ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >ブートストラップテーブルはデータテーブルを簡単に実装します
ブートストラップテーブルはデータテーブルを簡単に実装します
- angryTomオリジナル
- 2019-08-20 15:47:057352ブラウズ

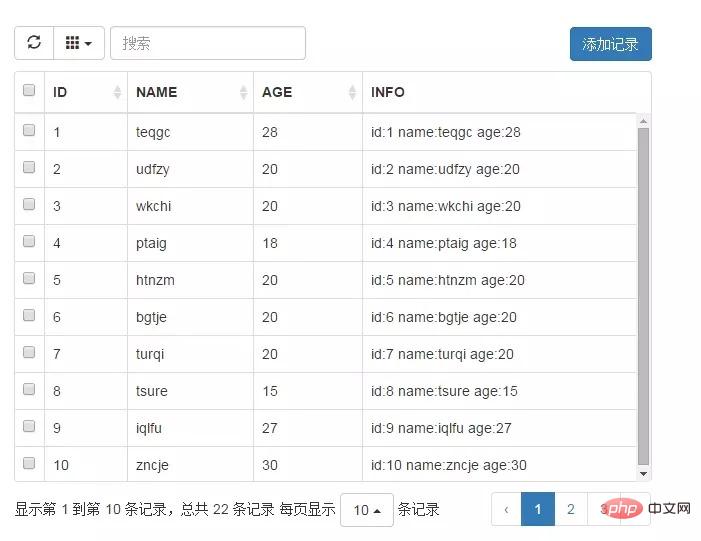
ブートストラップ テーブルを使用する場合、データを表示するためにテーブルを使用することがよくありますが、自分で作成する場合は確かに問題ありませんが、データを表示するのは非常に面倒です。ただし、ブートストラップ テーブルのカプセル化にはデータ テーブル コンポーネントの完全なセットがあり、バックグラウンドから要求されたデータを簡単に表示できます。ブートストラップ テーブルを実装するには 2 つの方法があります。1 つはテーブルを通じて HTML に記述する方法で、もう 1 つはjs で実装する js 実装は比較的柔軟なので、ここでは js メソッドを使用します。

#Bootstrap グラフィック チュートリアル#顧客 最後
最初に対応する css、js、その他のファイルを導入する必要があります
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstrap-Table</title>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.min.css"/>
<link rel="stylesheet" href="assets/bootstrap-table.css"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
</head>
<body>
<div>
<div>
<div class="col-*-12">
<div id="toolbar">
<div class="btn btn-primary" data-toggle="modal" data-target="#addModal">添加记录</div>
</div>
<table id="mytab" class="table table-hover"></table>
<div class="modal fade" id="addModal" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">添加记录</h4>
</div>
<div class="modal-body">
<form role="form" action="javascript:void(0)">
<div class="form-group">
<input type="text" class="form-control" id="name" placeholder="请输入名称">
</div>
<div class="form-group">
<input type="text" class="form-control" id="age" placeholder="请输入年龄">
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="button" class="btn btn-primary" id="addRecord">提交</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<script src="assets/bootstrap-table.js"></script>
<script src="assets/bootstrap-table-zh-CN.js"></script>
<script type="text/javascript">
$(function() {
//根据窗口调整表格高度
$(window).resize(function() {
$('#mytab').bootstrapTable('resetView', {
height: tableHeight()
})
})
$('#mytab').bootstrapTable({
url: "",//数据源
dataField: "rows",//服务端返回数据键值 就是说记录放的键值是rows,分页时使用总记录数的键值为total
height: tableHeight(),//高度调整
search: true,//是否搜索
pagination: true,//是否分页
pageSize: 20,//单页记录数
pageList: [5, 10, 20, 50],//分页步进值
sidePagination: "server",//服务端分页
contentType: "application/x-www-form-urlencoded",//请求数据内容格式 默认是 application/json 自己根据格式自行服务端处理
dataType: "json",//期待返回数据类型
method: "post",//请求方式
searchAlign: "left",//查询框对齐方式
queryParamsType: "limit",//查询参数组织方式
queryParams: function getParams(params) {
//params obj
params.other = "otherInfo";
return params;
},
searchOnEnterKey: false,//回车搜索
showRefresh: true,//刷新按钮
showColumns: true,//列选择按钮
buttonsAlign: "left",//按钮对齐方式
toolbar: "#toolbar",//指定工具栏
toolbarAlign: "right",//工具栏对齐方式
columns: [
{
title: "全选",
field: "select",
checkbox: true,
width: 20,//宽度
align: "center",//水平
valign: "middle"//垂直
},
{
title: "ID",//标题
field: "id",//键名
sortable: true,//是否可排序
order: "desc"//默认排序方式
},
{
field: "name",
title: "NAME",
sortable: true,
titleTooltip: "this is name"
},
{
field: "age",
title: "AGE",
sortable: true,
},
{
field: "info",
title: "INFO[using-formatter]",
formatter: 'infoFormatter',//对本列数据做格式化
}
],
onClickRow: function(row, $element) {
//$element是当前tr的jquery对象
$element.css("background-color", "green");
},//单击row事件
locale: "zh-CN", //中文支持
detailView: false, //是否显示详情折叠
detailFormatter: function(index, row, element) {
var html = '';
$.each(row, function(key, val){
html += "<p>" + key + ":" + val + "</p>"
});
return html;
}
});
$("#addRecord").click(function(){
alert("name:" + $("#name").val() + " age:" +$("#age").val());
