ホームページ >ウェブフロントエンド >jsチュートリアル >これ、JS でのプロトタイプとクロージャーについての深い理解
これ、JS でのプロトタイプとクロージャーについての深い理解
- 王林転載
- 2019-08-21 15:34:542410ブラウズ
1. このキーワード
a. オブジェクトを指すオブジェクトがあります;
b. グローバル変数を指すオブジェクトがありません(window);
c. new によって生成された新しいオブジェクトを指す new があります;
d. Bind、call&apply は this のポインティングを変更します;
e. SetTimeout /setInterval これはウィンドウを指します;
f. アロー関数これは関数の定義時に決定されます;
var adder = {
base : 1,
add : function(a) {
var f = v => v + this.base;
return f(a);
},
addThruCall: function inFun(a) {
var f = v => v + this.base;
var b = {
base : 2
};
return f.call(b, a);
}
};var obj = {
i: 10,
b: () => console.log(this.i, this),
c: function() {
console.log( this.i, this)
}
}
obj.b(); // undefined window{...}原型
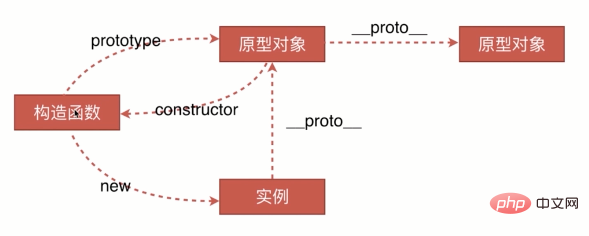
obj.c(); // 10 Object {...}2. プロトタイプ
prototype:
prototype:every オブジェクトはその内部の属性を初期化します: プロトタイプ;
プロトタイプ チェーン: オブジェクトのプロパティにアクセスするとき、このプロパティがオブジェクト内に存在しない場合、戻ります__proto__ でこの属性を探し、探し続けます: プロトタイプ チェーン;
instanceof 原則は、インスタンスの __proto__ かどうかを判断することです。オブジェクトと、インスタンスを生成したコンストラクターのプロトタイプは、同じアドレスを参照します。
hasOwnProperty は、プロトタイプ チェーンを検索せずにプロパティを処理する JavaScript の唯一の関数です。

実行コンテキスト:
変数宣言と関数宣言のスコープはメソッド本体の先頭まで引き上げられます; スコープ: a. JavaScriptにはブロックレベルのスコープがありませんb. グローバル スコープに加えて、JavaScript には関数が作成できるスコープのみがあります。スコープは関数の定義時に決定されます。関数が呼び出されたときではなく、 クロージャ: 概念: 内部関数は外部関数の変数にアクセスできます; 使用方法: 関数を戻り値として、関数をパラメータとして; 関数:変数のカプセル化、権限の収束; 欠点: メモリを消費しますオブジェクトを作成する方法:
オブジェクト リテラル;Constructor; 関数を直ちに実行;Object.create();新しいオブジェクト プロシージャ:
新しいオブジェクトを作成; これはこの新しいオブジェクトを指します;コードを実行します;これを返します;クラスと継承:
クラス宣言:
function Animal(){
this.name = 'name';
}
// es6
class Animal2{
constructor(){
this.name = 'name2';
}
}
継承:
1. コンストラクターを使用して継承を実装しますfunction Parent(){
this.name = 'parent';
}
function Child(){
Parent.call(this);
this.type = 'child1';
}欠点: 部分継承; #親クラスのプロトタイプオブジェクトのメソッドは継承できません; (親クラスのプロパティのみが子クラスにマウントされ、子のプロトタイプは子に変更されていません) .prototype 親のプロトタイプを継承することはできません)
2. プロトタイプ チェーンの継承
function Parent(){
this.name = 'name';
}
function Child(){
this.type = 'child';
}
Child.prototype = new Parent();缺点:原型链上原型对象是共用的。(原型的属性修改,所有继承自该原型的类的属性都会一起改变)
3.组合方式
function Parent(){
this.name = 'parent';
}
function Child(){
Parent.call(this);
this.type = 'child';
}
Child.prototype = new Parent();缺点:
父类执行函数执行两次;
constructor指向父类;
function Parent(){
this.name = 'parent';
}
function Child(){
Parent.call(this);
this.type = 'child';
}
Child.prototype = Parent.prototype;缺点:
子类constructor指向父类
function Parent(){
this.name = 'parent';
}
function Child(){
Parent.call(this);
this.type = 'child';
}
Child.prototype = Object.create(Parent.prototype);
Child.prototype.constructor = Child;优点:
子类的原型指向Object.create(Parent.prototype),实现了子类和父类构造函数的分离,但是这时子类中还是没有自己的构造函数,
所以紧接着又设置了子类的构造函数,由此实现了完美的组合继承。(也就是把父类的prototype写入子类的prototype,在定义子类的constructor)
4. es6
class Child extends Parent {
constructor(){
}
}希望本文中的内容能够帮到学习JavaScript的同学。谢谢!
更多JavaScript的相关问题请访问PHP中文网:https://www.php.cn/
以上がこれ、JS でのプロトタイプとクロージャーについての深い理解の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

