ホームページ >ウェブフロントエンド >PS チュートリアル >HTMLとPSを組み合わせる方法
HTMLとPSを組み合わせる方法
- 藏色散人オリジナル
- 2019-08-29 09:44:343925ブラウズ

htmlとpsを組み合わせるにはどうすればよいですか?
PS ソフトウェアを開き、HTML 静的ページに変換したい画像を選択してください。

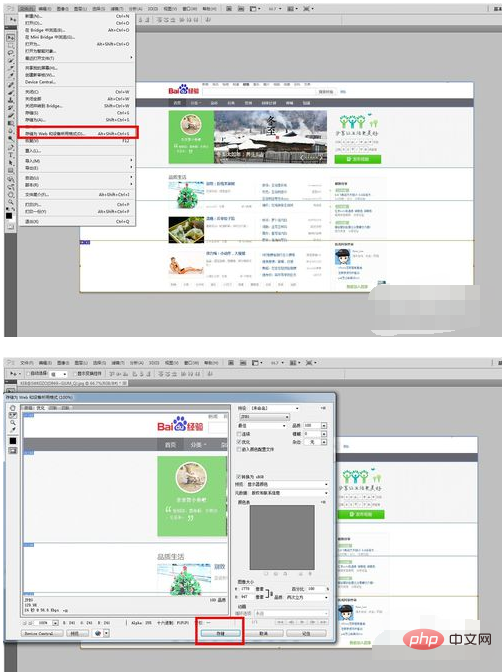
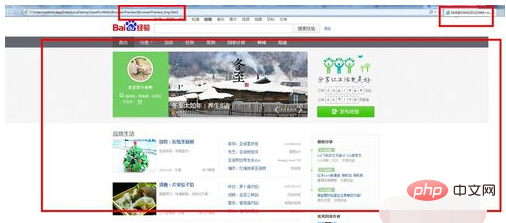
たとえば、Baidu エクスペリエンス ページを開いて画像として保存します。画像が jpg であることが明確にわかります。図に示すように、ps を使用して画像を開きます。画像;

操作を開始しましょう; HTML 静的 Web ページは通常、画像、テキスト、効果で構成されます。ここでは主に PS を使用して HTML 静的ページを生成する方法を説明します。これは、画像を静的ページに変換することです。Web ページでは、インターネットの速度を確保するために画像を大きく切り取りません。そのため、ここでは通常の画像に従って画像を切り取ります。
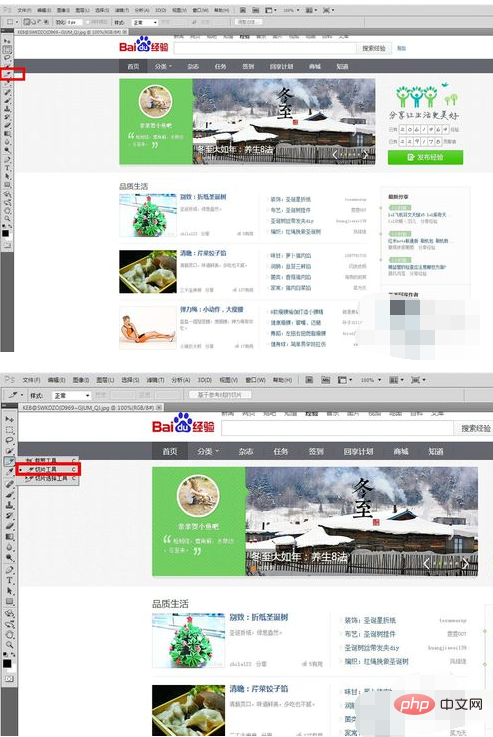
[スライス ツール] を選択します。ホームページでツールがない場合は、それを右クリックします 側面の右下隅にある矢印をクリックして、スライス ツールを選択します;

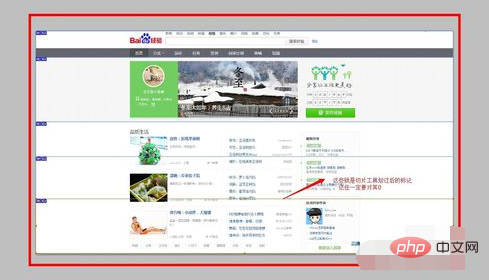
ツールを選択した後をクリックすると、画像のカットを開始できます。カットとは、大きな画像を小さな画像に切り分けることです。必ず、小さな画像が元の画像と同じであることを確認してください。これには、画像をカットするときに線を揃える必要があります。そうしないと、位置がずれて見えます。まず、写真をいくつかの長いストリップに切り取ります。

写真を切り取った後、奇跡を目撃する瞬間がここにあります。メニューバー「ファイル - Web およびデバイス用に保存を選択」; 「ストレージページ」がポップアップ表示される; 「保存」をクリック;

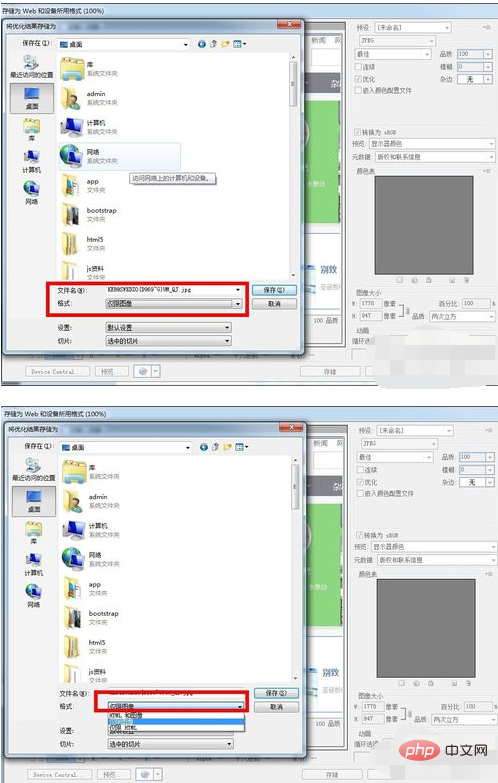
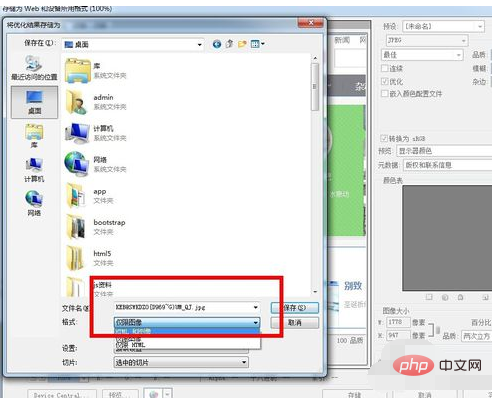
#次のステップが重要ですpoint. 直接保存しないでください。下の [形式] をクリックして [html と画像] を選択し、保存します。


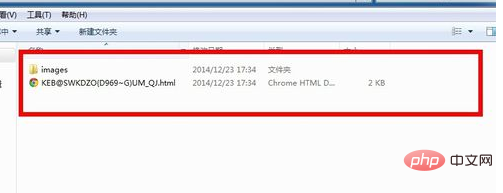
保存後画像ファイルと HTML ページの 2 つのフォルダーが生成されるので、HTML ページをクリックします。

それを開くと、画像と同じで、コード形式の静的ページです。

おめでとうございます。この時点で、簡単な静的ページの作成方法を学習しました。
以上がHTMLとPSを組み合わせる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