});
})
function tableHeight() {
return $(window).height() - 50;
}
/**
* 列的格式化函数 在数据从服务端返回装载前进行处理
* @param {[type]} value [description]
* @param {[type]} row [description]
* @param {[type]} index [description]
* @return {[type]} [description]
*/
function infoFormatter(value, row, index)
{
return "id:" + row.id + " name:" + row.name + " age:" + row.age;
}
</script>
</body>
</html>
サーバー側:
リクエストを受信したときに json 配列を返すだけです (はい、json 配列)単一のオブジェクトではない場合、データは表示されません。ブートストラップ テーブルはフロント エンドまたはバック エンドでページネーションできることに注意してください。ここではバック エンド ページングを使用しています。バック エンド ページングを行う場合、
total を含むキー値:レコードの総数は修正されているようですが、他の 行に変更できるドキュメントには見つかりませんでした: レコード コレクション キーの値は変更できます。DataField は必要に応じて定義できます{
"total":200,
"rows":[
{"id":1, "name":"sallency", "age": 26},
{"id":1, "name":"sallency", "age": 26},
{"id":1, "name":"sallency", "age": 26},
{"id":1, "name":"sallency", "age": 26},
{"id":1, "name":"sallency", "age": 26}]
}でも要望はあるかもしれません データが割り当てられないと不安になりますが、以下の方法でもデータを描画することができます。この効果は上記のものとは異なるため、ここでは示しません。同じ最初のステップは、公式 Web サイトに必要な css/js およびその他のファイルを導入することです。 var $table = $("#product");
$table.bootstrapTable({
url: "http://192.168.6.240:8080/form",
dataType: "json",
contentType: "application/x-www-form-urlencoded",
// toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "desc", //排序方式
sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*)
pageNumber:1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList:[5,10,20,30],//分页步进值 //可供选择的每页的行数(*)
// search:true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
// strictSearch: true,
oolbarAlign:'right',//工具栏对齐方式
buttonsAlign:'right',//按钮对齐方式
// showColumns: true, //是否显示所有的列
// showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
//height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "id", //每一行的唯一标识,一般为主键列
// showToggle:true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
// detailView: false, //是否显示父子表onEditableSave
// singleSelect: false,
// striped: true, //是否显示行间隔色
// cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
// sortable: true, //是否启用排序
// pagination: true, //显示分页按钮
// sortName:"starttime",
// sortOrder:"desc", //默认排序
// pageNumber: 1, //初始化加载第一页,默认第一页
// pageSize: 10, //默认显示的每页个数
// showRefresh: true, //是否显示刷新按钮
// showPaginationSwitch: true, //是否显示选择分页数按钮
// queryParamsType: '', //默认值为 'limit' ,在默认情况下 传给服务端的参数为:offset,limit,sort // 设置为 '' 在这种情况下传给服务器的参数为:pageSize,pageNumber
queryParams:function(params){
var temp = {
pageSize: params.pageSize, //页面大小
pageNumber: params.pageNumber, //页码
table_data:tempdata,
}
return temp;
},
responseHandler:function(res){
//动态渲染表格之前获取有后台传递的数据时,用于获取出除去本身渲染所需的数据的额外参数
//详见此函数参数的api
return res;
},
// search: true, //显示搜索框(客户端搜索)
//sidePagination: "server", //服务端处理分页
// showToggle:true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
// detailView: false, //是否显示父子表
columns: [{
title : '备注',
field : 'code',
align : 'center',
width : 100,
valign : 'middle',
},{
title : '操作',
field : 'name',
align : 'center',
width : 120 ,
valign : 'middle',
},
{
title : '编码',
field : 'calcMode',
align : 'center',
width : 120 ,
valign : 'middle',
}],
onLoadSuccess: function(){ //加载成功时执行
alert("加载数据成功");
},
onLoadError: function(){ //加载失败时执行
alert("加载数据失败");
}
});
};使い方がわかったら、自分で書いたテーブルよりもずっと使いやすいと思いませんか? 大量の js や div などを記述する必要はありません。使い方は公式サイトで確認できます。 以上がブートストラップテーブルはデータテーブルを簡単に実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:ブートストラップ テーブル クエリの実装次の記事:ブートストラップ テーブル クエリの実装

