首先,先给大家看一组demo
<span style="color: #008080;">1</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">2</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="submit"</span> <span style="color: #0000ff;">/></span></span></span>
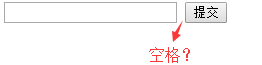
展示效果:
为什么会出现空格呢?input不是行内元素吗?改变一下代码再看看效果
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #0000ff;">/><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="submit"</span> <span style="color: #0000ff;">/></span></span></span>
如果2个input之间没有间隙的话,下面的空格就消失了
再试验一组行内元素:
<span style="color: #008080;">1</span> <span style="color: #0000ff;"><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>行内元素<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;">2</span> <span style="color: #0000ff;"><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>行内元素<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;">3</span> <span style="color: #0000ff;"><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>行内元素<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;">4</span> <span style="color: #0000ff;"><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>行内元素<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;">5</span> <span style="color: #0000ff;"><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>行内元素<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span></span></span></span></span></span>
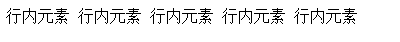
展示效果如下:
为了使这些行内元素之间的间距消失,我们手动删除行内元素之间产生的额外空隙,代码如下
<span style="color: #008080;">1</span> <span style="color: #0000ff;"><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>行内元素<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>行内元素<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>行内元素<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>行内元素<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>行内元素<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span></span></span></span></span></span>
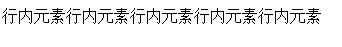
效果图如下:
使用这种方法确实可以去掉行内元素之间的间距,但是代码堆成了一片,看得起很不舒服,那还可以怎么解决?
一.使用font-size:0
原理:行内元素的间距是由于换行符、tab(制表符)、空格等字符引起,而字符的大小是定义字体大小来控制,所以去除间隔可以从改变字体的大小入手。即设置当前行内元素的父元素的 font-size: 0;
<span style="color: #008080;">1</span> <span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #008080;">2</span> <span style="color: #0000ff;"><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>行内元素<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;">3</span> <span style="color: #0000ff;"><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>行内元素<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;">4</span> <span style="color: #0000ff;"><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>行内元素<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;">5</span> <span style="color: #0000ff;"><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>行内元素<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;">6</span> <span style="color: #0000ff;"><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>行内元素<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;">7</span> <span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span></span></span></span>
<span style="color: #008080;">1</span> <span style="color: #000000;">div{
</span><span style="color: #008080;">2</span> <span style="color: #000000;"> font-size: 0px;
</span><span style="color: #008080;">3</span> <span style="color: #000000;">}
</span><span style="color: #008080;">4</span> <span style="color: #000000;">span{
</span><span style="color: #008080;">5</span> <span style="color: #000000;"> font-size: 14px;
</span><span style="color: #008080;">6</span> }
效果图如下: 嘿嘿,行内元素之间的间距不见了
这个方法,基本上可以解决大部分浏览器下inline,inline-block元素之间的间距(IE7等浏览器有时候会有1像素的间距)。不过有个浏览器,就是Chrome, 其默认有最小字体大小限制,因为,考虑到兼容性,我们还需要添加:
<span style="color: #008080;">1</span> <span style="color: #000000;">div{
</span><span style="color: #008080;">2</span> <span style="color: #000000;"> font-size: 0;
</span><span style="color: #008080;">3</span> <span style="color: #000000;"> -webkit-text-size-adjust:none; /* 使用webkit的私有属性,让字体大小不受设备终端的调整,可定义字体大小小于12px */
</span><span style="color: #008080;">4</span> <span style="color: #000000;"> *word-spacing:-1px; /* 使用word-spacing 修复 IE6、7中始终存在的 1px 空隙,减少单词间的空白(即字间隔) */
</span><span style="color: #008080;">5</span> }
————————————————————————————————更正——————————————————————————————————
