ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >ブートストラップカルーセルチャートの実装方法
ブートストラップカルーセルチャートの実装方法
- 爱喝马黛茶的安东尼オリジナル
- 2019-07-13 13:40:119988ブラウズ

最初のステップは、コンピューターにインストールされている Sublime Text3 を開き、ファイルを保存する新しいデモ フォルダーを作成し、その中に新しい HTML ファイルを作成し、 Tab ショートカット キーを選択し、タイトルに名前を付けます。図に示すように:

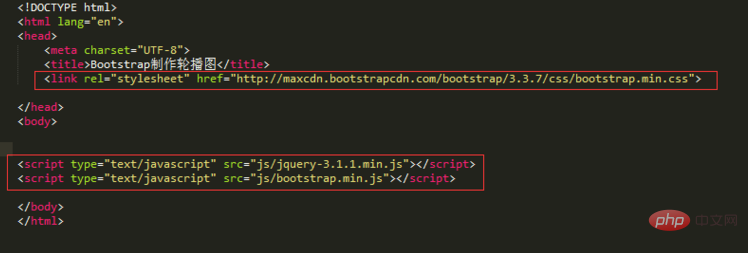
2 番目のステップは、外部 JQuery および Bootstrap ライブラリ ファイルを上部の head タグに導入することです。関連するライブラリ ファイルをダウンロードした後、対応するフォルダーに配置します。 JS ファイルを Body タグの一番下に配置します。 Bootstrap フレームワークは jQuery ライブラリ ファイルに基づいているため、jQuery ライブラリの導入には注意してください。また、これはブートストラップ ライブラリ ファイルの最上位に配置する必要があります。そうしないと、何の効果もありません。図に示すように:

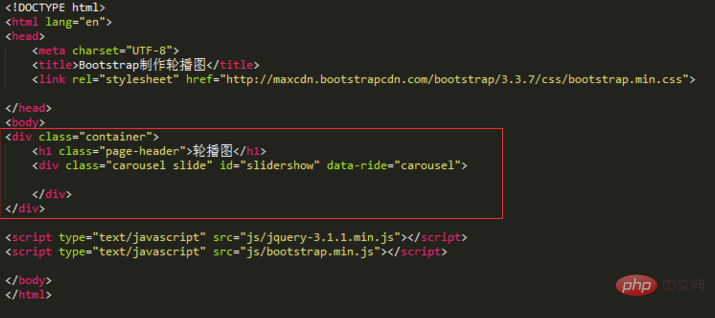
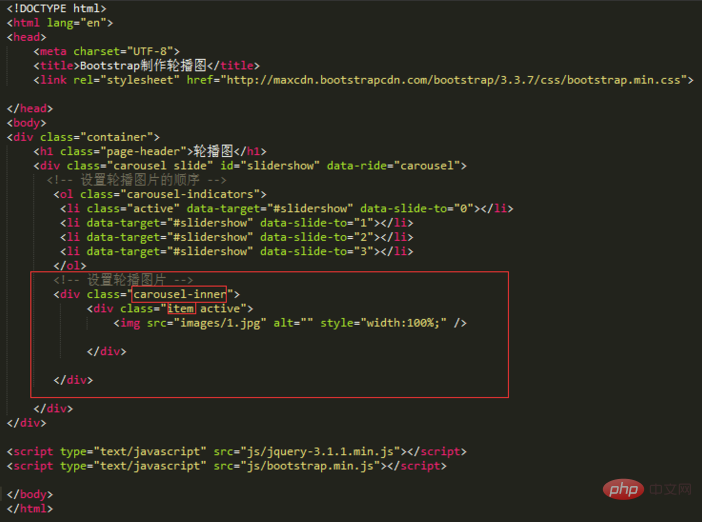
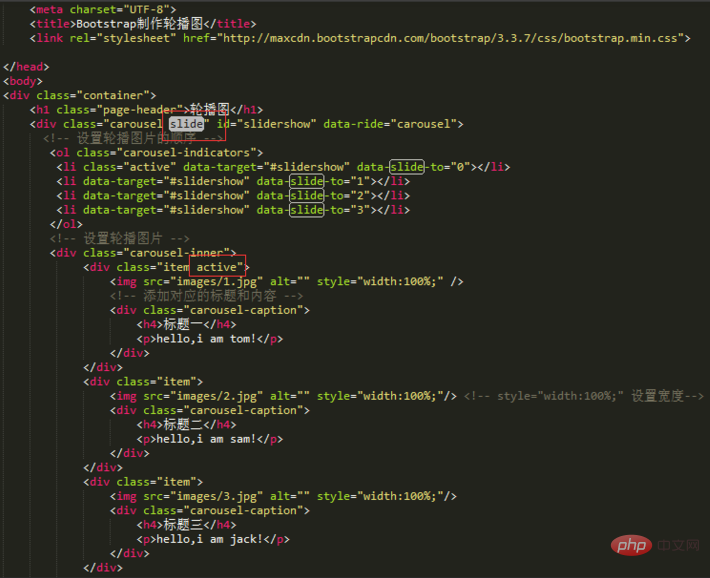
#3 番目のステップは、カルーセル画像のコンテナーを追加することです。見やすくするために、最も外側の div に「コンテナ」 div を追加し、さらに carousel というクラス名のサブ div を追加し、このコンテナに「slidershow」という名前の ID を定義して、後続のデータ属性でトリガーを宣言しやすくします。
<div id="slidershow" class="carousel"></div>

