ホームページ >CMS チュートリアル >DEDECMS >dedecmsモバイル版Webページの更新方法
dedecmsモバイル版Webページの更新方法
- 尚オリジナル
- 2019-07-17 13:34:326023ブラウズ


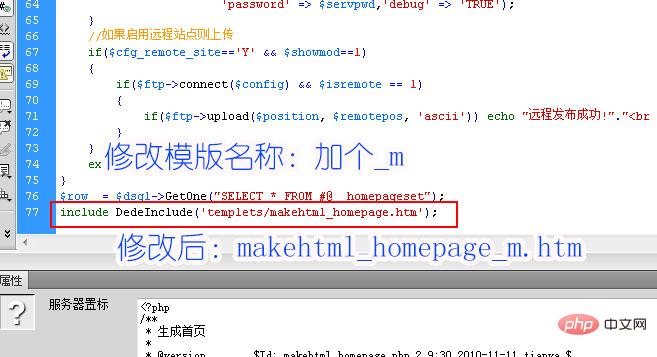
<m:item name='更新主页HTML' link='makehtml_homepage.php' rank='sys_MakeHtml' target='main' /> <m:item name='更新手机主页HTML' link='makehtml_homepage_m.php' rank='sys_MakeHtml' target='main' /> <m:item name='更新栏目HTML' link='makehtml_list.php' rank='sys_MakeHtml' target='main' />2. /dede/ フォルダーを見つけて、makehtml_homepage.php ファイルを見つけて、それをコピーして、名前を変更します: makehtml_homepage_m .php新しく追加したファイルを開きます: makehtml_homepage_m.php 行 77

変更後:
#36行は変更後のモバイル版ホームページテンプレートのパスです
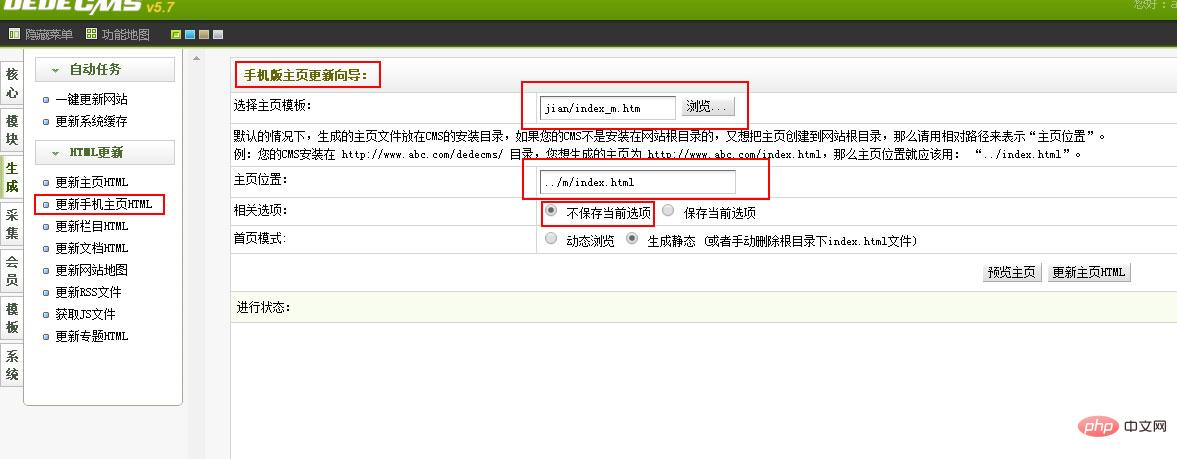
48行目はモバイル版ホームページの生成場所です。変更後
69 行目と 71 行目に移動
オリジナル
<input name="saveset" type="radio" value="0" class="np">
現在のオプションを保存しない
<input name="saveset" type="radio" class="np" value="1" checked>
現在のオプションを保存します
変更後:
<input name="saveset" type="radio" value="0" class="np" checked>
現在のオプションを保存しません
<input name="saveset" type="radio" class="np" value="1">
現在のオプションを保存します
そのままチェックした属性を先頭に移動します。
4. これら 3 つのファイルを対応するディレクトリにアップロードして試してください。
 DedeCMS 関連の技術記事の詳細については、次のサイトを参照してください。
DedeCMS 関連の技術記事の詳細については、次のサイトを参照してください。
以上がdedecmsモバイル版Webページの更新方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

