ホームページ >CMS チュートリアル >&#&プレス >ワードプレスで商品表示ページを作成する方法
ワードプレスで商品表示ページを作成する方法
- 爱喝马黛茶的安东尼オリジナル
- 2019-07-16 13:30:568652ブラウズ

記事とサムネイル機能は商品表示に使用されます

関連する推奨事項:「WordPress チュートリアル 」
実装手順:
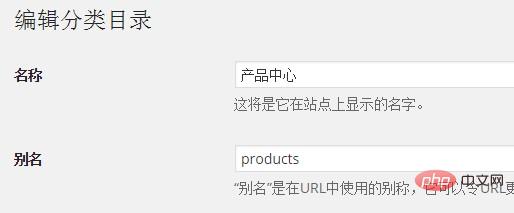
1. カテゴリの作成
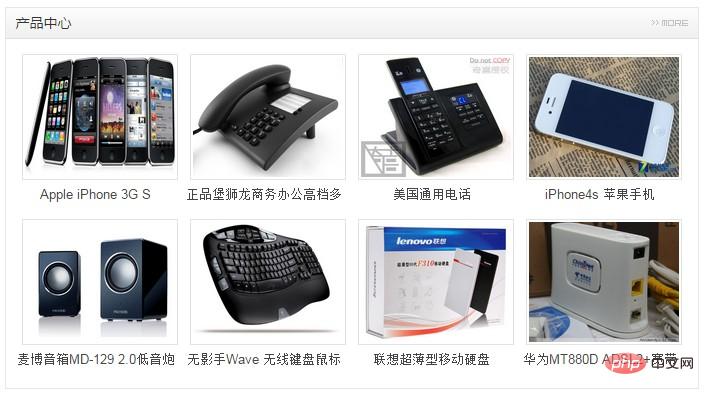
##バックグラウンドで記事カテゴリを作成します:プロダクト センター 
##テーマのfunctions.phpにコードを追加します。コードは次のとおりです:
add_theme_support( 'post-thumbnails' );詳細設定については、次を参照してください:http://www.cnblogs.com/tinyphp/p/6359167.html#3. 記事を追加し、サムネイルを設定します
# 4: カテゴリ情報、記事タイトル、サムネイルを呼び出します
<div class="section sectionL">
<?php
$product_term =get_term_by('name','产品中心',category);
$product_term_id=$product_term->term_id;
$product_link=get_term_link($product_term_id,'category');
?>
<h2>
<a href="<?php echo $product_link?>">产品中心</a>
<span><a href="<?php echo $product_link;?>"></a></span>
</h2>
<ul>
<?php
$product_query=new WP_Query(array(
'cat'=>2,
'posts_per_page'=>8
));
if($product_query->have_posts()) : while($product_query->have_posts()) :$product_query->the_post();
?>
<li>
<a href="<?php the_permalink();?>">
<?php if ( has_post_thumbnail() ) : ?>
<?php the_post_thumbnail( 'thumbnail' ); ?>
<?php else: ?>
//显示默认图片
<?php endif; ?>
</a>
<h3><a href="<?php the_permalink();?>"><?php the_title();?>dd</a></h3>
</li>
<?php endwhile;?>
<?php endif;?>
</ul>
</div>以上がワードプレスで商品表示ページを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