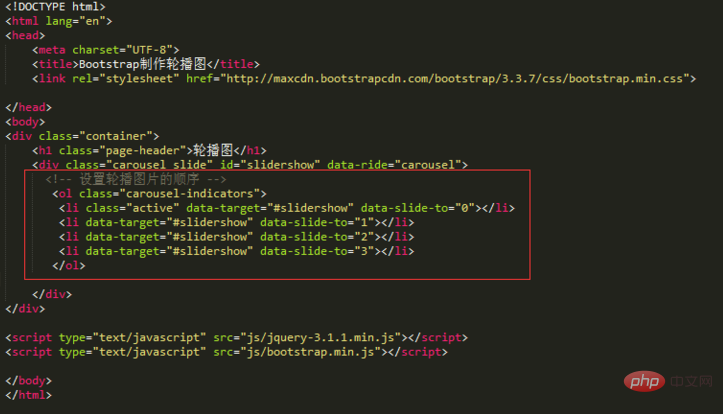
4 番目のステップは、カルーセル画像のカウンターを設計することです。コンテナ内にカウンターを追加し、画像の再生順序を表示する「carousel-indicators」というクラスを追加します。このうち、data-target="#slidershow" は、宣言されたイベントのターゲットをトリガーするために使用されます。コードは次のとおりです。
<ol class="carousel-indicators">
<li class="active" data-target="#slidershow" data-slide-to="0"></li>
<li data-target="#slidershow" data-slide-to="1"></li>
<li data-target="#slidershow" data-slide-to="2"></li>
<li data-target="#slidershow" data-slide-to="3"></li>
</ol>
5 番目のステップは、カルーセル画像の再生領域を設計することです。この領域は主にカルーセル画像を表示するために使用されます。 「carousel-inner」という名前のクラスを追加してカルーセル コンテナーに配置し、「item」という名前のコンテナーを追加して各カルーセル画像を配置します。コードは次のとおりです。
<div class="carousel-inner">
<div class="item active">
<img src="/static/imghwm/default1.png" data-src="images/1.jpg" class="lazy" alt="" style="max-width:90%" />
</div>
</div>
bootstrap 入門チュートリアル 」
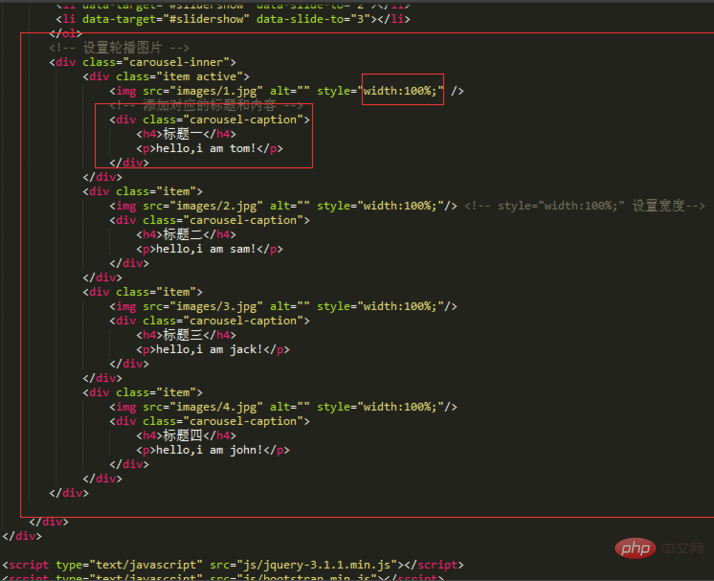
6 番目のステップ (必要に応じて)各画像に対応するタイトルとコンテンツを追加するには、「carousel-caption」という名前の div クラスを項目に追加するだけです。同様に、いくつかのカルーセル画像を順番に追加します。見た目を美しくするために、画像の幅を 100% に設定してもよいことに注意してください。コードは次のとおりです。<div class="item active">
<img src="/static/imghwm/default1.png" data-src="images/1.jpg" class="lazy" alt="" style="max-width:90%" />
<!-- 添加对应的标题和内容 -->
<div class="carousel-caption">
<h4>标题一</h4>
<p>hello,i am tom!</p>
</div>
</div>

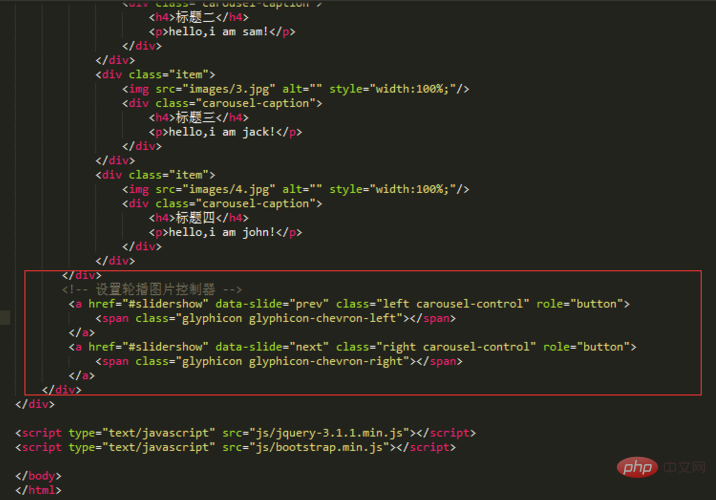
<a href="#slidershow" data-slide="prev" class="left carousel-control" role="button"> <span class="glyphicon glyphicon-chevron-left"> </span> </a> <a href="#slidershow" data-slide="next" class="right carousel-control" role="button"> <span class="glyphicon glyphicon-chevron-right"> </span> </a>



以上がブートストラップカルーセルチャートの実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

