
PS ペンツールで絵を描くにはどうすればよいですか?
PS ソフトウェアを開いた後、新しい空のファイルを作成し、基本的なファイルと画像のパラメーターを設定します。設定が完了したら、任意の名前を付けます。この名前は [ペン ツールでリンゴを描く] です。 ]。すべての準備が完了したら、図に示すように、最後に[OK]ボタンをクリックします。

空の画像ファイルを作成したら、ツールバーの[ペンツール]を選択し、マウスをクリックして、新しく作成した空のファイル上に直線を描きます。 、図に示すように。これを見ると、とても不思議に感じるかもしれません。リンゴを描きたいのに、なぜ直線を描きたいのですか?リンゴを描くことはできないでしょうか?それは不可能です。ペン ツールを使用するときは、成功を焦ってはいけません。ゆっくりと調整する必要があります。最初にリンゴの周囲を描いてから、次へ進みます~

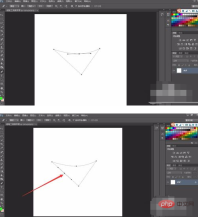
時計回りの順序でスケッチを続けて、図に示すように閉じた三角形を形成します。心配しないでください。これはリンゴの絵の最初の周囲です。このリンゴを描きたい場合は、さらに調整が必要です。以下を参照してください~

ツールバーの をクリックしてください先ほど [ペンツール] の [アンカーポイント追加ツール] で、この画像にアンカーポイントを追加することが目的です この PS に触れたばかりの友達は、[アンカーポイント] という名前がとても斬新だと思うでしょうそしてそれが何を意味するのか分かりません。実際、それが何を意味するのかを知る必要はなく、使い方を知っていれば十分です。このツールを選択し、上部の位置に移動して適宜追加し、マウスを使用して軸を回転させ、回転ルールを自分で体験してください。非常に簡単です。図に示すように、これを恐れないでください~

先ほどのリンゴの一番上の行の選択範囲を下げます。ちょっとしたコツです。キーボードの [Ctrl キー] を押しながら小さな矢印に変えるだけです。この小さな矢印を使用すると、この部分を簡単に調整できます。次に、先ほどと同じ方法を使用して、図に示すように、リンゴのスケッチの [左下隅] に [アンカー ポイント] を追加します~

直線左下隅の線が調整されます。 曲線を形成するときは、図に示すように、再度右下隅に移動してアンカーポイントを追加します。右下隅の線が丸くなるように調整した後、先ほどのリンゴの上部に戻り、アンカー ポイントを追加し続けます~

などを選択し、リンゴの右上隅を調整します。 側面の線を調整して、最終的に図のようにリンゴらしく見える図を調整します。ここでも、先ほどの小技を使用します。調整する必要がある場合は、キーボードの [Ctrl ショートカット キー] を押したままにして、カーブをより滑らかな状態に調整します~

##あとは先ほどのヒントをもとに調整を続け、リンゴに近い形に少しずつ調整していきます 調整が完了したら、ショートカットキー[Ctrl Enter]を使って先ほど描いた形を選択範囲にしますShow~

# 次に、カラー パレットで [シアン] または他の色を選択します。ここではリンゴにシアン色を与えるので、シアンを選択します。色を選択したら、メニューの[編集]機能をクリックし、図に示すように[塗りつぶし]を選択します~

ここでは、[前景色]を選択して塗りつぶしますをクリックして[OK]を直接クリックすると、図に示すように塗りつぶしの効果が確認できます。次に、新しいレイヤーを作成し、図に示すようにリンゴの根元を描きます~

同様に、ペンツールを使用してリンゴの根元を描きます。最初のドラフトが完了したら、図に示すように、後調整と研磨を実行することを選択します~

調整が完了したら、先ほどの方法を継続し、ショートカットキー[Ctrl Enter]を押しながら選択範囲を構築していきます。図に示すように~

最後に、前の[前景色]塗りつぶし方法を選択し、リンゴの上部をシアンに変えます。これがこの最後の効果になります。図に示すように、ペン ツールを描画します。 図に示すように ~

