人とその年齢、1 日または 1 週間、地元のプールのスケジュールなどです。
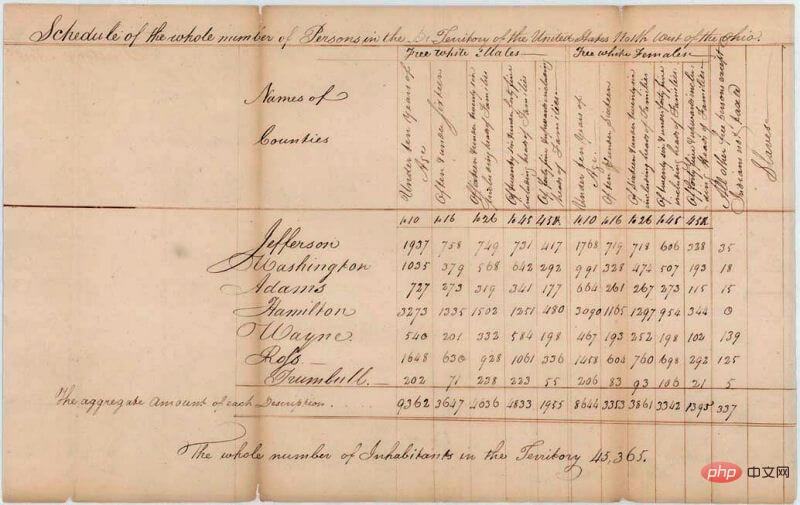
テーブルは人間社会では一般的であり、1800 年の次の米国国勢調査の文書で証明されているように、長い間存在していました。

だから、それはノーです。 HTML の作成者が、Web 上で表形式のデータを構造化して表示する方法を提供したことには驚きました。
フォームはどのように機能しますか?
表の特徴の 1 つは厳密さであり、行見出しと列見出しを視覚的に結び付けることで、情報を簡単に解釈できます。
正しく実行すれば、目の見えない人でも HTML テーブルのデータを解析できます。HTML テーブルが成功すると、ユーザーが正常な視覚を持っているか視覚障害があるかに関係なく、ユーザー エクスペリエンスが向上します。
上記の表の HTML ソース コードは GitHub で見つけることができます。まず見てください。テーブルがあまり読みにくいことに気づくかもしれません。ページには MDN サイトを通じていくつかのスタイルが追加されていますが、GitHub 上のスタイルは追加されていません。
錯覚しないでください。Web ページ上で表を効果的にするには、CSS スタイル情報と可能な限り最適な HTML 固定構造を提供する必要があります。このモジュールでは、次の点に焦点を当てます。 HTML 部分; ここでの作業が完了したら、スタイリング テーブルを参照して CSS 部分を理解できます。
このモジュールでは CSS には焦点を当てませんが、使用できる小さな CSS スタイル シートが提供されています。CSS スタイルを含まないデフォルトのテーブルと比較すると、テーブルはより読みやすくなります。ここでスタイルシートを取得し、HTML テンプレートでスタイルシートを適用するための HTML ファイルを取得できます。これは、「HTML テーブルのテスト」の良い開始点となります。
HTML テーブルを使用すべきでない場合は?
HTML テーブルはデータの表作成に使用する必要があり、その目的で HTML テーブルが設計されています。残念ながら、多くの人がそのように設計されています。 HTML テーブルを使用して Web ページ レイアウトを実装することに慣れている方 (例: 1 行にヘッダーが含まれる、1 行に複数のコンテンツ列が含まれる、1 行にフッターが含まれるなど)。詳細と例は、アクセシビリティ学習モジュールのページ レイアウトで入手できます。
CSS はさまざまなブラウザ間での互換性が低かったため、この手法は以前は一般的でした。テーブル レイアウトは現在ではそれほど一般的ではありませんが、Web の一部ではまだ見かけることがあります。
簡単に言うと、CSS レイアウト技術を使用せずにテーブル レイアウトを使用するのはよくありません。主な理由は次のとおりです。
テーブル レイアウトにより、視覚障害のあるユーザーのアクセシビリティが低下する 特徴: 視覚障害者が使用するスクリーン リーダー、HTML ページに存在するタグを解析し、その内容をユーザーに読み取ります。テーブルはレイアウトに適したツールではなく、CSS レイアウト手法よりも複雑なマークアップを使用するため、スクリーン リーダーからの出力はユーザーを混乱させる可能性があります。
テーブルは多くのタグを生成します: 先ほど述べたように、テーブル レイアウトには通常、適切なレイアウト手法よりも複雑なタグ構造が含まれるため、コードの作成、保守、デバッグが困難になる可能性があります。
テーブルは自動的に応答しません: 正しいレイアウト コンテナ (
以上がHTMLテーブルとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

