ホームページ >CMS チュートリアル >DEDECMS >dedecms のホームページのスタイルを変更する場所
dedecms のホームページのスタイルを変更する場所
- angryTomオリジナル
- 2019-07-27 15:30:353918ブラウズ

DECMS チュートリアル ##Dedecms のホームページ スタイル ファイルは通常、一致するテンプレート ファイル内にあります。デフォルト テンプレートの CSS スタイルは、スキン ディレクトリの css フォルダ内の style.css ファイル内にあります。他のテンプレートの CSS スタイルはカスタマイズされており、詳細な分析が必要です。
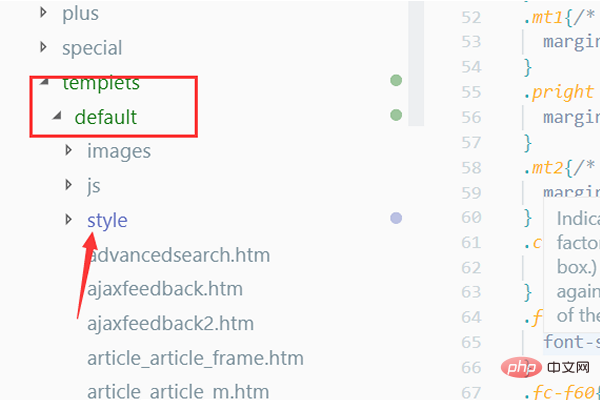
1. dedecms のデフォルトのテンプレート スタイル。 1. デフォルトのテンプレート スタイルの位置は固定されています。Vscode エディターでテンプレート ファイル ディレクトリを直接開き、「デフォルト」フォルダーに移動します。スタイル フォルダーが表示されます。 all デフォルトのテンプレートのスタイルです。
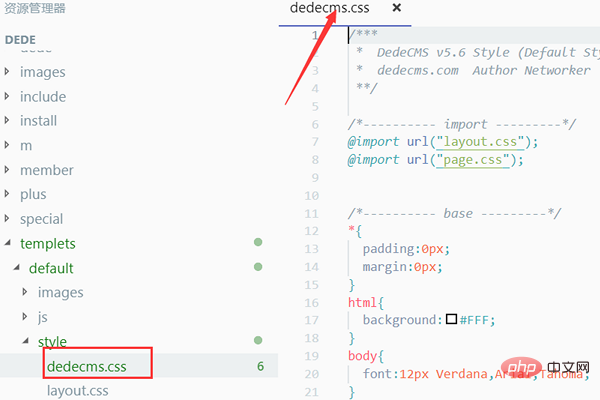
 #2. 通常、ホームページのスタイルは「dedecms.css」ファイルに含まれているので、それを開いて変更するだけです。
#2. 通常、ホームページのスタイルは「dedecms.css」ファイルに含まれているので、それを開いて変更するだけです。

#2. カスタム テンプレートの CSS スタイルを表示します。 カスタム テンプレートの CSS スタイルは比較的柔軟です。開発者はスタイル ファイルを任意のディレクトリに配置できます。この場合、テンプレートを自分で分析する必要があります。
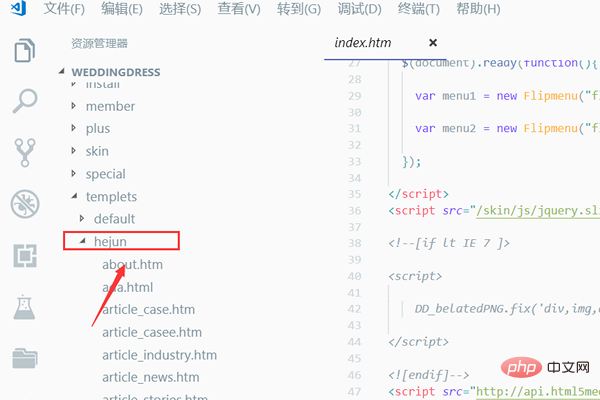
