ホームページ >CMS チュートリアル >&#&プレス >ワードプレスの地図プラグインの使い方
ワードプレスの地図プラグインの使い方
- 爱喝马黛茶的安东尼オリジナル
- 2019-07-16 09:28:593782ブラウズ
WordPress Web サイトの構築、おめでとうございます。Web ページに Baidu マップを自由に挿入できる非常に強力なプラグインがあります。 Baidu Maps Plugin は、WordPress ページに Baidu の地図を自由に挿入できるプラグインです。
もちろん、地図の位置を表示するだけではありません。Baidu Map API インターフェイスを呼び出して、自由にドラッグしたり、サイズを制御したり、マーカーを追加したりできるようにする必要があります...皆さん、ぜひシェアしてください!
複数のマップを 1 ページに挿入でき、各マップは個別に管理され、マップにマーカーを追加できます...

プラグインのインストール
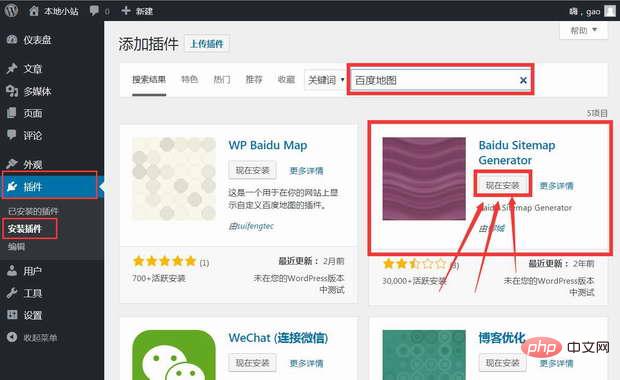
WordPress バックエンドに入り、プラグインをクリック => 以下に示すようにプラグインをインストールします。

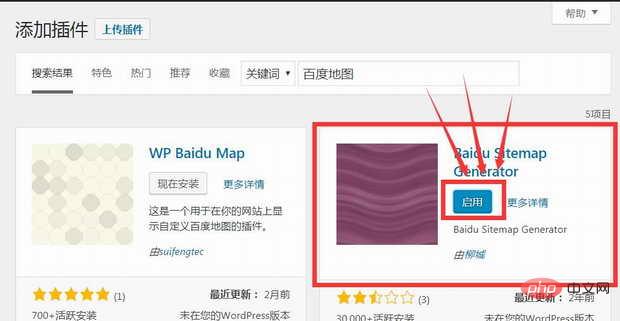
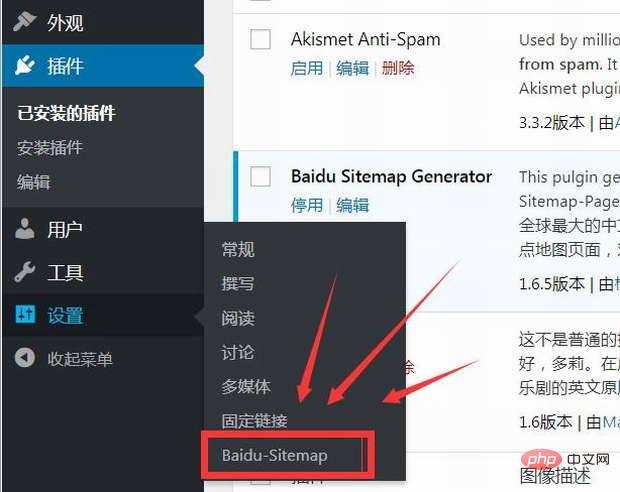
#このプラグインを有効にするには、[有効にする] ボタンをクリックします。ここでは、以下に示すように、Baidu プラグインがバックグラウンド設定メニューに表示されます:

関連する推奨事項: 「
WordPress チュートリアル」
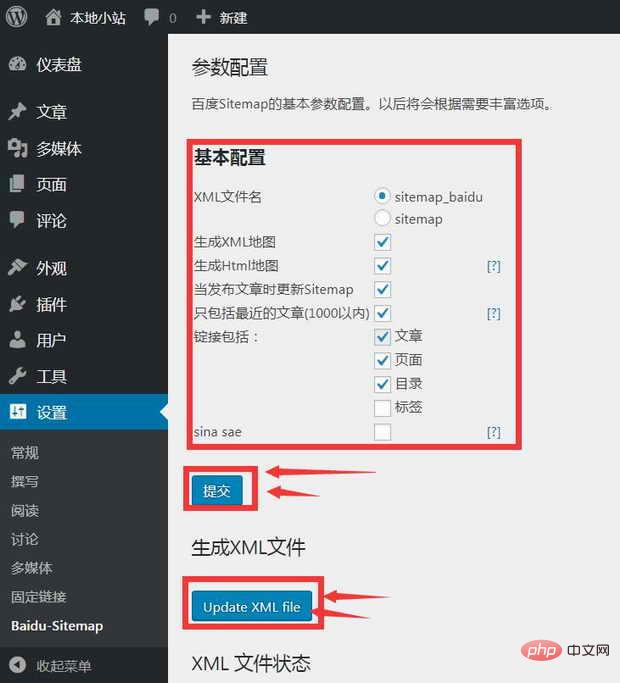
上に示すように、関連するオプションをチェックし、クリックします。 「送信」ボタンをクリックすると設定完了です。次に、「XML ファイルを更新」ボタンをクリックしてマップを生成します。この時点で、サイト マップが設定および生成されます。
 プラグインの使用方法
プラグインの使用方法
2. Baidu Map API の取得:
(1 ) Baidu Map に移動 オープン プラットフォームにアカウントを登録します; (2) API コンソールに入り、アプリケーションを作成します (ブラウザ アプリケーションを選択し、リファラー ホワイトリストにマップを呼び出す Web サイトのドメイン名を入力します) )、送信後、「アクセス アプリケーション」(AK)、つまり API キーを取得します。3. WP バックエンド>>>Baidu Map>>>Baidu Map設定、Baidu 開発担当者の API キーに取得したキーを入力して保存します; 4. Baidu マップを作成し、マップのショートコードを取得します: (1) マップ名を入力します。 (2) 住所を検索します; (3) [地図の中心として設定] をクリックします (非常に重要); (4) マーカーを追加します (オプション); (5) 右側の地図を設定します オプションで地図の幅、高さ、拡大レベルなどを設定します; (6) 地図を保存し、地図のショートコード (画面上に表示されます) を取得します5. マップのショートコード「[bmap id="xxx"]」をページ上のテキスト編集ボックスに貼り付けます。 。
以上がワードプレスの地図プラグインの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

