ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >ブートストラップのページネーションの使用方法
ブートストラップのページネーションの使用方法
- 爱喝马黛茶的安东尼オリジナル
- 2019-07-17 15:53:312207ブラウズ

ブートストラップをダウンロードしてローカル コンピューター ディレクトリに解凍し、テスト ファイルを保存するための新しいテスト ディレクトリを作成します。

新しいテスト pagination.html ファイルを作成します。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 分页测试</title> <link rel="stylesheet" href="../css/bootstrap.min.css"> <script src="../js/jquery-2.0.3.js"></script> <script src="../js/bootstrap.min.js"></script> </head> <body> <ul class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li class="disabled"><a href="#">4</a></li> <li class="active"><a href="#">5</a></li> <li><a href="#">»</a></li> </ul> </body> </html>
関連する推奨事項: 「bootstrap 入門チュートリアル 」
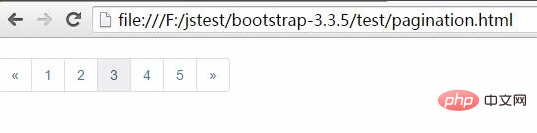
ブラウザを開いてページの効果をテストします

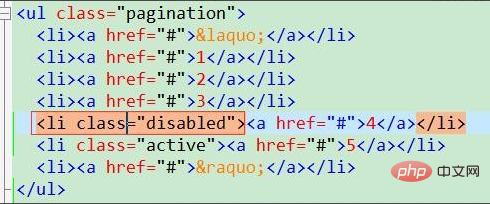
#ページングボタン 通常表示されますが、どのページにあるかは表示されません。class="active"を追加するとページ番号を強調表示できます。

#各ページをクリックできないようにする必要がある場合は、class="disabled" 属性を追加できます。

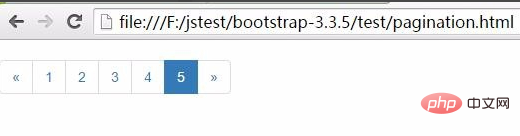
ページ番号をクリックすると、そのページを強調表示する必要があります。
$('.pagination li').on('click',function () {
$('.pagination li').removeClass('active');
$(this).addClass('active');
});すべてのページング li タグにクリック イベントを追加し、毎回アクティブな表示をすべて削除してから、クリックされたページを強調表示できるように、クリックされたばかりの li にアクティブを追加します。

ページ番号ボックスのサイズを調整したい場合は、ブートストラップ独自の属性を使用できます
class="pagination pagination-sm" 小 class="pagination" 中 class="pagination pagination-lg" 大

以上がブートストラップのページネーションの使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

