ホームページ >CMS チュートリアル >DEDECMS >dedecmsでナビゲーションバーを変更する方法
dedecmsでナビゲーションバーを変更する方法
- 藏色散人オリジナル
- 2019-08-01 17:20:267098ブラウズ

dedecmsナビゲーション バーを変更するにはどうすればよいですか?
dedecms によるナビゲーション バーの変更方法:
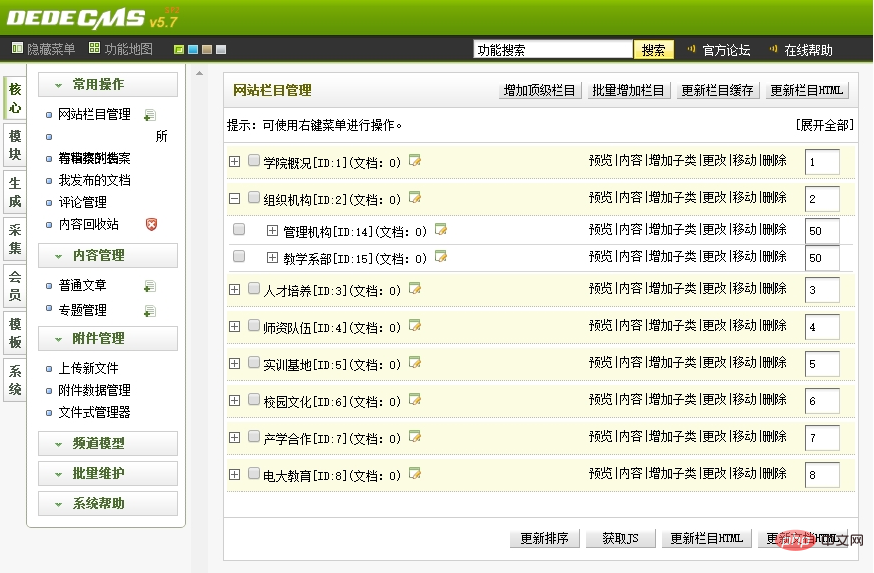
まず dedecms バックエンドにログインし、[コア] メニューを見つけて、[Web サイトのコラム] を開きます。 [管理] をクリックしてすべてのナビゲーションとサブセクションに移動します。

次に、このページを表示する必要があります。必要な画像、js、および css は、適切な場所に保存する必要があります:
head.htm に次のコードを記述します:
<div id="header">
<div id="top">
<div id="logo">
<a href="index.htm" title="石家庄职业技术学院"><img src="{dede:global.cfg_templets_skin/}/images/logo.png" alt="石家庄职业技术学院" /></a>
</div>
<div class="flash"><img src="{dede:global.cfg_templets_skin/}/images/banner.gif" alt="dedecmsでナビゲーションバーを変更する方法" ></div>
<div class="text"></div>
</div>
<!-- //菜单 -->
<div id="nav">
<ul>
<li><a href='{dede:global.cfg_cmsurl/}/'><span>主页</span></a></li>
{dede:channelartlist type="top" tyoid="top"}
<li><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a>
<dl class="a">
{dede:channel}
<dd><a href="[field:typelink/]" title="[field:typename/]">[field:typename/]</a></dd>
{/dede:channel}
</dl>
</li>
{/dede:channelartlist}
</ul>
</div>
</div>dedecms の技術記事の詳細については、dedecms を参照してください。チュートリアル列を使用してください!
以上がdedecmsでナビゲーションバーを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

