ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >ブートストラップでポップアップレイヤーを閉じる方法
ブートストラップでポップアップレイヤーを閉じる方法
- 藏色散人オリジナル
- 2019-07-16 11:29:162977ブラウズ
ブートストラップでポップアップ レイヤーを閉じる方法

ブートストラップでポップアップ レイヤーを閉じる方法
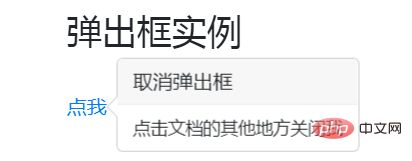
デフォルトでは、指定した要素を再度クリックするとポップアップ ボックスが閉じます。data-trigger="focus" 属性を使用して、マウスが要素の外側をクリックしたときにポップアップ ボックスが閉じるように設定できます。要素:
<a href="#" title="取消弹出框" data-toggle="popover" data-trigger="focus" data-content="点击文档的其他地方关闭我"> 点我</a>

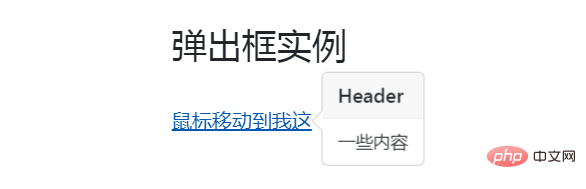
マウスで要素を移動すると要素が表示され、削除後に消えるという効果を実現したい場合は、data-trigger 属性を使用して、 「hover」の値:
<a href="#" title="Header" data-toggle="popover" data-trigger="hover" data-content="一些内容"> 鼠标移动到我这</a>

関連する推奨事項:「ブートストラップ チュートリアル」
以上がブートストラップでポップアップレイヤーを閉じる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

