ホームページ >CMS チュートリアル >DEDECMS >dedecms(Dreamweaverシステム)のモバイル版テンプレートファイルの更新方法
dedecms(Dreamweaverシステム)のモバイル版テンプレートファイルの更新方法
- angryTomオリジナル
- 2019-07-20 10:59:273947ブラウズ

推奨チュートリアル: DECMS チュートリアル
多くの初心者がモバイル版を作成していると思います。 dedecms システム テンプレートを使用する場合、バックグラウンドで更新する場合、モバイル版のテンプレートはコンピューター版のように同期的に更新できないという問題が発生し、多くのトラブルが発生し、他のテンプレート ファイルが更新されていないか心配になることがあります。変更されました。携帯電話テンプレートは更新ごとにのみ再選択できます。生成後、静的なindex.htmlをルート ディレクトリ「m/」に転送する必要があります。次に、PC 端末を生成するのと同じように、モバイル端末のテンプレート ファイルを更新して、リアルタイムにテンプレートを更新する方法を説明します。
1. まず、バックグラウンド ファイル パス /dede/inc/inc_menu.php を開きます。変更する前にバックアップ コピーを作成してください。メモ帳などのテキスト エディタを使用してこのファイルを開きます。

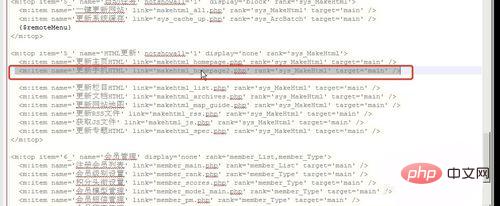
2. 開いた inc_menu.php ファイルの 143 行目を見つけて、このコード行をコピーして貼り付けます。そして、「ホームページのHTMLを更新」を「携帯電話のHTMLを更新」に変更し、「makehtml_homepage」を「makehtml_homepage2」に変更します。画像 1 の違いに注目してください。これはモバイル HTML を更新するときにリンクをクリックしてジャンプするためのものです。変更された背景ページは画像 2 に示されています。


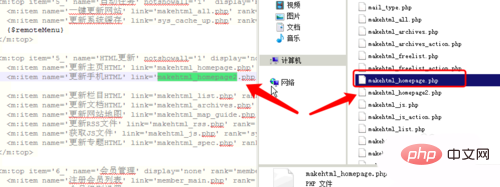
3. バックグラウンド パス /dede/ を開き、## をコピーします。 # makehtml_homepage.php を追加し、このファイルを makehtml_homepage2.php に変更します (図

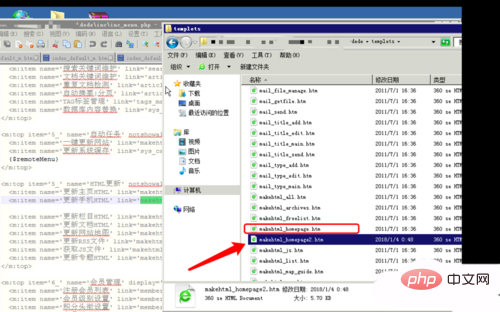
#4)ディレクトリ /dede/templets/ の下にあるルート Makehtml_homepage.htm を開き、名前をコピーして makehtml_homepage2.htm に変更します (3 番目の手順と同じ)。 (ここのパスに注意してください。/dede/templets/ です)

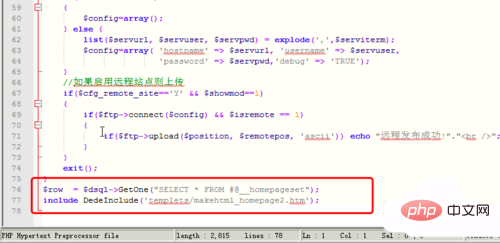
5. メモ帳またはその他のテキストで開きます。エディタ makehtml_homepage2.php ファイルが作成されました。以下の 77 行目を変更し、 include DedeInclude('templets/makehtml_homepage.htm'); を include DedeInclude('templets/makehtml_homepage2.htm') に変更します。

#6. 行 36 をモバイル ホームページ テンプレートのパスに変更します。私の場合は、デフォルト テンプレートの下にあるdefault/index_m.htm です。次の手順に従ってください。テンプレート ファイルの変更

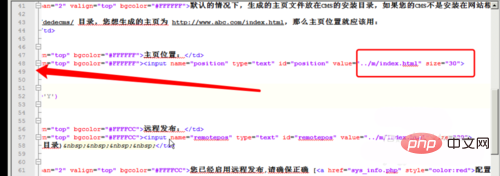
7. 36 行目のリモート パブリッシング パスを変更して、モバイル ホームページのパス「../m/index .html」にします。
8. 36 行目のホームページの場所のパスをモバイル ホームページのパス「../m/index.html」#に変更します。

../m/index.html " になるように変更されます。


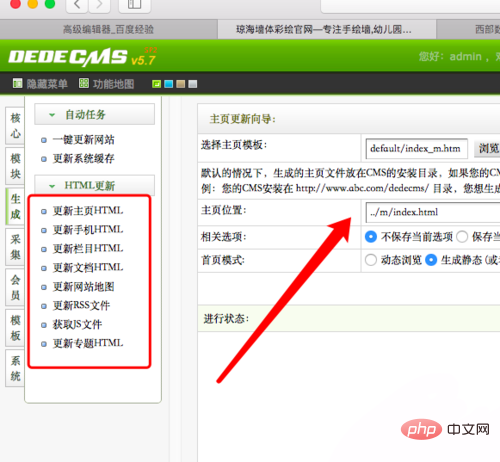
11. 最後に、バックグラウンドでキャッシュを更新して更新できます。これにより、PC バージョンを更新するのと同じようにモバイル バージョンのテンプレートを更新できるようになります。レンダリングは次のとおりです
 #
#
以上がdedecms(Dreamweaverシステム)のモバイル版テンプレートファイルの更新方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

