ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >ページレイアウトにブートストラップを使用する方法
ページレイアウトにブートストラップを使用する方法
- 爱喝马黛茶的安东尼オリジナル
- 2019-07-16 18:03:334781ブラウズ

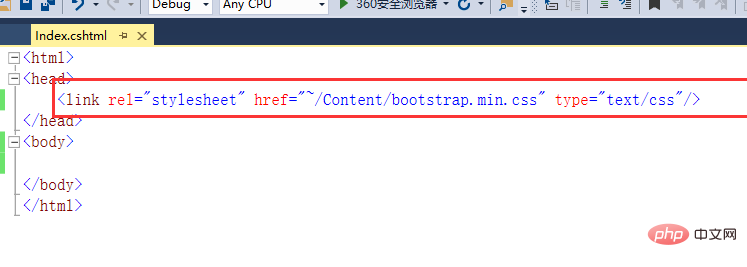
まず、以下に示すように、ブートストラップ css ファイルを準備された cshtml ファイルにインポートする必要があります。

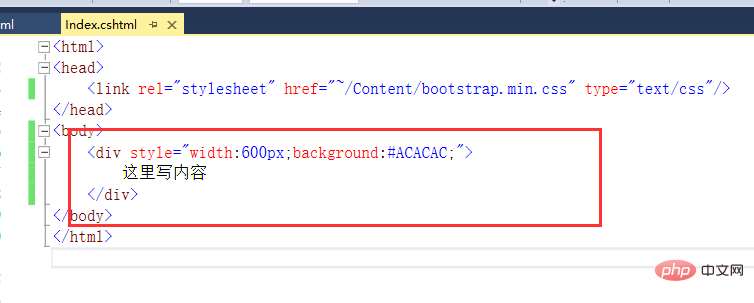
次に、まず始めてみましょう。以下の図に示すように、div の幅を宣言する通常のブロックの定義方法を見てください。しかし、画面解像度が変わると問題が発生します。

関連する推奨事項: 「bootstrap 入門チュートリアル 」
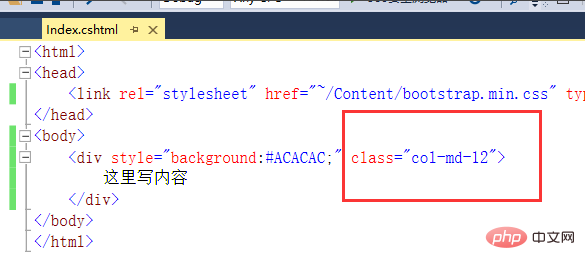
次に、次に示すように、ブートストラップでフェンス システムが定義されます。下の図では、スタイルを直接呼び出すだけです。

異なるデバイス間で適応させたい場合は、次のスタイルを使用します:
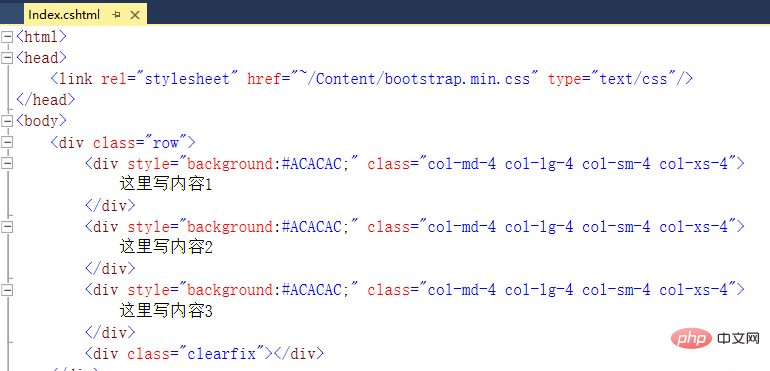
および if したい場合以下に示すように、2 列のコンテンツを 1 行に配置し、スタイルの後の 12 列を 6 つに分割します。

最後に、行の内容は通常、行スタイルでラップされ、フロートをクリアするために最後に clearfix が追加されます。

要約すると、ページ レイアウトにブートストラップを使用すると、主にフェンス システムを使用して、行内の列数を決定します。
以上がページレイアウトにブートストラップを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。


