ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML の基本: ドキュメントと Web サイトのアーキテクチャ
HTML の基本: ドキュメントと Web サイトのアーキテクチャ
- (*-*)浩オリジナル
- 2019-08-17 11:51:452898ブラウズ
HTML の主な仕事は、ブラウザが正しく表示できるようにテキスト構造とテキスト コンテンツ (セマンティクスとも呼ばれます) を編集することです。
この記事では、テキストにタイトルや段落を追加する、ステートメントを強調する、リストを作成するなど、HTML の使用方法を紹介します。

基本: タイトルと段落(推奨学習: HTML 導入チュートリアル)
本文の大部分構造は見出しと段落で構成されます。小説でも、新聞でも、教科書でも、雑誌でも。

#構造化されたコンテンツにより、読者にとって読書体験がより簡単で楽しいものになります。
HTML では、各段落は次のような
要素タグによって定義されます:
<p>我是一个段落,千真万确。</p>
各見出し (Heading) は「title タグ」によって定義されます。 6 つのタイトル要素タグ -
、、、、、。各要素はドキュメント内の異なるレベルのコンテンツを表します。 は主見出し (メイン見出し) を表し、 は 2 番目の小見出し (小見出し) を表し、 は第 3 レベルの小見出し (サブ小見出し) を表します。 ))など。
、、、。各要素はドキュメント内の異なるレベルのコンテンツを表します。 は主見出し (メイン見出し) を表し、 は 2 番目の小見出し (小見出し) を表し、 は第 3 レベルの小見出し (サブ小見出し) を表します。 ))など。
、。各要素はドキュメント内の異なるレベルのコンテンツを表します。 は主見出し (メイン見出し) を表し、 は 2 番目の小見出し (小見出し) を表し、 は第 3 レベルの小見出し (サブ小見出し) を表します。 ))など。
は主見出し (メイン見出し) を表し、 は 2 番目の小見出し (小見出し) を表し、 は第 3 レベルの小見出し (サブ小見出し) を表します。 ))など。
は第 3 レベルの小見出し (サブ小見出し) を表します。 ))など。
はページごとに 1 回のみ使用することをお勧めします。これは最上位の見出しであり、階層内の他のすべての見出しはその下にあります。
階層内で正しい順序で見出しを使用していることを確認してください。字幕に
を使用し、その後に字幕に を使用しないでください。これは意味がなく、奇妙な結果につながる可能性があります。
利用可能な 6 つの見出しレベルのうち、それ以上使用する必要があると思わない限り、1 ページあたり 3 つまでに使用するようにしてください。多くのレベル (つまり、深い見出し階層) を持つドキュメントは扱いにくく、ナビゲートするのが困難になります。この場合、可能であればコンテンツを複数のページに分散することをお勧めします。
リスト リスト
次に、リストに注目してみましょう。買い物リストから帰宅ルート計画のリスト、従うチュートリアルの手順のリストまで、リストは生活のあらゆる場所にあります。
順序なしリストは、各項目にラベルを付けるために使用されます。ここでは項目の順序は重要ではありません。次の最初のリストを見てみましょう。 つまり、通常、私たちは特定の単語を強調し、通常、特定の単語を何らかの方法で強調または異なるものとしてマークしたいと考えます。 HTML には多くのセマンティック要素が用意されており、これらの要素の意味を通じてテキスト コンテンツをマークすることができます。この章では、最も一般的な要素の一部を説明します。
HTML では、そのような状況を示すために (強調) 要素を使用します。そうすることで、ドキュメントが読みやすくなり、またスクリーン リーダーによって認識され、異なるイントネーションで出力されるようになります。ブラウザのデフォルトのスタイルはイタリックですが、イタリック スタイルを取得するためだけにこのタグを使用することはできません。イタリック スタイルを取得するには、 要素と CSS、または 要素を使用する必要があります (下記を参照)。 。
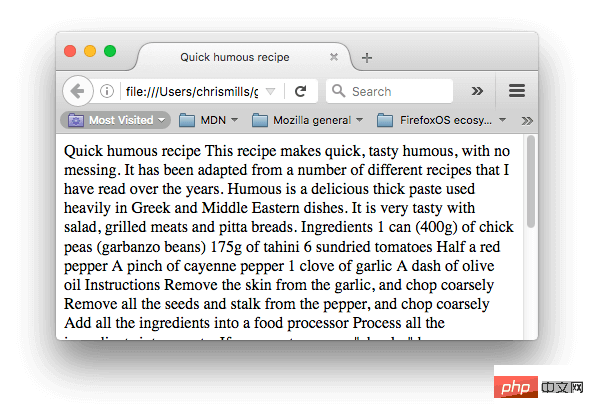
このドキュメントの本文には複数のコンテンツが含まれています - これらのコンテンツはマークアップされていませんが、編集時に改行処理 (キャリッジを入力)次の行にジャンプするためのリターン/改行) が使用されます。
しかし、ブラウザでドキュメントを開くと、テキストが 1 つのブロック全体として表示されることがわかります。
これは、コンテンツに構造を与える要素がないため、ブラウザは何がタイトルで何が段落なのかを認識できないためです。さらに: ユーザーは Web ページを読むとき、関連するコンテンツを見つけるために素早く閲覧する傾向があり、多くの場合最初のタイトルを読むだけです (通常、Web ページに費やす時間はほとんどありません)。ユーザーが数秒以内に役立つものが見つからないと、イライラして離れてしまう可能性があります。 Web ページのインデックスを作成する検索エンジンは、タイトルの内容を Web ページの検索ランキングに影響を与える重要なキーワードとみなします。タイトルがないと、Web ページは SEO (検索エンジン最適化) の観点からパフォーマンスが悪くなります。
Web ページのインデックスを作成する検索エンジンは、タイトルの内容を Web ページの検索ランキングに影響を与える重要なキーワードとみなします。タイトルがないと、Web ページは SEO (検索エンジン最適化) の観点からパフォーマンスが悪くなります。
重度の視覚障害のある人は通常、Web ページを読まず、代わりに聴覚を使います。この仕事を行うソフトウェアはスクリーン リーダーと呼ばれます。このソフトウェアを使用すると、指定されたテキスト コンテンツにすばやくアクセスできます。さまざまなテクニックが使用されていますが、タイトルを読み上げてドキュメントの概要を提供するため、ユーザーは必要な情報をすばやく見つけることができます。キャプションが利用できない場合、ユーザーは文書全体を読み上げるのを聞くことになります。
CSS を使用してコンテンツのスタイルを設定するか、JavaScript を使用して何か興味深いことを行うには、CSS/JavaScript が効果的に対象となるように、関連するコンテンツを含む要素が必要です。
以上がHTML の基本: ドキュメントと Web サイトのアーキテクチャの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