上記は、ペン ツールを使用して簡単な絵を描画する方法に関する具体的なチュートリアルです。この体験チュートリアルを使用すると、誰もがこのペン ツールについてより深く理解できるようになり、より包括的に理解できるようになります。ご質問や疑問がある場合は、さらに話し合うためにメッセージを残してください~
以上がPSペンツールを使った描き方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 グラフィックデザインにPhotoshopを使用:ブランディングなどApr 16, 2025 am 12:02 AM
グラフィックデザインにPhotoshopを使用:ブランディングなどApr 16, 2025 am 12:02 AMブランドデザインにPhotoshopを使用する手順には次のものがあります。1。ペンツールを使用して基本的な形状を描画します。2。レイヤースタイルを介してシャドウとハイライトを追加します。3。色と詳細を調整します。 Photoshopは、デザイナーがレイヤーとマスクの柔軟性を備えたブランド要素を作成および最適化し、シンプルなロゴから複雑なブランディングガイドまで、デザインの一貫性とプロフェッショナリズムを確保するのに役立ちます。
 Photoshopのサブスクリプションモデル:あなたがお金のために得るものApr 15, 2025 am 12:17 AM
Photoshopのサブスクリプションモデル:あなたがお金のために得るものApr 15, 2025 am 12:17 AMPhotoshopのサブスクリプションモデルは購入する価値があります。 1)ユーザーは、最新バージョンにアクセスし、いつでもデバイス間で使用できます。 2)サブスクリプション料金は低く、継続的な更新と技術サポートが提供されます。 3)ニューラルフィルターなどの高度な機能は、複雑な画像処理に使用できます。長期的なコストが高いにもかかわらず、その利便性と機能の更新は、プロのユーザーにとって価値があります。
 Photoshop:無料試用版と割引オプションの調査Apr 14, 2025 am 12:06 AM
Photoshop:無料試用版と割引オプションの調査Apr 14, 2025 am 12:06 AM最も経済的な方法でPhotoshopへのアクセスを取得できます。1。7日間の無料トライアルでソフトウェア機能を体験します。 2。季節のプロモーションだけでなく、生徒または教師の割引を見つけます。 3.サードパーティのWebサイトでクーポンを使用します。 4. Adobe CreativeCloudの毎月または年次プランを購読します。
 デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AM
デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AMPhotoshopで視覚概念の作成は、次の手順を通じて実現できます。1。新しいドキュメントを作成します。2。背景レイヤーを追加します。3。ブラシツールを使用して基本的な形状を描画します。4。テキストとグラフィックを追加します。
 Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AM
Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AMPhotoshopは無料ではありませんが、低コストまたは無料で使用する方法がいくつかあります。1。無料の試用期間は7日で、この期間中にすべての機能を体験できます。 2。学生と教師の割引はコストを半分に削減でき、学校の証明が必要です。 3. CreativeCloudパッケージは、プロのユーザーに適しており、さまざまなAdobeツールが含まれています。 4。フォトショーペルメントとLightroomは低コストの代替品であり、機能は少なくなりますが、価格は低くなっています。
 Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AM
Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AMPhotoshopは、強力な機能と幅広いアプリケーションシナリオを提供するため、投資する価値があります。 1)コア関数には、画像編集、レイヤー管理、特殊効果の生産、色の調整が含まれます。 2)プロのデザイナーや写真家に適していますが、アマチュアはGIMPなどの代替案を考慮する場合があります。 3)AdobeCreativeCloudを購読することは、必要に応じて、1回限りの支出を避けるために使用できます。
 Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AM
Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AMPhotoshopのクリエイティブな画像デザインでのコアの使用は、その強力な機能と柔軟性です。 1)設計者は、レイヤー、マスク、フィルターを介して創造性を視覚的現実に変換することができます。 2)基本的な使用には、トリミング、サイズ変更、色補正が含まれます。 3)レイヤースタイル、ブレンドモード、スマートオブジェクトなどの高度な使用法は、複雑な効果を生み出すことができます。 4)一般的な間違いには、不適切な層管理とフィルターの過度の使用が含まれます。これは、レイヤーを整理し、フィルターを合理的に使用することで解決できます。 5)パフォーマンスの最適化とベストプラクティスには、レイヤーの合理的な使用、ファイルの定期的な保存、ショートカットキーの使用が含まれます。
 WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AM
WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AMPhotoshopは、Webデザインで使用して、高忠実度のプロトタイプを作成し、UI要素を設計し、ユーザーインタラクションをシミュレートできます。 1.基本設計のためにレイヤー、マスク、スマートオブジェクトを使用します。 2。アニメーションおよびタイムライン関数を介してユーザーの相互作用をシミュレートします。 3.スクリプトを使用して、設計プロセスを自動化し、効率を向上させます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

ドリームウィーバー CS6
ビジュアル Web 開発ツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。






