sublime text3 eslint インストールチュートリアル
- 藏色散人転載
- 2019-09-03 14:27:073806ブラウズ
次のコラム sublime の使い方チュートリアル では、sublime text3 eslint のインストール チュートリアルを紹介します。とても簡単です。困っている友達に役立つことを願っています。

sublime text3 eslint インストール チュートリアル
インストールを開始します
上記すべてがインストールされている場合は、グローバル eslint をインストールしてください
sudo npm install eslint -g
初めて eslint をインストールまたは使用する場合は、プロジェクトで eslint ファイルを初期化できます
eslint --init
プロジェクトにパッケージがない場合ルート ディレクトリ.json ファイルを選択すると、npm init を使用して package.json ファイルを初期化するように求められます。
sublime text3 の構成
sublime text2 エディターは次のプラグインをサポートしていません~
SublimeLinter はコードですcheck フレームワーク プラグインは非常に強力で、さまざまな言語でのチェックをサポートしています。ただし、コード自体をチェックする機能はなく、ESLint などの特定の言語チェックのサポートが必要です。
SublimeLinter-eslint eslint の使用を支援するために、対応する SublimeLinter-contrib-eslint プラグインをインストールして使用します
Babel babelこれはまだですファイルをコンパイルするかパッケージ化するかに関係なく、インストールして使用する必要があります。
設定完了
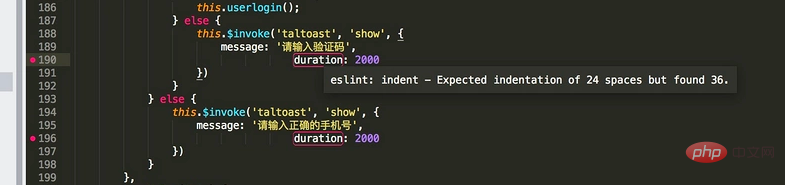
エラーなくインストールできた場合は、おそらく次のようになります。 Sublime エディターには、コードが eslint コード スタイルに準拠していないことを示す強調表示が表示されます。

以上がsublime text3 eslint インストールチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