chrome更新27正式版后,-webkit-text-size-adjust已经不再得到支持,也就是说-webkit-text-size-adjust这个属性已经无效了。
解决方法参考该链接——http://www.zhihu.com/question/21093147?rf=21339583
————————————————————————————————更正——————————————————————————————————
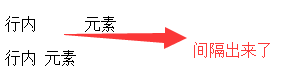
通常情况下,我们可能会想要通过下面的代码实现一些效果
<span style="color: #008080;">1</span> <span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>行内 元素<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">2</span> <span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>行内 元素<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span></span></span>
但是效果图确实下面这样子,这是因为,默认情况,浏览器在解析 html 时,HTML 源码中的空白符均被显示为空格,并且连续的多个空白符会被视为一个。
HTML 中的“空白符”包括:空格 (space)、制表符 (tab)、换行符 (CR/LF) 三种。
这并不能难倒我们,使用空格的替代符号
<span style="color: #008080;">1</span> <span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>行内<span style="color: #ff0000;"> </span>元素<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">2</span> <span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>行内 元素<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span></span></span>
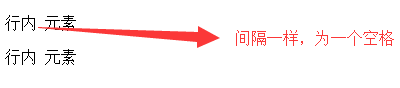
效果图:
| 名称 | 编号 | 描述 |
|---|---|---|
| 不断行的空白(1个字符宽度) | ||
| ^ | 半个空白(1个字符宽度) | |
| 一个空白(2个字符宽度) | ||
| 窄空白(小于1个字符宽度) |
- 使用方法:可以用名称或编号作为空格的替代符号,名称必须小写,末尾的“;”不能省略。通常情况下我们都是使用 (也就是按下space键产生的空格。)
1.white-space
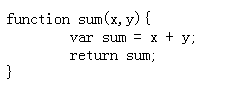
但是,如果我们想实现下面这个效果?有一定的缩进?是否要使用margin,padding?之类的属性?
<span style="color: #008080;">1</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="white-space:pre"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">2</span> <span style="color: #000000;"> function sum(x,y){
</span><span style="color: #008080;">3</span> <span style="color: #000000;"> var sum = x + y;
</span><span style="color: #008080;">4</span> <span style="color: #000000;"> return sum;
</span><span style="color: #008080;">5</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">6</span> <span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>
当white-space属性取值为pre时,浏览器会保留文本中的空格和换行,这样你就可以直接在文本中使用空格和回车了。
2.letter-spacing
设置文本中字符之间的间隔,它的取值可以是一个带单位的长度值,浏览器会在字和字之间设置指定长度的空白。
<span style="color: #008080;">1</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="letter-spacing:20px"</span><span style="color: #0000ff;">></span>欢迎光临!<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>
3.word-spacing
设置文本中单词之间的间隔,它的取值可以是一个带单位的长度值
<span style="color: #008080;">1</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="word-spacing:20px"</span><span style="color: #0000ff;">></span>Happy new year!<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>
4.text-indent
有时候,文章每个段落需要缩进,实现那么的效果?

使用text-indent 设置首行缩进,它的取值可以是一个带单位的长度值,
<span style="color: #008080;">1</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="text-indent:2px"</span><span style="color: #0000ff;">></span>欢迎光临!<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> </span>
 &lt; Progress&gt;の目的は何ですか 要素?Mar 21, 2025 pm 12:34 PM
&lt; Progress&gt;の目的は何ですか 要素?Mar 21, 2025 pm 12:34 PMこの記事では、HTML&lt; Progress&gt;について説明します。要素、その目的、スタイリング、および&lt; meter&gt;との違い要素。主な焦点は、&lt; Progress&gt;を使用することです。タスクの完了と&lt; Meter&gt; statiの場合
 &lt; datalist&gt;の目的は何ですか 要素?Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;の目的は何ですか 要素?Mar 21, 2025 pm 12:33 PMこの記事では、HTML&lt; Datalist&GT;について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 &lt; meter&gt;の目的は何ですか 要素?Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;の目的は何ですか 要素?Mar 21, 2025 pm 12:35 PMこの記事では、html&lt; meter&gt;について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化&lt; Meter&gt; &lt; Progress&gt;およびex
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?Mar 20, 2025 pm 05:56 PMこの記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?Mar 17, 2025 pm 12:27 PMこの記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 HTML5&lt; time&gt;を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?Mar 12, 2025 pm 04:05 PM
HTML5&lt; time&gt;を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?Mar 12, 2025 pm 04:05 PMこの記事では、html5&lt; time&gt;について説明します。セマンティックデート/時刻表現の要素。 人間の読み取り可能なテキストとともに、マシンの読みやすさ(ISO 8601形式)のDateTime属性の重要性を強調し、Accessibilitを増やします
 &lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?Mar 20, 2025 pm 06:05 PMこの記事では、&lt; iframe&gt;外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?Mar 17, 2025 pm 12:20 PM記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

ホットトピック
 7434
7434 15
15 1359
1359 52
52