ホームページ >ウェブフロントエンド >PS チュートリアル >ps写植のやり方
ps写植のやり方
- 藏色散人オリジナル
- 2019-09-02 10:42:0615302ブラウズ

#PS 組版を行うにはどうすればよいですか?
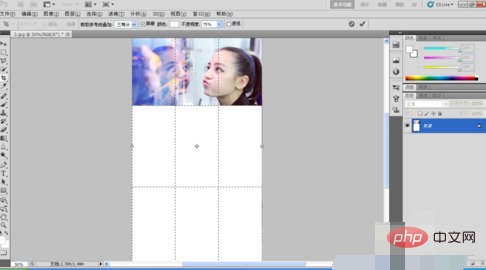
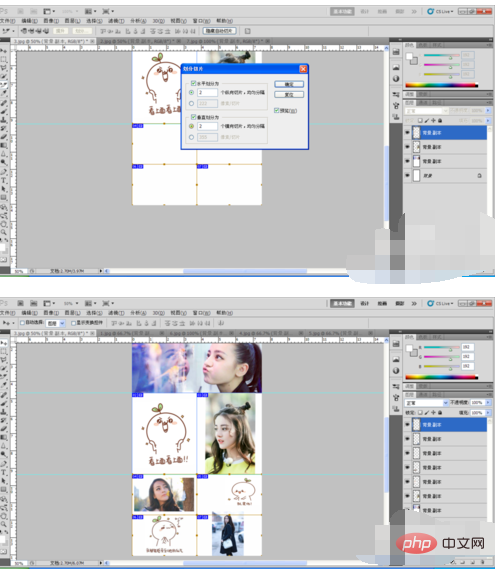
写真素材を開き、トリミングツールをクリックして写真をトリミングします。





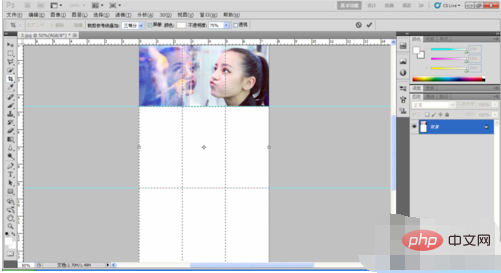
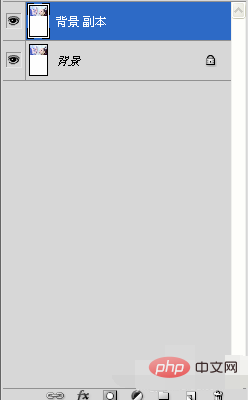
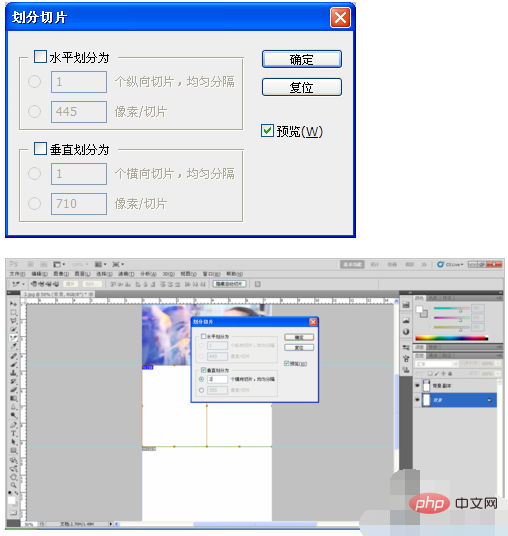
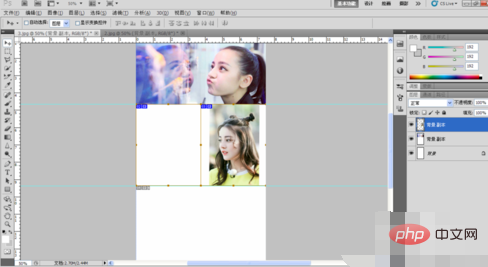
 ##他のマテリアルを変更したレイヤーにドラッグし、ctrl t を押してサイズを変更します
##他のマテリアルを変更したレイヤーにドラッグし、ctrl t を押してサイズを変更します
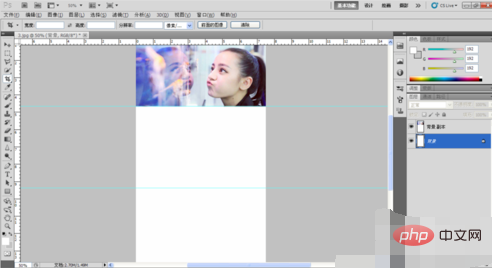
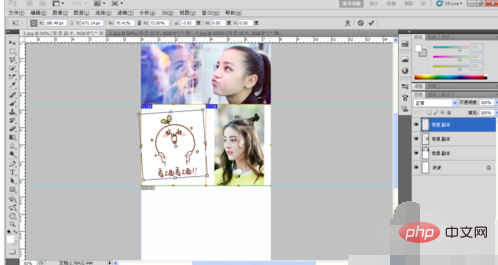
##同様に、上記の方法で画像の3ブロック目を他のキャラクターの画像や素材で埋めていきます

以上がps写植のやり方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:PSパッチのインストール方法次の記事:PSパッチのインストール方法

