phpstorm で js を使用する方法
- 爱喝马黛茶的安东尼オリジナル
- 2019-08-19 09:31:484851ブラウズ

1. PHPStorm の Javascript のデバッグ
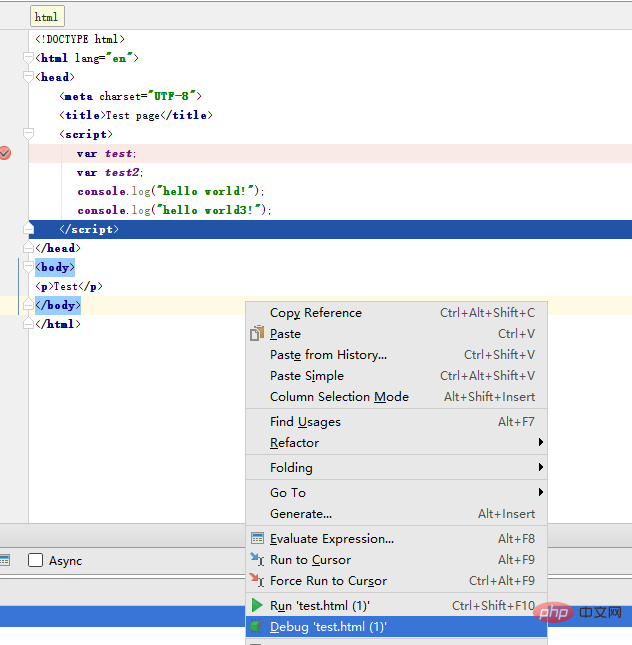
PHPStorm で test.html を作成します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test page</title>
<script>
var test;
var test2;
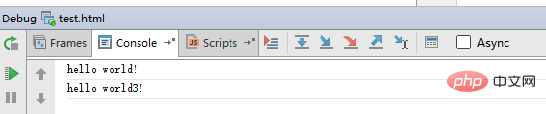
console.log("hello world!");
console.log("hello world3!");
</script>
</head>
<body>
<p>Test</p>
</body>
</html>右test.html ファイルをクリックします。
関連する推奨事項: 「PhpStorm 使用法チュートリアル 」


php ファイルを作成します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test page</title>
<script src="tt.js" ></script>
</head>
<body>
<p>Test</p>
<a onclick="testClick()">test click</a>
<?php
echo '<br>';
echo 'This is php code';
echo 'This is php code2';
?>
</body>
</html>where tt PHPStorm で js ファイル
var test;
var test2;
console.log("hello world!");
console.log("hello world3!");
function testClick(){
console.log("test1");
console.log("test2");
}を次のように構成します。

以上がphpstorm で js を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:phpstorm は直接使用できますか?次の記事:phpstorm は直接使用できますか?

