ホームページ >ウェブフロントエンド >htmlチュートリアル >sass,compass让开发效率飞起 - beidan
sass,compass让开发效率飞起 - beidan
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-21 08:54:281727ブラウズ
最近开始学习并且使用,发现使用它写起css来真的是各种爽
安装sass,compass
- sass是依赖于ruby的,必须先安装Ruby,点击下载
- 下载完ruby之后,使用命令行安装sass gem install sass
- 使用命令,sass-v compass-v 查看是否安装成功


出现上图情况则为安装成功
sass的使用及优点
- sass官网: http://www.w3cplus.com/sassguide/
- api文档 http://sass-lang.com/documentation/file.SASS_REFERENCE.html
- sass功能:
定义变量,数值计算(左边为scss文件,右边为编译之后的css文件)

方便知道谁是谁的子元素,不必写一大堆重复的标签

还可以像函数一样使用,可以传参数,可以设置默认参数

这还远远不够,如果sass不和compass一起使用,很难体现它功能的强大性
compass的使用
1.官方文档 http://compass-style.org/help/tutorials/production-css/
2.compass的特性
- 轻松实现浏览器兼容
- 全面支持css3
- 提供海量使用功能,颜色处理,获取客户端数据等
- 轻松实现扩展
3.常用功能:
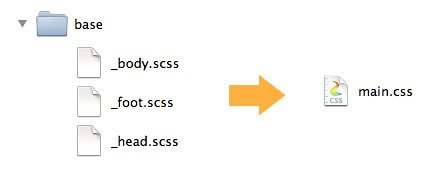
1.@import(合并css文件,实现模块化)
可以将项目中的各部分样式拆分成 _head.scss,_body.scss,_foot.scss (注意!要以_开头,这样子这些文件便不会被编译成css文件)
实现效果

使用方法,在main.scss中,加入以下代码
<span style="color: #008080;">1</span> @import "base/head"<span style="color: #000000;">; </span><span style="color: #008080;">2</span> @import "base/body"<span style="color: #000000;">; </span><span style="color: #008080;">3</span> @import "base/foot";
执行编译,即可实现
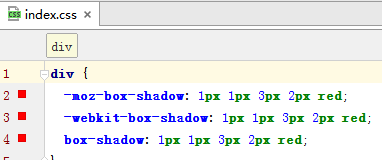
2.css3兼容性


无需每次都重复写多个浏览器前缀,只需在前面写上 @include (这里用正常的css3方式写)
3.合并雪碧图
说明:CSS雪碧图是将几个图片拼合成一张图片,以此来减少HTTP请求的方法,并且可以提升网站加载速度
目录结构如下:share目录下放未经合并的图片,在images目录下的图片即为合并之后的图片

使用方法:
在share.scss中输入以下3行代码
<span style="color: #008080;">1</span> @import "compass/utilities/sprites"<span style="color: #000000;">; </span><span style="color: #008080;">2</span> @import "share/*.png"; <span style="color: #008000;">//</span><span style="color: #008000;">注意这里的路径,*表示匹配所有png格式的图片</span> <span style="color: #008080;">3</span> @include all-share-sprites; <span style="color: #008000;">//</span><span style="color: #008000;">中间的share为存放未合并文件的目录名字,</span>
再执行编译即可,效果图如下,随便测试的,有点丑嘿嘿

