ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >ブートストラップとは主に何ですか?
ブートストラップとは主に何ですか?
- 藏色散人オリジナル
- 2019-07-15 10:56:305145ブラウズ

#ブートストラップとは何ですか?
ブートストラップは主に、Web アプリケーションと Web サイトを迅速に開発するためのフロントエンド フレームワークです。 . . 現代の Web 開発では、ほぼすべての Web プロジェクトで必要なコンポーネントがいくつかあります。 Bootstrap は、グリッド、タイポグラフィ、テーブル、フォーム、ボタン、応答性といった基本モジュールをすべて提供します。 さらに、ドロップダウン、ナビゲーション、モーダル、タイプヘッド、ページネーション、カルーサル、ブレッドクラム、タブ、サムネイル、ヘッダーなど、他にも便利なフロントエンド コンポーネントが多数あります。 これらを使用すると、Web プロジェクトを構築し、より速く簡単に実行できます。 さらに、フレームワーク全体がモジュールベースであるため、独自の CSS を使用してカスタマイズしたり、プロジェクトの開始後に大幅な見直しを行ったりすることもできます。上記は公式すぎます
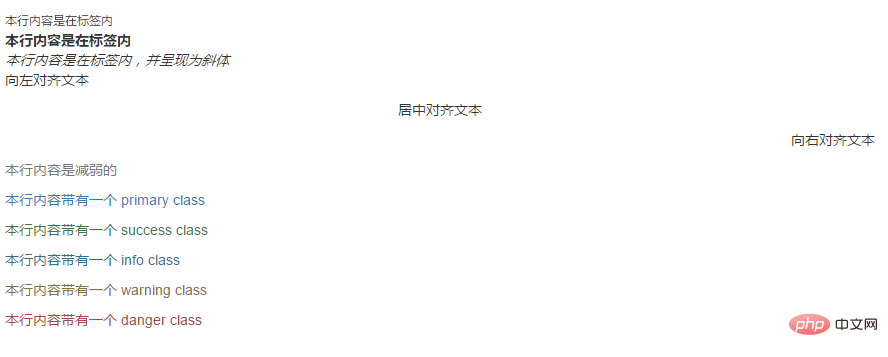
Bootstrap は Web ページを作成するためのフレームワーク (現在最も人気のある WEB フロントエンド フレームワークの 1 つ) です。つまり、必要なのはこのクラスを使用すると、ハイエンドの Web ページをすばやく作成できます。互換性の問題を心配する必要はありません。多くのスタイルから選択できます。 たとえば、Web サイトのテキスト表示を作る必要がありますよね? 自分で書くと多くのコードを書く必要がありますが、ブートストラップ フレームワークを使用して書くと、 HTMLタグを記述してクラス名を呼び出します。コードを以下に示します。<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 强调</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <small>本行内容是在标签内</small><br> <strong>本行内容是在标签内</strong><br> <em>本行内容是在标签内,并呈现为斜体</em><br> <p class="text-left">向左对齐文本</p> <p class="text-center">居中对齐文本</p> <p class="text-right">向右对齐文本</p> <p class="text-muted">本行内容是减弱的</p> <p class="text-primary">本行内容带有一个 primary class</p> <p class="text-success">本行内容带有一个 success class</p> <p class="text-info">本行内容带有一个 info class</p> <p class="text-warning">本行内容带有一个 warning class</p> <p class="text-danger">本行内容带有一个 danger class</p> </body> </html>効果は次のとおりです:

定義されたクラス、つまりクラス名を参照するだけで、非常に美しいスタイルの Web ページを作成できます。また、自己適応をサポートする非常に優れたフレームワークです。 つまり、関連するクラス、タグ名などの意味を理解するだけで、ページを構築するときにブートストラップの JS、CSS などをインポートするだけで、対応する効果が表示されます。 。 出てくる。 関連する推奨事項:「
ブートストラップ チュートリアル」
以上がブートストラップとは主に何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

