を追加して進行状況バーを設定します。 。"/>
を追加してから、
に
を追加して進行状況バーを設定します。 。">

ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >ブートストラップでプログレスバーを設定する方法
ブートストラップでプログレスバーを設定する方法
- 尚オリジナル
- 2019-07-27 13:51:353217ブラウズ

1. 実装方法は次のとおりです。
(1 ) bootap ファイルの導入:
<link rel="stylesheet" href="../libs/bootstrap-3.3.7/css/bootstrap.css">
(2)
を追加します;
(3)
<div class="progress-bar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0" style="width:40%;">
aria-valuenow="40"——進行状況バーの現在の進行状況の値。
aria-valuemax="100"——最大進行状況値。
aria-valuemin=“0”—最小進行状況値。
style="width:40%;"——進行状況バーが 40% の位置を指すようにします。
完全なコードは次のとおりです:
进度条
<link rel="stylesheet" href="../libs/bootstrap-3.3.7/css/bootstrap.css">
默认的进度条
上記はデフォルトの進行状況バーを実装するもので、背景色は灰色、進行状況の色は青です。別の進行状況バーを追加することもできます。デフォルトのプログレスバースタイルに基づいて、カラフルなプログレスバーを実現します。
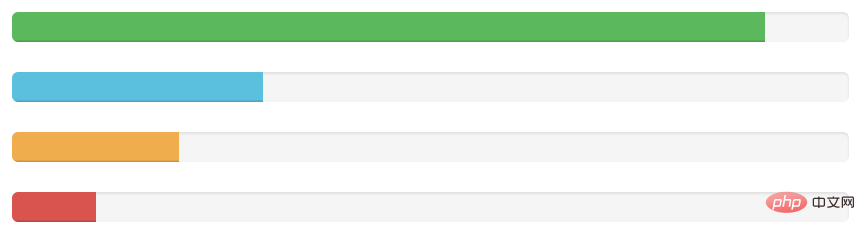
2. 色を指定します。
progress-bar-success、progress-bar-info、progress-bar-warning、progress-bar-danger
<div class="progress">
<div class="progress-bar progress-bar-success"style="width: 90%;">
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" style="width: 30%;">
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width: 20%;">
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" style="width: 10%;">
</div>
</div>
3. ストライプ形状。ルート div に progress-striped を追加できます。
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" style="width: 90%;">
</div>
</div>4. ルート div に active を追加して、アニメーション化されたプログレス バーを実現します。
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success"
style="width: 40%;">
</div>
</div>
以上がブートストラップでプログレスバーを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