1. dedecms のディレクトリを開き、カスタム テンプレート フォルダーを開きます。
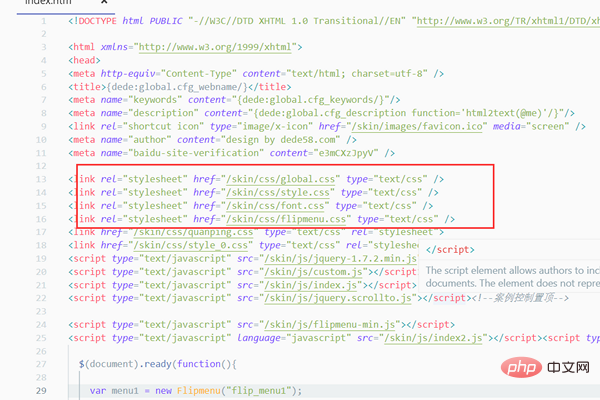
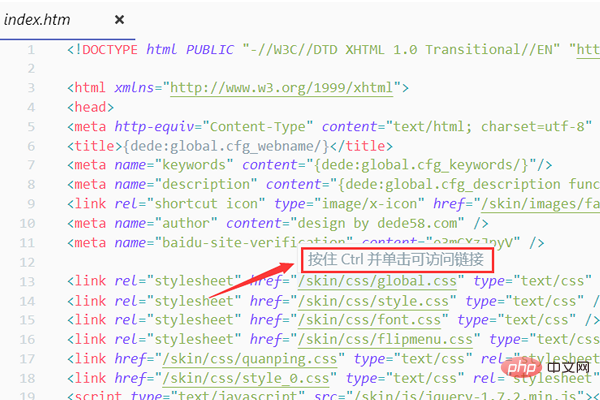
 2. 次に、ホームページのテンプレート ファイル「index.htm」を開きます。「」タグ内の CSS ファイルのパスが通常のパスであることがわかります。テンプレートは .css スタイルに適用され、開いていれば変更できます。
2. 次に、ホームページのテンプレート ファイル「index.htm」を開きます。「」タグ内の CSS ファイルのパスが通常のパスであることがわかります。テンプレートは .css スタイルに適用され、開いていれば変更できます。
 #3. 「crtl」キーを押すと、「Crtl キーを押しながらクリックして接続プロンプトにアクセスします」というメッセージがエディター ページに表示されます。
#3. 「crtl」キーを押すと、「Crtl キーを押しながらクリックして接続プロンプトにアクセスします」というメッセージがエディター ページに表示されます。
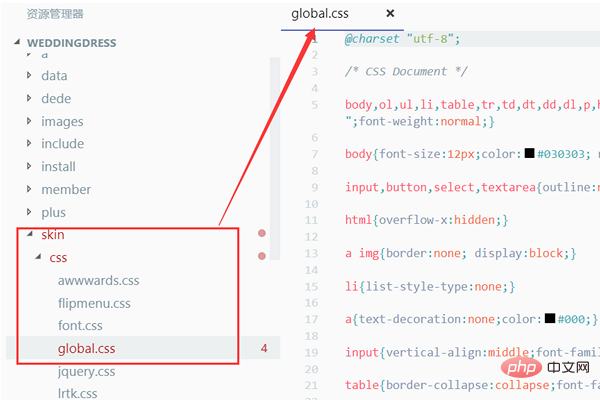
 #4. この時点で、マウスの「crtl」左ボタンを押したまま、リンク ラベルの下のパスをクリックすると、Vscode は自動的にそのディレクトリを見つけます。ファイルを開き、変更されたファイルを開きます。
#4. この時点で、マウスの「crtl」左ボタンを押したまま、リンク ラベルの下のパスをクリックすると、Vscode は自動的にそのディレクトリを見つけます。ファイルを開き、変更されたファイルを開きます。
#最後に、スタイルを変更できます。 
以上がdedecms のホームページのスタイルを変更する場所の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

