ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >ブートストラップテーブルのツールバーで新しい条件付きクエリとリフレッシュパラメータを使用する方法
ブートストラップテーブルのツールバーで新しい条件付きクエリとリフレッシュパラメータを使用する方法
- angryTomオリジナル
- 2019-08-20 16:42:193782ブラウズ

この記事では主に、Bootstrap テーブルのツールバーの新しい条件クエリとリフレッシュ パラメータの使用方法を紹介します。非常に優れており、一定の参考価値があります。必要な友人は参照してください。
推奨チュートリアル: ブートストラップ グラフィック チュートリアル
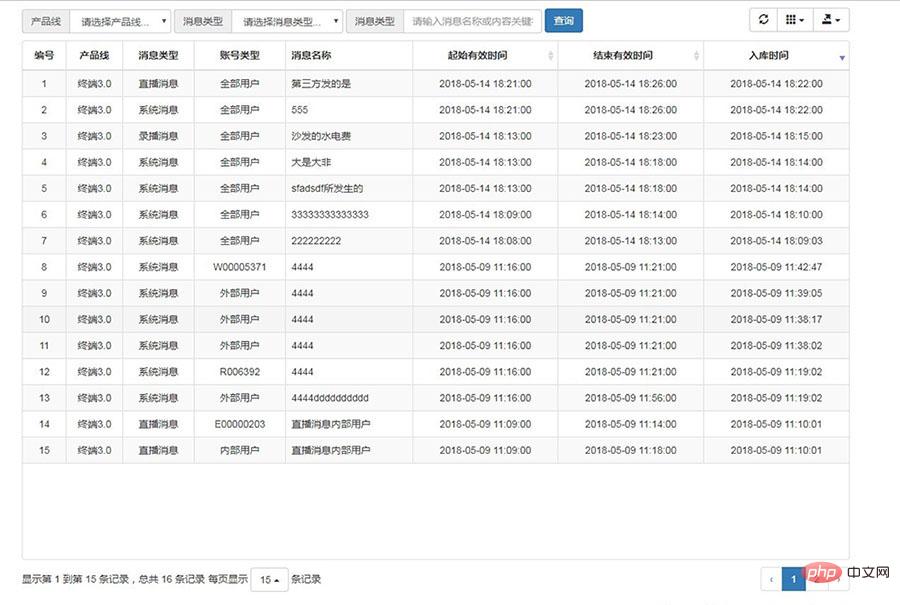
## bootstrap-table のクエリ条件をカスタマイズするにはどうすればよいですか?実装?これらのカスタム ボタンと入力ボックスはどこで定義されていますか?//工具按钮用哪个容器 toolbar: '#toolbar', <div id="toolbar"></div>定義したクエリ条件はこの div に入れられます。まず、期待される効果を見てみましょう:

<div class="container">
<div class="row">
<div class="table-responsive">
<div id="toolbar">
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="product_line">产品线</label>
<div class="input-group">
<div class="input-group-addon">产品线</div>
<select class="form-control" name="product_line" id="productLine">
<option value="">请选择产品线...</option>
</select>
</div>
</div>
<div class="form-group">
<label class="sr-only" for="msg_type">消息类型</label>
<div class="input-group">
<div class="input-group-addon">消息类型</div>
<select class="form-control" name="msg_type" id="msgType">
<option value="">请选择消息类型...</option>
</select>
</div>
</div>
<div class="form-group">
<label class="sr-only" for="msg_type">消息类型</label>
<div class="input-group">
<div class="input-group-addon">消息类型</div>
<input type="text" class="form-control" name="searchTexts" id="searchText" placeholder="请输入消息名称或内容关键字...">
</div>
</div>
<button type="button" class="btn btn-primary queryButton">查询</button>
</form>
</div>
<table id="table" ></table>
</div>
</div>
</div> リクエスト サーバーに渡されたパラメータから対応する値を取得します: //请求服务器数据
queryParams: function queryParams(params){
var param = {
pageNumber: params.pageNumber,
pageSize: params.pageSize,
sortName: params.sortName,
sortOrder: params.sortOrder,
searchText: $("#searchText").val(),
msgType: $("#msgType").val(),
productLine: $("#productLine").val()
};
return param;
} 最後に、それをサーバーに送信します: //查询
$(document).on('click', ".queryButton",function(){
$('#table').bootstrapTable('refresh');
});This更新の公式ドキュメントでは、次のように説明されています。 {silent: true} を設定してデータをサイレントに更新し、 を設定します。 {url: newUrl }URL を変更します。
{query: {foo: 'bar'}} を設定します。
概要
上記は、ブートストラップ テーブル メソッドのツールバーの新しい条件クエリと更新パラメータの使用方法についてのエディターの紹介です。 , 皆様のお役に立てれば幸いです。ご質問がございましたら、メッセージを残していただければ、編集者が間に合うように返信させていただきます。以上がブートストラップテーブルのツールバーで新しい条件付きクエリとリフレッシュパラメータを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:Bootstrapテーブルの使い方まとめ次の記事:Bootstrapテーブルの使い方まとめ

