ホームページ >ウェブフロントエンド >ライユイのチュートリアル >レイウイページングの使い方
レイウイページングの使い方
- angryTomオリジナル
- 2019-07-19 16:03:335691ブラウズ

https://www.layui.com/doc/modules/laypage.html
最初のステップ ページでは、layui の CSS と js を紹介します これを実証する必要はありません
2 番目のステップは html でスタイルを記述することです

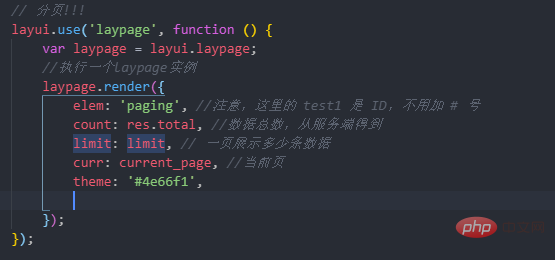
3 番目のステップは、js コードを記述することです
# 現時点では、js コードにページング スタイルを記述するだけです。 
テーマ
は、ページングの色をカスタマイズするか、クラス名を追加してページングのスタイルを変更することです# 詳細については、layui公式Webサイトを参照してください
4 番目のステップ ajax コントロール ページング
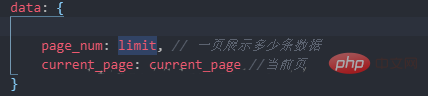
ajax で転送されるデータ

Jump は、前のページまたは次のページをクリックして関数自体をトリガーすることです
if (!first) { }
}
ビジネスロジック処理機能を使わずに最初の描画ページングを設定する機能で、そうしないと無限ループに陥ってしまいます。ページジャンプの方法と現在のページの取得方法に戸惑いましたが、関数の
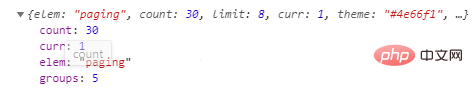
obj を出力すると、
がわかります。
objでデータ総数と現在のページを取得しました。次のページをクリックすると、
が2になります。 , 現在のページが 2 の場合、前のページをクリックすると、<strong></strong>curr が 1 になります, Assign <strong>obj.curr</strong> 定義された現在のページ変数をパラメータとして設定します。詳細はステップ 4 を参照してください。ajax data に渡されるデータ 最後に、レンダリング リストの関数を再度呼び出して完了です。ページング
以上がレイウイページングの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

