ホームページ >CMS チュートリアル >DEDECMS >dedecmsモバイル端末のセットアップ方法
dedecmsモバイル端末のセットアップ方法
- angryTomオリジナル
- 2019-07-27 10:56:283537ブラウズ

dedecms チュートリアル # #Dedecms モバイル サイトの使用方法:
Dedecms モバイル サイトをインストールする 2 つの方法
1. 直接インストール
(1) Dedecms バージョン: V5.7SP1 正式版 (2015-06-18)を使用して新しいバージョンをダウンロードし、直接インストールします。このバージョンには、モバイル サイトの機能が含まれています。古いバージョンにはありません。
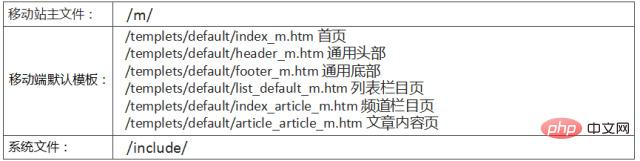
(2) 旧バージョンをアップグレード(モバイルサイト機能の追加のみ)、最新バージョンをダウンロード(Webサイトのエンコードが元のサイトと一致している必要があることに注意)、以下をコピー圧縮パッケージ内のファイルを元のサイトにコピーします。 対応するディレクトリ:

元のサイトに列などのデフォルト以外のテンプレートがある場合テンプレートは /templets/defaultst_default_news.htm です。templets/defaultst_default_m.htm を変更/コピーして、名前を list_default_news_m.htm に変更できます。つまり、PC Web サイト テンプレートには対応するモバイル Web サイト テンプレートが必要で、後者のファイル名は前者のファイル名の後に「_m」が付きます。 dedecms のインストールまたはアップグレードが完了すると、この時点でモバイル Web サイトを作成できるようになりますが、dedecms20150618 バージョンで提供されるモバイル サイト機能の使用中にいくつかの問題が見つかりました。通常使用する前に変更する必要があるため、次の dedecms 変更手順が実行されます...
#2. Dedecms# を変更します。 ##1. 元のサイトで実行する場合は、DATA をルートに移動しますディレクトリ外のセキュリティ設定については、/m/index.php コードを変更する必要があります
:if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('Location:install/index.php');
exit();
} /../data/common.inc.php を /../.. /data/common.inc.php に変更するか、上記の 5 行のコードを直接削除します。 2,
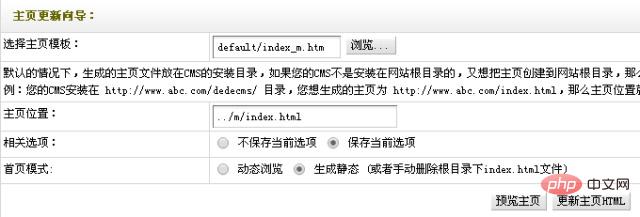
/m/ ディレクトリが設定されていることが前提です書き込み可能なアクセス許可がある場合、それ以外の場合は正しく動作しません。その後、ホームページ上の静的ファイルを更新するには、バックグラウンドでログインして手動で更新する必要があります。「ホームページ HTML の更新」で、「ホームページ テンプレートの選択」を「default/index_m.htm」に変更し、「ホームページの場所」を変更します。 「../m/index.html」に変更し、ホームページの静的ファイルを生成します。
注:  このバージョンは「HTML バージョンの自動生成」として知られていますが、デフォルトのモバイル サイト テンプレートには の動的ホームページ リンクは、
このバージョンは「HTML バージョンの自動生成」として知られていますが、デフォルトのモバイル サイト テンプレートには の動的ホームページ リンクは、
の静的リンク形式に置き換える必要があります。 #静的ページを使用するのが面倒で、ホームページを動的ブラウジングに設定したい場合は、/m/index.php を変更して、上記のコード
$row['showmod']= isset($row['showmod'])? $row['showmod'] : 0;
if ($row['showmod'] == 1)
{
$pv->SaveToHtml(dirname(__FILE__).'/index.html');
include(dirname(__FILE__).'/index.html');
exit();
}
else {
$pv->Display();
exit();
} を置き換えることができます。 を 1 行で記述: $pv->Display();
3. ホームページの「グラフィックおよびテキスト情報」セクションの URLは PC リンクです。モバイル リンクに変更します:
## すべてのテンプレートを検索 /templets/default/index_m.htm
、 に置き換えられます。 #4. 一般ヘッダーには検索ボックスが含まれており、検索すると PC 検索ページにジャンプします。削除することをお勧めします:
/ 内の次のコードを削除します。 Templets/default/header_m.htm: <form class="am-topbar-form am-topbar-leftam-form-inline am-topbar-right"role="search"action="{dede:global.cfg_cmsurl/}/plus/search.php">
<input type="hidden" name="mobile"value="1" />
<input type="hidden" name="kwtype"value="0" />
<div class="am-form-group">
<input name="q" type="text"class="am-form-field am-input-sm" placeholder="输入关键词">
</div>
<button type="submit" class="am-btnam-btn-default am-btn-sm">搜索 </button>
</form>
5. モバイル サイトはデフォルトで第 2 レベルのディレクトリを使用し、第 2 レベルのドメイン名も使用できるため、第 2 レベルのドメイン名 を通じてモバイル ステーションにアクセスできるように設定し、第 2 レベルのドメイン名を Web サイトのサーバー IP に解決し、第 2 レベルのドメインをバインドする必要があります。名前をserver/spaceの/m/ディレクトリに追加します。
第 2 レベル ドメイン名を正常に設定した後、第 2 レベル ドメイン名を使用して Web サイトを閲覧すると、画像が表示されないことがわかります。その理由は、画像のパスが間違っているためです。ルートディレクトリからの相対パスは「/uploads/x/y.jpg」です。PCサイトのドメイン名の下にディレクトリが存在し、第2レベルドメイン名がバインドされているため、PCサイトのページではパス形式が正常に表示されます。第 2 レベルのディレクトリは存在しないため、イメージにアクセスすると 404 エラーが返されます。この問題には多くの解決策がありますが、ここではいくつかのアイデアを示します (PC ステーションの例: www.dede58.com、モバイル ステーション: m.dede58.com): (1) 使用する dedecms を設定します。絶対パス
管理背景を入力した後、「システム」->「基本システム パラメーター」->「コア設定」をクリックし、「(はい/いいえ) マルチサイトをサポートする」を選択し、これをオンにします。「項目、列リンク、およびアークリスト コンテンツの後の添付ファイルの絶対 URL を有効にする:」(デフォルトは「いいえ」) を「はい」に設定します。
(2) テンプレートのパスを変更します
在所有移动端模板中的
中增加:<basehref="http://www.dede58.com" />
再将代码中的
“<a href="list.php” 改为完整路径 “<a href="http://m.dede58.com/list.php” “<a href="viewphp” 改为完整路径 “<a href=http://m.dede58.com/view.php”
(3)URL 重写
将对http://m.dede58.com/uploads/的访问重写至http://www.dede58.com/uploads/,apache环境下,在/m/目录中的.htaccess(如无则需新建)中增加以下代码即可:
RewriteEngineon
RewriteCond %{http_host} ^m.dede58.com [NC]
RewriteRule ^uploads/(.*)$ http://www.dede58.com/uploads/$1 [L]iis环境下类似规则。
另外:需将根目录下的/images/defaultpic.gif(缩略图默认图片)复制到/m/目录下,否则列表页中如存在无缩略图的文章,对应缩略图位置会无法正常显示图片。
至此,移动站架设基本成型。
以上がdedecmsモバイル端末のセットアップ方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