并且,在share.css文件中,还将图片的位置都计算好了,使用起来非常的方便,如下

出现过的bug:
<span style="color: #008080;">1</span> error sass/screen.sccc (c:/Ruby22-x64/lib/ruby/gems/2.2.0/compass-1.0.3/lib/compass/sass_extensions/functions/sprite.rb:137:in 'sprite_does_not_have_parent':undefined 'parent' for nil:NilClass)
解决方法: 图片名字,不要有数字,中文之类的
4.浏览器Normalize.css(解决各种浏览器样式不统一的问题)
(1)说明:Normalize.css是一种CSS reset的替代方案。
(2)优点:
- 保护有用的浏览器默认样式而不是完全去掉它们
- 一般化的样式:为大部分HTML元素提供
- 修复浏览器自身的bug并保证各浏览器的一致性
- 优化CSS可用性:用一些小技巧
- 解释代码:用注释和详细的文档来
(3)官方文档 https://github.com/ksmandersen/compass-normalize
(4)安装 gem install compass-normalize
(5)使用方法
- 新创建一个项目
compass create <my_project> -r compass-normalize --using compass-normalize</my_project>
- 在已经存在的项目添加
- 使用规范化的插件,只需要引入 @import "normalize"; //这个为全部引入
正常情况下是选择需要的模块,单独引入,防止代码冗余,如下
<span style="color: #008080;">1</span> <span style="color: #000000;">@import 'normalize/html5'; </span><span style="color: #008080;">2</span> <span style="color: #000000;">@import 'normalize/base'; </span><span style="color: #008080;">3</span> <span style="color: #000000;">@import 'normalize/links'; </span><span style="color: #008080;">4</span> <span style="color: #000000;">@import 'normalize/typography'; </span><span style="color: #008080;">5</span> <span style="color: #000000;">@import 'normalize/embeds'; </span><span style="color: #008080;">6</span> <span style="color: #000000;">@import 'normalize/groups'; </span><span style="color: #008080;">7</span> <span style="color: #000000;">@import 'normalize/forms'; </span><span style="color: #008080;">8</span> @import 'normalize/tables';
scss编译,compass编译
说了这么多,还差编译
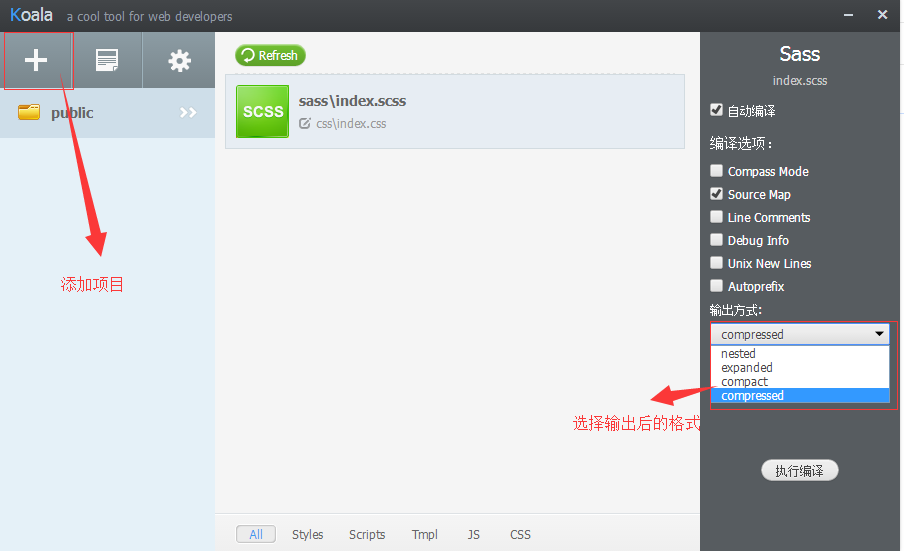
1.使用可视化工具编译 例如:koala (实时编译,可压缩,支持多语言,使用简单)
下载地址,点击下载

2.使用命令行
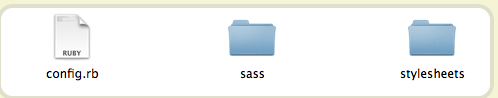
创建一个工程 compass create myproject 点击进入创建的目录,出现以下3个文件

编译 compass compile (在项目根目录下使用,将sass目录中的文件编译成css,css的路径为在config.rb配置的css-dir)
常用命令行如下

3.使用前端自动化工具 gulp
(接下来会写一篇gulp的文章,未完待续)

