WeChat Web ページの作成方法
- angryTomオリジナル
- 2019-08-13 11:07:2323456ブラウズ

WeChat で他の人が Web ページを共有しているのをよく見かけます。WeChat Web ページはどのように作成しますか?今日は WeChat Web ページの作成方法について話します。お役に立てば幸いです。あなた。
推奨チュートリアル: WeChat パブリック プラットフォーム開発ビデオ チュートリアル
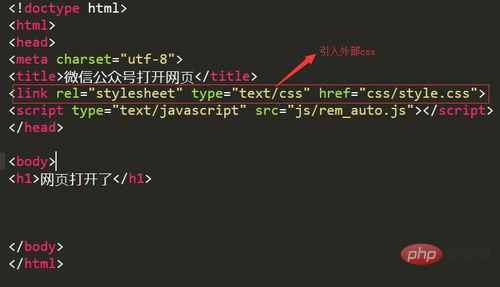
##1. 新しいファイルを作成し、そのファイル名を次のように変更します。 "index.html".





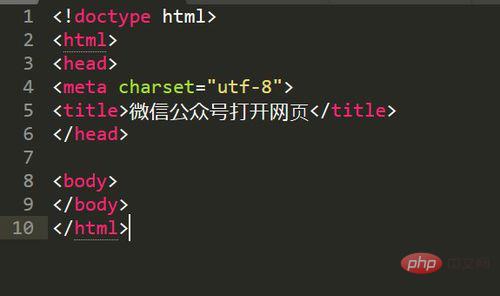
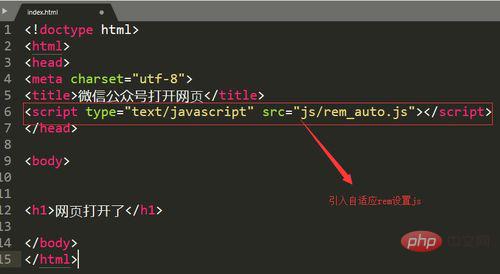
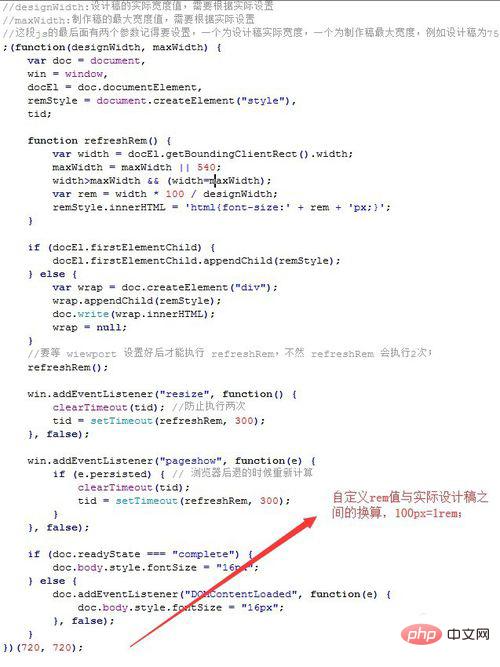
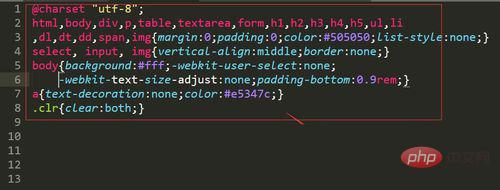
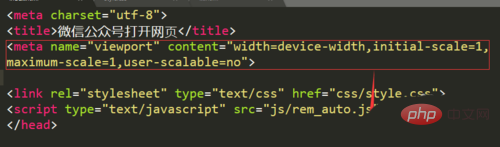
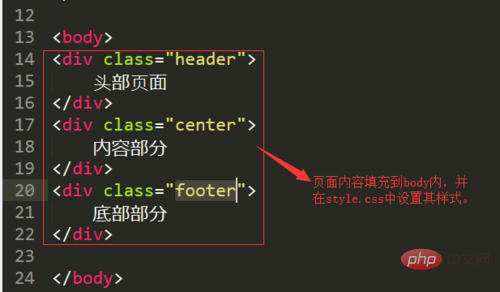
##6. Web ページを追加します コンテンツを完成させ、HTML コードと CSS コードを記述します。

7. 携帯電話シミュレーターを使用して Web ページを確認します。
それをサーバーにアップロードし、対応する URL を WeChat の関連ナビゲーションに配置します
以上がWeChat Web ページの作成方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

